
我想在路径图中绘制观测方差和残差方差。我尝试了以下方法:
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
% Page style.
\pagestyle{empty}
% `tikz` options.
\usetikzlibrary{positioning}
\usetikzlibrary{arrows.meta}
\begin{document}
% Picture.
\begin{tikzpicture}
% Define the nodes.
\node[draw, rectangle, minimum width=1cm, minimum height=1cm] (X) {$X$};
\node[draw, rectangle, minimum width=1cm, minimum height=1cm, right=2.5cm of X] (Y) {$Y$};
\node[draw, circle, minimum width=0.8cm, minimum height=0.8cm, right=1cm of Y] (E) {$\varepsilon$};
% Draw the arrows.
\draw[very thick, arrows={-Triangle[length=0.25cm, width=0.2cm]}] (X) -- (Y) node[midway, fill=white] {$\beta$};
\draw[very thick, arrows={-Triangle[length=0.25cm, width=0.2cm]}] (E) -- (Y);
% Draw variances.
\draw [
very thick,
arrows={[length=0.25cm, width=0.2cm]Triangle-Triangle[length=0.25cm, width=0.2cm]},
looseness=4,
bend right=105,
] (X.145) to node [midway, fill=white] {$\sigma^{2}$} (X.215);
\draw [
very thick,
arrows={[length=0.25cm, width=0.2cm]Triangle-Triangle[length=0.25cm, width=0.2cm]},
looseness=4,
bend left=105,
] (E.45) to node [midway, fill=white] {$\theta$} (E.315);
\end{tikzpicture}
\end{document}
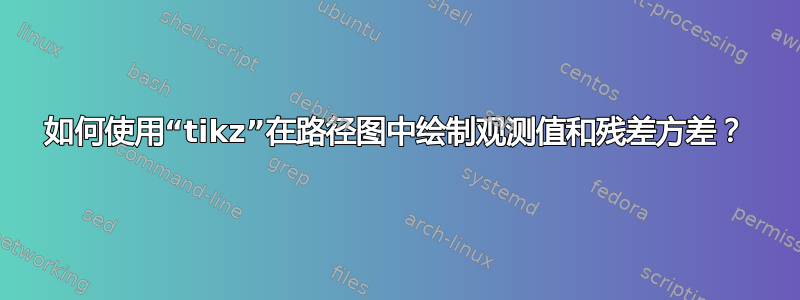
输出结果如下:
我希望方差箭头(即双箭头)具有完美的圆形,更符合我在其他地方看到的:
理想情况下,我希望:
- 控制方差箭头圆的半径,而不用摆弄
looseness和bend - 无论节点的大小如何(即
1cm对于X和0.8cm对于残差),我都希望方差箭头圆的半径保持不变
我将非常感谢有关如何实现这一目标的任何意见和解释。
编辑
我根据以下问题更新了问题奎伯比尔贝尔的评论如下:
% Load additional `tikz` library.
\usetikzlibrary{bending}
% ...
% Adjusted picture environment.
\begin{tikzpicture}
% Define the nodes.
\node[draw, rectangle, minimum width=1cm, minimum height=1cm] (X) {$X$};
\node[draw, rectangle, minimum width=1cm, minimum height=1cm, right=2.5cm of X] (Y) {$Y$};
\node[draw, circle, minimum width=0.8cm, minimum height=0.8cm, right=1cm of Y] (E) {$\varepsilon$};
% Draw the arrows.
\draw[very thick, arrows={-Triangle[length=0.25cm, width=0.2cm]}] (X) -- (Y) node[midway, fill=white] {$\beta$};
\draw[very thick, arrows={-Triangle[length=0.25cm, width=0.2cm]}] (E) -- (Y);
% Define angles.
\def \angleX {145}
\def \angleE {45}
% Draw variances.
\draw [
very thick,
arrows={[length=0.25cm, width=0.2cm]Triangle-Triangle[length=0.25cm, width=0.2cm]},
] (X.\angleX) arc[start angle=(\angleX-90), end angle=(360-(\angleX-90)), radius=0.45] node[midway, fill=white]{$\theta$};
\draw [
very thick,
arrows={[length=0.25cm, width=0.2cm]Triangle-Triangle[length=0.25cm, width=0.2cm]},
] (E.\angleE) arc[start angle=(\angleE), end angle=(360-\angleE), radius=0.5] node[midway, fill=white]{$\theta$};
\end{tikzpicture}
% ...
其结果是:
箭头的下一步如何进行仍不清楚theta。此外,我可以看到箭头的位置非常巧合,如果我改变
arc[start angle=(\angleX-90), end angle=(360-(\angleX-90)), radius=0.45]
到
arc[start angle=(\angleX-110), end angle=(360-(\angleX-110)), radius=0.45]
与节点的对齐X再次被破坏,即:
答案1
ext.paths.arcto我的图书馆tikz-ext包裹允许指定要绘制的圆弧的起点和终点以及半径。arc to路径操作需要两个附加信息,即方向和大小,以确定您需要两点之间的四个圆弧中的哪一个。在本例中,它们是counter clockwise(因为起点和终点按逆时针顺序排列)和large(因为我们想要绘制圆的较大部分)。
可以与或路径操作circle loop = <direction>一起使用,这样您只需指定一次节点名称,其他所有计算都由样式完成。使用和的值。扩展定义了节点边界上起点和终点之间的角度差。toedgecircle loop radiuscircle loop spread
参数<direction>指定此圆环的中间位置。目前,这需要一个实际数字。再多花点功夫,我们就可以允许circle loop = west或circle loop = east工作。不过,你总是可以定义cloop right/.style={circle loop = 0}等等,类似于TikZ 的循环键。
代码
\documentclass[tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{
chains, % easy placement of nodes in a row
arrows.meta, %
bending, % for flex option (for arrow tips on tightly curved paths)
ext.paths.arcto} % for arcto path operation
\tikzset{
math nodes/.style={execute at begin node=$, execute at end node=$},
circle loop radius/.initial=.5cm,
circle loop spread/.initial=60,
circle loop/.style={
to path={
(\tikztostart.{#1-(\pgfkeysvalueof{/tikz/circle loop spread})/2})
arc to[counter clockwise, large,
radius=\pgfkeysvalueof{/tikz/circle loop radius}]
(\tikztostart.{#1+(\pgfkeysvalueof{/tikz/circle loop spread})/2})
\tikztonodes }}}
\begin{document}
\begin{tikzpicture}[
rect/.style={shape=rectangle, draw, minimum size=+1cm},
circ/.style={shape=circle, draw, minimum size=+.8cm},
% Tri/.tip={Triangle[length=+.25cm, width=+.2cm]},
Tri/.tip={Triangle[angle'=45, scale=1.15]}, % scales with line width
> = Tri,
arr/.style={very thick, nodes={fill=white}, shape=circle, inner sep=+.15em},
math nodes,
]
\begin{scope}[start chain=going right, nodes=on chain]
\node[rect] (X) {X};
\node (b) {\beta};
\node[rect] (Y) {Y};
\node[circ] (e) {\varepsilon};
\end{scope}
\path[arr] (X) edge (b)
(b) edge[->] (Y)
(Y) edge[<-] (e)
(X) edge[<->, circle loop=180] node {\theta} ()
(e) edge[<->, circle loop= 0] node {\theta} ()
edge[<->, gray, thick, % changing the spread
circle loop= 0, circle loop spread=90] ()
;
\end{tikzpicture}
\end{document}
输出
答案2
还没有解决方案,只是进行一些清理,以便更好地看到树林中的森林,即相关结构:
%\documentclass{article}
\documentclass[10pt,border=3mm,tikz]{standalone}
\usepackage{amsmath}
%\usepackage{tikz}% already included, see above
% Page style.
%\pagestyle{empty}
% `tikz` options.
\usetikzlibrary{positioning}
\usetikzlibrary{arrows.meta}
\begin{document}
% Picture.
\begin{tikzpicture}[% some clean-up via self defined styles
nda/.style={draw, rectangle, minimum width=1cm, minimum height=1cm,fill=white},
ndb/.style={draw, circle, minimum width=0.8cm, minimum height=0.8cm,},
dra/.style={very thick, arrows={-Triangle[length=0.25cm, width=0.2cm]}},
drb/.style={very thick, arrows={[length=0.25cm, width=0.2cm]Triangle-Triangle[length=0.25cm, width=0.2cm]}, looseness=4,},
]
% Define the nodes.
\node[nda] (X) {$X$};
\node[nda, right=2.5cm of X] (Y) {$Y$};
\node[ndb, right=1cm of Y] (E) {$\varepsilon$};
% Draw the arrows.
\draw[dra] (X) -- (Y) node[midway, fill=white] {$\beta$};
\draw[dra] (E) -- (Y);
% Draw variances.
\draw [drb, bend right=105] (X.145) to
node [midway, fill=white] {$\sigma^{2}$} (X.215);
\draw [drb, bend left=105] (E.45 ) to
node [midway, fill=white] {$\theta$} (E.315);
\end{tikzpicture}
\end{document}
答案3
纯粹为了比较,下面是使用lualatex内置元帖子语言。我尝试遵循一种清晰的方法:定义路径,绘制所有路径,然后添加标签。我使用了方便的cutbefore和cutafter运算符,从圆圈制作出环路。请点击上面的链接获取教程和参考资料。
您需要用 来编译它lualatex。
\documentclass[border=5mm]{standalone}
\usepackage{luamplib}
\begin{document}
\mplibtextextlabel{enable}
\begin{mplibcode}
beginfig(1);
path x_box, y_box, e_circle, sigma_loop, theta_loop, xy_arrow, ey_arrow;
y_box = unitsquare shifted -(1/2,1/2) scaled 32;
x_box = y_box shifted 100 left;
e_circle = fullcircle scaled 24 shifted 42 right;
xy_arrow = point 3/2 of x_box -- point 7/2 of y_box;
ey_arrow = point 4 of e_circle -- point 3/2 of y_box;
sigma_loop = fullcircle scaled 32
shifted point 7/2 of x_box
shifted 12 left
cutbefore x_box
cutafter x_box;
theta_loop = fullcircle scaled 24 rotated 180
shifted point 0 of e_circle
shifted 8 right
cutbefore e_circle
cutafter e_circle;
ahangle := 30;
drawoptions(withpen pencircle scaled 3/4);
drawarrow xy_arrow;
drawarrow ey_arrow;
drawdblarrow sigma_loop;
drawdblarrow theta_loop;
drawoptions();
draw x_box; label("$X$", center x_box);
draw y_box; label("$Y$", center y_box);
draw e_circle; label("$\epsilon$", center e_circle);
vardef do_filled_label(expr t, z) =
save p; picture p; p = thelabel(t, z); unfill bbox p; draw p;
enddef;
do_filled_label("$\sigma^2$", point 4 of sigma_loop shifted 2 right);
do_filled_label("$\theta$", point 4 of theta_loop);
do_filled_label("$\beta$", point 1/2 of xy_arrow);
endfig;
\end{mplibcode}
\end{document}
答案4
您的解决方案还不错,但并不完全清楚您想要什么。弯曲的行具有圆形形状吗?
在我看来,圆形箭头看起来不太好看……
\documentclass[margin=3mm]{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
bending,
positioning}
\begin{document}
\begin{tikzpicture}[
alr/.style = {thick, {Triangle[flex']}-{Triangle[flex]}},
arr/.style = {thick, -Triangle},
lbl/.style = {fill=white, inner sep=2pt, midway},
C/.style = {circle, draw, minimum width=1cm, inner sep=2pt},
N/.style = {draw, minimum size =1cm, outer sep=0pt},
]
\node[N] (X) {$X$};
\node[N, right=2.5cm of X] (Y) {$Y$};
\node[C, right=1cm of Y] (E) {$\varepsilon$};
% Draw arrows
\draw[arr] (X) -- node[lbl] {$\beta$} (Y) ;
\draw[arr] (E) -- (Y);
% Draw variances
\draw [alr] (X.west) ++ (0,0.866025/2) arc (60:300:0.5) node [lbl] {$\sigma^2$};% 0.886025=sin(60)
\draw [alr] (E.center) ++ (-60:0.5) arc (-120:120:0.5) node [lbl] {$\theta$};
% test circle, remove in real document
\draw [red, densely dashed, very thin] (X.west) ++ (-0.25,0) circle[radius=0.5];
\end{tikzpicture}
\end{document}










