
myIC我使用库创建了名为 的自定义电气元件circuitikz.sty。myIC有三个引脚,分别标记为、PinA和一个默认标签。我在环境中定义了此组件,这样我就可以轻松地将其合并到环境中。PinBPinCmyIClabelpgfdeclareshapecircuitikz
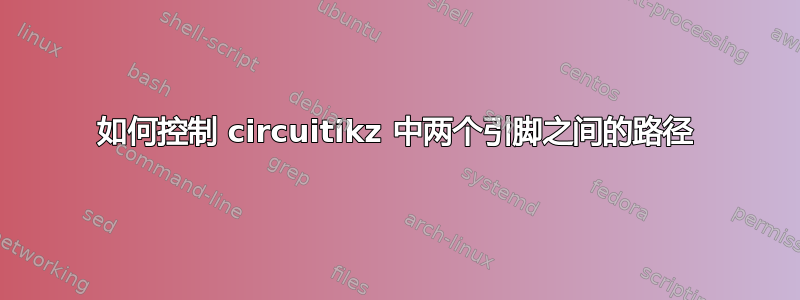
问题:我如何修改路径以遵循虚线蓝线而不是黑线?请注意,黑线已通过此命令创建:\draw (myIC1.PinC) -| (myIC2.PinA);。请参阅下面的输出屏幕截图
代码:
\documentclass[border=0cm]{standalone}
\usepackage{circuitikz}
\pgfdeclareshape{myIC}{
% define saved anchor
% ----------------------------------------
\anchor{center}{\pgfpointorigin}
% define Connectors relative to the center
% ----------------------------------------
% Pin A:
\savedanchor\myICpinA{\pgfpoint{-30}{10}}
\anchor{PinA}{\myICpinA}
% Pin B:
\savedanchor\myICpinB{\pgfpoint{-30}{-10}}
\anchor{PinB}{\myICpinB}
% Pin C:
\savedanchor\myICpinC{\pgfpoint{30}{0}}
\anchor{PinC}{\myICpinC}
\foregroundpath{
\pgfpathrectanglecorners{\pgfpoint{-30}{-30}}{\pgfpoint{30}{30}}
\pgfusepath{draw}
\pgftext[left, at={\myICpinA}]{PinA}
\pgftext[left, at={\myICpinB}]{PinB}
\pgftext[right, at={\myICpinC}]{PinC}
}
}
\begin{document}
\begin{circuitikz}
% Instance of the custom component in red
\draw (0,0) node[myIC, red] (myIC1) {};
% Another instance in green
\draw (3,0) node[myIC, green] (myIC2) {};
% connecting pins
\draw (myIC1.PinC) -| (myIC2.PinA);
\end{circuitikz}
\end{document}
输出:
答案1
您可以手动执行:绘制一点然后-|或者|-使用最近的ext.paths.ortho库。
\documentclass[border=10pt]{standalone}
\usepackage{circuitikz}
\usetikzlibrary{ext.paths.ortho}
\pgfdeclareshape{myIC}{
% define saved anchor
\anchor{center}{\pgfpointorigin}
% Pins
\savedanchor\myICpinA{\pgfpoint{-30}{10}}
\anchor{PinA}{\myICpinA}
\savedanchor\myICpinB{\pgfpoint{-30}{-10}}
\anchor{PinB}{\myICpinB}
\savedanchor\myICpinC{\pgfpoint{30}{0}}
\anchor{PinC}{\myICpinC}
\foregroundpath{
\pgfpathrectanglecorners{\pgfpoint{-30}{-30}}{\pgfpoint{30}{30}}
\pgfusepath{draw}
\pgftext[left, at={\myICpinA}]{PinA}
\pgftext[left, at={\myICpinB}]{PinB}
\pgftext[right, at={\myICpinC}]{PinC}
% my static label
\pgftext[center, at={\pgfpoint{0}{35}}]{\small\textcolor{black}{\pgfkeysvalueof{/mm/myLabel}}}
}
}
\pgfqkeys{/mm}{myLabel/.initial=myIClabel}
\begin{document}
\begin{circuitikz}
% Instance of the custom component in red
\draw (0,0) node[myIC, red, /mm/myLabel=coch] (myIC1) {};
% Another instance in green
\draw (3,0) node[myIC, green, /mm/myLabel=gwyrdd] (myIC2) {};
% Yet another instance in blue
\draw (6,0) node[myIC, blue, /mm/myLabel=glas] (myIC3) {};
\draw (myIC1.PinC) -|- (myIC2.PinA);
\end{circuitikz}
\end{document}




