
这是代码,但它不同,
\begin{center}
\begin{tikzpicture}[scale=0.4,cap=round,>=latex]
\draw[thick,blue] (0,0) -- (2,1.5) (2,1.5) -- (4.5,1.5) (4.5,1.5) -- (6.5,0) (6.5,0) -- (8.5,1.5) (8.5,1.5) -- (11,1.5) (11,1.5) -- (13,0) (16,0) -- (18,1.5) (18,1.5) -- (20.5,1.5) ;
\draw[thick,red] (0,0) -- (2,-1.5) (2,-1.5) -- (4.5,-1.5) (4.5,-1.5) -- (6.5,-0) (6.5,0) -- (8.5,-1.5) (8.5,-1.5) -- (11,-1.5) (11,-1.5) -- (13,0) (16,0) -- (18,-1.5) (18,-1.5) -- (20.5,-1.5) ;
\filldraw[black](14,0) circle(4pt);\filldraw[black](14.5,0) circle(4pt);\filldraw[black](15,0) circle(4pt);
\filldraw[fill=black,draw=black](0,0) circle(7pt);
\filldraw[fill=black,draw=black](2,1.5) circle(7pt);
\filldraw[fill=black,draw=black](4.5,1.5) circle(7pt);
\filldraw[fill=black,draw=black](6.5,0) circle(7pt);
\filldraw[fill=black,draw=black](8.5,1.5) circle(7pt);
\filldraw[fill=black,draw=black](11,1.5) circle(7pt);
\filldraw[fill=black,draw=black](13,0) circle(7pt);
\filldraw[fill=black,draw=black](16,0) circle(7pt);
\filldraw[fill=black,draw=black](18,1.5) circle(7pt);
\filldraw[fill=black,draw=black](20.5,1.5) circle(7pt);
\filldraw[fill=black,draw=black](2,-1.5) circle(7pt);
\filldraw[fill=black,draw=black](4.5,-1.5) circle(7pt);
\filldraw[fill=black,draw=black](8.5,-1.5) circle(7pt);
\filldraw[fill=black,draw=black](11,-1.5) circle(7pt);
\filldraw[fill=black,draw=black](18,-1.5) circle(7pt);
\filldraw[fill=black,draw=black](20.5,-1.5) circle(7pt);
\node[above] at(2,1.5) {\tiny$1$};
\node[above] at(4.5,1.5) {\tiny$2$};
\node[above] at(8.5,1.5) {\tiny$3$};
\node[above] at(11,1.5) {\tiny$4$};
\node[above] at (18,1.5) {\tiny$2n-1$};
\node[above] at(20.5,1.5) {\tiny$2n$};
\node[below] at(2,-1.6) {\tiny$\check{1}$};
\node[below] at(4.5,-1.6) {\tiny$\check{2}$};
\node[below] at(8.5,-1.6) {\tiny$\check{3}$};
\node[below] at(11,-1.6) {\tiny$\check{4}$};
\node[below] at (18,-1.6) {\tiny$\check{(2n-1)}$};
\node[below] at(20.5,-1.6) {\tiny$\check{(2n)}$};
\node[above] at(0,0) {\tiny$1^0$};
\node[above] at(6.5,0) {\tiny$2^0$};
\node[above] at(13,0) {\tiny$3^0$};
\node[above] at(16,0) {\tiny$n^0$};
\draw [thick, blue] (0,0) to[out=-120,in=100] (0,0) to[out=-220,in=20] (20.5,1.5);
\draw [thick, red] (0,0) to[out=120,in=00] (0,0) to[out=220,in=-20] (20.5,-1.5);
\end{tikzpicture}
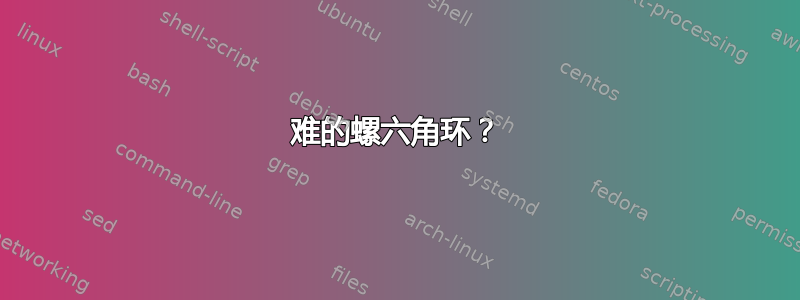
\captionof{figure} { spiro para-hexagonal cylinder chain}\label{fg1}
\end{center}
答案1
我会使用极坐标(如 cfr 在评论中所建议的)和循环来重现上述内容。此外,我会使用节点来表示小圆圈。
类似这样的内容可以作为起点(但可能需要进一步调整):
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\tikzset{
every node/.style={
circle,
draw,
inner sep=1.5pt
},
invisible/.style={
draw=none
}
}
\begin{document}
\begin{tikzpicture}
\foreach \i in {0,...,3} {
\pgfmathparse{(\i == 0 ? "" : "invisible")}
\node[\pgfmathresult] at ({45*\i}:2.125) (A-\i) {};
\node at ({15+45*\i}:2.5) (B-\i) {};
\node at ({30+45*\i}:2.5) (C-\i) {};
\node at ({10+45*\i}:1.5) (b-\i) {};
\node at ({35+45*\i}:1.5) (c-\i) {};
\node at ({45+45*\i}:2.125) (D-\i) {};
\draw (A-\i) -- (B-\i) -- (C-\i) -- (D-\i);
\draw (A-\i) -- (b-\i) -- (c-\i) -- (D-\i);
}
\end{tikzpicture}
\end{document}
答案2
我真的看不清标签,添加这些标签可能需要单独完成,但这里有一个graphs-powered 解决方案,其grid placement。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{graphs.standard, ext.misc}
\tikzgraphsset{
between from/.initial=, between target/.initial=,
between/.style args={#1 and #2}{between from={#1}, between target={#2}},
grid width/.initial=2, grid height/.initial=2,
grid size/.style args={#1x#2}{grid height={#1}, grid width={#2}},
declare={subgraph grid between}{
[/utils/exec=% a bit math and short macros
\pgfmathsetlengthmacro\gDist{% distance between the nodes in the grid between
distancebetween("\pgfkeysvalueof{/tikz/graphs/between from}",%
"\pgfkeysvalueof{/tikz/graphs/between target}")/%
(\pgfkeysvalueof{/tikz/graphs/grid width}+1)}%
\pgfmathsetmacro\gAngle{%
anglebetween("\pgfkeysvalueof{/tikz/graphs/between from}",%
"\pgfkeysvalueof{/tikz/graphs/between target}")},
wrap after=\pgfkeysvalueof{/tikz/graphs/grid width},
group shift=(\gAngle:\gDist),
chain shift=(\gAngle+90:\gDist),
/tikz/shift=(\pgfkeysvalueof{/tikz/graphs/between from}),
/tikz/shift={([rotate=\gAngle]\gDist,%
{-\gDist/(\pgfkeysvalueof{/tikz/graphs/grid height})})},
grid placement,
] subgraph I_n
}
}
\begin{document}
\tikz
\graph[
nodes={shape=circle, inner sep=+0pt, minimum size=+1ex, draw}, empty nodes,
radius=3cm,
]{
subgraph I_n[name=main, V={0, ..., 5}, clockwise=10, phase=180],
\foreach[count=\i from 0]\j in {1, ..., 5}{
subgraph grid between[name=between \i_\j_,% don't want to deal with \space
between={main \i} and main \j,
V={1, ..., 4}],
main \i -- {between \i_\j_ 1, between \i_\j_ 2}
-- {between \i_\j_ 3, between \i_\j_ 4} -- main \j
},
};
\end{document}
输出
答案3
对于化学家来说,使用 ChemFig 可以轻松制作螺环
\documentclass[border=2mm]{standalone}
\usepackage{chemfig}
\begin{document}
\setchemfig{bond join=true}
\chemfig{*6([:-30]---(*6([0]---(*6([0]------))---))---)}
\end{document}
获得 3D 模拟并不困难
\documentclass[border=2mm]{standalone}
\usepackage{chemfig}
\begin{document}
\setchemfig{bond join=true,atom sep =2em,cram width =3pt,cram dash width =0.2pt,cram dash sep =0.4pt}
\chemfig{*6([:-30]---(<[:330]-[,,,,,line width=3pt,shorten <=-.5pt,shorten >=-.5pt]>[:30])(-[:30]--[:330])---)}
\end{document}
只要稍微努力一下,就有可能制作出更复杂的结构。







