
myIC我使用库创建了名为 的自定义电气元件circuitikz.sty。myIC有三个引脚,分别标记为、PinA和一个默认标签。我在环境中定义了此组件,这样我就可以轻松地将其合并到环境中。PinBPinCmyIClabelpgfdeclareshapecircuitikz
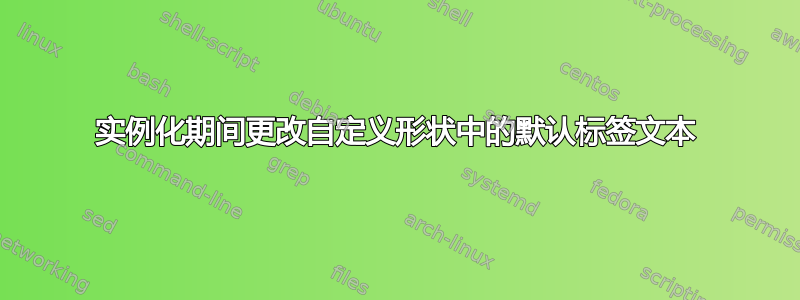
问题:如何myIClabel在实例化期间更改默认标签文本myIC?请参阅下面的输出屏幕截图
代码:
\documentclass[border=0cm]{standalone}
\usepackage{circuitikz}
\pgfdeclareshape{myIC}{
% define saved anchor
% ----------------------------------------
\anchor{center}{\pgfpointorigin}
% define Connectors relative to the center
% ----------------------------------------
% Pin A:
\savedanchor\myICpinA{\pgfpoint{-30}{10}}
\anchor{PinA}{\myICpinA}
% Pin B:
\savedanchor\myICpinB{\pgfpoint{-30}{-10}}
\anchor{PinB}{\myICpinB}
% Pin C:
\savedanchor\myICpinC{\pgfpoint{30}{0}}
\anchor{PinC}{\myICpinC}
\foregroundpath{
\pgfpathrectanglecorners{\pgfpoint{-30}{-30}}{\pgfpoint{30}{30}}
\pgfusepath{draw}
\pgftext[left, at={\myICpinA}]{PinA}
\pgftext[left, at={\myICpinB}]{PinB}
\pgftext[right, at={\myICpinC}]{PinC}
% my static label
\pgftext[center, at={\pgfpoint{0}{35}}]{\small\textcolor{black}{myIClabel}}
}
}
\begin{document}
\begin{circuitikz}
% Instance of the custom component in red
\draw (0,0) node[myIC, red] (myIC1) {};
% Another instance in green
\draw (3,0) node[myIC, green] (myIC2) {};
% Yet another instance in blue
\draw (6,0) node[myIC, blue] (myIC3) {};
\end{circuitikz}
\end{document}
输出:
答案1
我不确定您是在询问标签还是命名,因为您在问题/评论中的某处使用了这两个术语,而它们是相当不同的东西。
如果您希望标签的内容可配置,您只需定义一个键pgfkeys并使用该值代替固定文本。
\documentclass[border=10pt]{standalone}
\usepackage{circuitikz}
\usetikzlibrary{ext.paths.ortho}
\pgfdeclareshape{myIC}{
% define saved anchor
\anchor{center}{\pgfpointorigin}
% Pins
\savedanchor\myICpinA{\pgfpoint{-30}{10}}
\anchor{PinA}{\myICpinA}
\savedanchor\myICpinB{\pgfpoint{-30}{-10}}
\anchor{PinB}{\myICpinB}
\savedanchor\myICpinC{\pgfpoint{30}{0}}
\anchor{PinC}{\myICpinC}
\foregroundpath{
\pgfpathrectanglecorners{\pgfpoint{-30}{-30}}{\pgfpoint{30}{30}}
\pgfusepath{draw}
\pgftext[left, at={\myICpinA}]{PinA}
\pgftext[left, at={\myICpinB}]{PinB}
\pgftext[right, at={\myICpinC}]{PinC}
% my static label
\pgftext[center, at={\pgfpoint{0}{35}}]{\small\textcolor{black}{\pgfkeysvalueof{/mm/myLabel}}}
}
}
\pgfqkeys{/mm}{myLabel/.initial=myIClabel}
\begin{document}
\begin{circuitikz}
% Instance of the custom component in red
\draw (0,0) node[myIC, red, /mm/myLabel=coch] (myIC1) {};
% Another instance in green
\draw (3,0) node[myIC, green, /mm/myLabel=gwyrdd] (myIC2) {};
% Yet another instance in blue
\draw (6,0) node[myIC, blue, /mm/myLabel=glas] (myIC3) {};
\end{circuitikz}
\begin{circuitikz}
% Instance of the custom component in red
\draw (0,0) node[myIC, red, /mm/myLabel=coch] (myIC1) {};
% Another instance in green
\draw (3,0) node[myIC, green, /mm/myLabel=gwyrdd] (myIC2) {};
% Yet another instance in blue
\draw (6,0) node[myIC, blue, /mm/myLabel=glas] (myIC3) {};
\draw (myIC1.PinC) -|- (myIC2.PinA);
\draw (9,0) node[myIC, magenta] (myIC4) {};
\end{circuitikz}
\end{document}
如果您希望能够命名 PGF/Ti 中的节点钾从 Z 意义上讲,您已经拥有它并且正在使用它。但是,您的形状显然具有非标准锚点,因此您可以稍后使用这些节点,但只能使用它们实际具有的锚点。





