
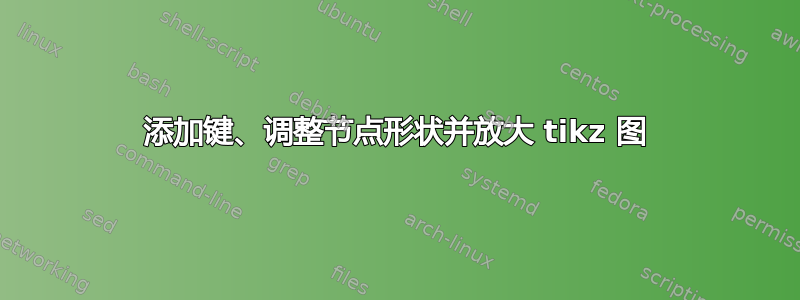
我希望重现下图所示的图表:

以下是我模仿以下解决方案开发的 MWE:使用“tikz”修改决策树终端节点。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,
patterns,positioning,
shadows,shapes,
trees}
\definecolor{blue}{HTML}{0081FF}
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}[
->,>=stealth',
level/.style={sibling distance = 3cm/#1, level distance = 10mm},
basic/.style = {draw, drop shadow, font=\sffamily\small, text=white,
rounded corners=2pt, thin}, % <---
split/.style = {basic, fill=blue}, % <---
leaf/.style = {basic, fill=#1}, % <---
leaf/.default = red
]
\node [split,rectangle, draw, fill=black,minimum size=.8cm] {}
child{ node [split,circle,minimum size=.8cm] {}
child{ node [leaf,circle,minimum size=.4cm] {}}
child{ node [split, circle, minimum size=.8cm] {}
child{ node [split,circle,minimum size=.8cm] {}
child{ node [leaf,circle,minimum size=.4cm] {}}
child{ node [leaf,circle,minimum size=.4cm] {}}}
child{ node [leaf,circle,minimum size=.4cm] {}}
}
}
%
child{ node [split,circle,minimum size=.8cm] {}
child{ node [leaf,circle,minimum size=.4cm] {}}
child{ node [split,circle,minimum size=.8cm] {}
child{ node [leaf,circle,minimum size=.4cm] {}}
child{ node [leaf,circle,minimum size=.4cm] {}}
}
};
\end{tikzpicture}
\caption{Tree Structure}
\label{fig:decision-tree}
\end{figure}
\end{document}
以下是我在 MWE 方面面临的挑战:
- 我无法添加决策树的关键字,如我希望重现的图片所示。关键字应该是黑色矩形(表示根)、蓝色圆圈(表示内部节点)和小红色圆圈(表示终端节点)。 注意:我希望我的树形结构图的这个键采用与我希望复制的图片中的布局相同的布局。
- 我也未能在 MWE 中创建矩形黑色节点。我尝试指定节点的形状(决策树的根)并使用
\node [split,rectangle, draw, fill=black,minimum size=.8cm]以下命令调整其大小:如何改变节点的大小?但节点仍然是正方形。 - 我也未能放大我的 MWE 中的图表,tikz 图表太大了挤在一起眼下。
迄今取得的进展:
谢谢 @拉斐尔桑托罗上面的问题 2 和 3 已经解决了。现在剩下的是问题 1。我希望我的树形图的键出现在我想要重现的图片中。@ 添加的键拉斐尔桑托罗不是我想要的布局(钥匙应该采用与图片中我想要复制的布局相同的布局)。我将非常感激所有形式的帮助来解决这个剩余的问题。以下是更新的 MWE,感谢 @拉斐尔桑托罗:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,
patterns,positioning,
shadows,shapes,
trees}
\definecolor{blue}{HTML}{0081FF}
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}[scale=2,
-,line width=1.5mm,>=stealth',
level/.style={sibling distance = 3cm/#1, level distance = 10mm},
basic/.style = {draw, drop shadow, font=\sffamily\small, text=white,
rounded corners=2pt, thin}, % <---
split/.style = {basic, fill=blue}, % <---
leaf/.style = {basic, fill=#1}, % <---
leaf/.default = red
]
\node [split,rectangle, draw, fill=black,minimum width=3cm,minimum height=1.1cm] {}
child{ node [split,circle,minimum size=1cm] {}
child{ node [leaf,circle,minimum size=.5cm] {}}
child{ node [split, circle, minimum size=1cm] {}
child{ node [split,circle,minimum size=1cm] {}
child{ node [leaf,circle,minimum size=.5cm] {}}
child{ node [leaf,circle,minimum size=.5cm] {}}}
child{ node [leaf,circle,minimum size=.5cm] {}}
}
}
%
child{ node [split,circle,minimum size=1cm] {}
child{ node [leaf,circle,minimum size=.5cm] {}}
child{ node [split,circle,minimum size=1cm] {}
child{ node [leaf,circle,minimum size=.5cm] {}}
child{ node [leaf,circle,minimum size=.5cm] {}}
}
};
\fill (-3,-5.5) rectangle(-2,-5.25) (-1.5,-5.5 ) node () {ROOT};
\fill[blue] (-3,-6.5) circle(.4) (-1.5,-6.5 )node () {Text for blue circle};
\fill[red] (-3,-7.5) circle(.2) (-2,-7.5) node () {Text for red circle};
\end{tikzpicture}
\caption{Tree Structure}
\label{fig:decision-tree}
\end{figure}
\end{document}
答案1
这是一个使用 的解决方案forest。
\documentclass{article}
% ateb: https://tex.stackexchange.com/a/701184/
\usepackage{forest}
\usetikzlibrary{positioning}
\tikzset{%
broot/.style={rounded corners,fill=black,text width=25pt,text height=7.5pt},
binode/.style={circle,inner sep=5pt,fill=blue},
rleaf/.style={circle,inner sep=2.5pt,fill=red!50!black},
}
\begin{document}
\begin{figure}
\centering
\begin{forest}
for descendants={%
if n children=0{rleaf}{binode},
s sep'+=25pt,
},
broot,
[[[][[[][]][]]][[][[][]]]]
\node (kroot) [broot, anchor=west,below=10pt of !r121 |- current bounding box.south] {};
\node (kinode) [binode, anchor=center] at (kroot.center -| !r22) {};
\node (kleaf) [rleaf, anchor=north,below=5pt of kroot.south] {};
\foreach \i/\j in {kroot.east/root,kinode.east/internal node,kleaf.center -| kroot.east/terminal or leaf node} \node [font=\sffamily,anchor=west] at (\i) {\j};
\end{forest}
\caption{Tree structure}\label{fig:tree-structure}
\end{figure}
\end{document}
编辑
我不知道你想要这棵树分布得如何,因为原始目标图片的间隔不是很大,所以下面的设计是灵活的。
s sep水平扩散增加l sep垂直传播增加- 使用
fit=rectangle或者fit=band增加水平传播 - 用于
edge+={<tikz options>}设计边缘
例如,
\documentclass{article}
\usepackage{forest}
\usetikzlibrary{positioning}
\tikzset{%
broot/.style={rounded corners,fill=black,text width=25pt,text height=7.5pt},
binode/.style={circle,inner sep=5pt,fill=blue},
rleaf/.style={circle,inner sep=2.5pt,fill=red!50!black},
}
\begin{document}
\begin{figure}
\centering
\begin{forest}
for descendants={% increase s sep for horizontal spread
if n children=0{rleaf}{binode},
s sep'+=50pt,
edge+={ultra thick},
},
broot,
for tree={% uncomment one of the fit lines if desired; increase l sep to increase vertical spread
l sep'+=25pt,
% fit=band,
fit=rectangle,
},
[[[][[[][]][]]][[][[][]]]]
\node (kroot) [broot, anchor=east,below=20pt of !r1211 |- current bounding box.south] {};
\node (kinode) [binode, anchor=center] at (kroot.center -| !r122) {};
\node (kleaf) [rleaf, anchor=north,below=10pt of kroot.south] {};
\foreach \i/\j in {kroot.east/root,kinode.east/internal node,kleaf.center -| kroot.east/terminal or leaf node} \node [font=\sffamily,anchor=west] at (\i) {\j};
\end{forest}
\caption{Tree structure}\label{fig:tree-structure}
\end{figure}
\end{document}
编辑2
我原本想用它matrix of nodes来制作钥匙。然而,这在环境中开箱即用forest。我怀疑这是因为它forest改变了 catcodes。无论如何,经过一番摆弄,我只需使用该ampersand replacement选项就可以让它工作,并想将结果发布为替代方案。
\documentclass{article}
\usepackage{forest}
\usetikzlibrary{matrix,positioning}
\tikzset{%
broot/.style={rounded corners,fill=black,text width=25pt,text height=7.5pt},
binode/.style={circle,inner sep=5pt,fill=blue},
rleaf/.style={circle,inner sep=2.5pt,fill=red!50!black},
}
\begin{document}
\begin{figure}
\centering
\begin{forest}
/tikz/ampersand replacement=\&,
for descendants={% increase s sep for horizontal spread
if n children=0{rleaf}{binode},
s sep'+=50pt,
edge+={ultra thick},
},
broot,
for tree={% uncomment one of the fit lines if desired; increase l sep to increase vertical spread
l sep'+=25pt,
% fit=band,
fit=rectangle,
},
[[[][[[][]][]]][[][[][]]]]
\matrix [matrix of nodes,nodes in empty cells,column 1/.style={anchor=center},column 2/.style={anchor=west},column 3/.style={anchor=center},column 4/.style={anchor=west},nodes={font=\sffamily},below=10pt of current bounding box.south] {%
|[broot]|{} \& root \& |[binode]|{} \& internal node\\
|[rleaf]|{} \& terminal or leaf node \& \& \\
};
\end{forest}
\caption{Tree structure}\label{fig:tree-structure}
\end{figure}
\end{document}
令人恼火的是,对我来说,按键的对齐仍然看起来不太正确......
答案2
像这样:
代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,
patterns,positioning,
shadows,shapes,
trees}
\definecolor{blue}{HTML}{0081FF}
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}[scale=3,
->,>=stealth',
level/.style={sibling distance = 3cm/#1, level distance = 10mm},
basic/.style = {draw, drop shadow, font=\sffamily\small, text=white,
rounded corners=2pt, thin}, % <---
split/.style = {basic, fill=blue}, % <---
leaf/.style = {basic, fill=#1}, % <---
leaf/.default = red
]
\node[white] [split,rectangle, draw, fill=black,minimum size=2cm] {\Large \bfseries Long text indide}
child{ node [split,circle,minimum size=2cm] {}
child{ node [leaf,circle,minimum size=1cm] {}}
child{ node [split, circle, minimum size=2cm] {}
child{ node [split,circle,minimum size=2cm] {}
child{ node [leaf,circle,minimum size=1cm] {}}
child{ node [leaf,circle,minimum size=1cm] {}}}
child{ node [leaf,circle,minimum size=1cm] {}}
}
}
%
child{ node [split,circle,minimum size=2cm] {}
child{ node [leaf,circle,minimum size=1cm] {}}
child{ node [split,circle,minimum size=2cm] {}
child{ node [leaf,circle,minimum size=1cm] {}}
child{ node [leaf,circle,minimum size=1cm] {}}
}
};
\end{tikzpicture}
\caption{Tree Structure}
\label{fig:decision-tree}
\end{figure}
\end{document}
添加:这是我能为你做的更好的事情:
代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,
patterns,positioning,
shadows,shapes,
trees}
\definecolor{blue}{HTML}{0081FF}
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}[scale=2,
->,>=stealth',
level/.style={sibling distance = 3cm/#1, level distance = 10mm},
basic/.style = {draw, drop shadow, font=\sffamily\small, text=white,
rounded corners=2pt, thin}, % <---
split/.style = {basic, fill=blue}, % <---
leaf/.style = {basic, fill=#1}, % <---
leaf/.default = red
]
\node [split,rectangle, draw, fill=black] {\Huge \textcolor{black}{long text}}
child{ node [split,circle,minimum size=2cm] {}
child{ node [leaf,circle,minimum size=1cm] {}}
child{ node [split, circle, minimum size=2cm] {}
child{ node [split,circle,minimum size=2cm] {}
child{ node [leaf,circle,minimum size=1cm] {}}
child{ node [leaf,circle,minimum size=1cm] {}}}
child{ node [leaf,circle,minimum size=1cm] {}}
}
}
%
child{ node [split,circle,minimum size=2cm] {}
child{ node [leaf,circle,minimum size=1cm] {}}
child{ node [split,circle,minimum size=2cm] {}
child{ node [leaf,circle,minimum size=1cm] {}}
child{ node [leaf,circle,minimum size=1cm] {}}
}
};
\fill (-3,-5.5) rectangle(-2,-5.25) (-1.5,-5.5 ) node () {ROOT};
\fill[blue] (-3,-6.5) circle(.4) (-1.5,-6.5 )node () {Text for blue circle};
\fill[red] (-3,-7.5) circle(.2) (-2,-7.5) node () {Text for red circle};
\end{tikzpicture}
\caption{Tree Structure}
\label{fig:decision-tree}
\end{figure}
\end{document}
答案3
大部分主题(抱歉,你的问题对我来说不是完全清楚,你的 MWE 对我来说看起来不错)...因此需要花一些精力来编写更短的代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,
positioning,
shadows}
\definecolor{blue}{HTML}{0081FF}
\begin{document}
\begin{figure}
\centering
\tikzset{ > = stealth',
basic/.style = {draw, thin, fill=#1, inner sep=0pt,
font=\sffamily\small, text=white,
drop shadow},
root/.style = {basic=black, rounded corners, minimum height=6mm, minimum width=12mm},
split/.style = {basic=blue, circle, minimum size=8mm},
leaf/.style = {basic=red, circle, minimum size=2mm},
lbl/.style = {scale=0.6, below right = of #1, align=left, text=black}
}
\begin{tikzpicture}[scale=2, % or whatever magnification factor you wish
level/.style={sibling distance = 3cm/#1, level distance = 10mm},
]
\node [root] {}
child{ node [split] {}
child{ node (L) [leaf, name=L] {}}
child{ node [split] {}
child{ node [split] {}
child{ node (B) [leaf] {}}
child{ node [leaf] {}}
}
child{ node [leaf] {}}
}
}
child{ node [split] {}
child{ node [leaf] {}}
child{ node [split] {}
child{ node [leaf] {}}
child{ node [leaf] {}}
}
};
\end{tikzpicture}\\[2ex]
\begin{tabular}{rl}
\tikz[baseline=-3pt]\node[scale=0.6, root] {}; & root \\[3pt]
\tikz[baseline=-3pt]\node[scale=0.6, split]{}; & split \\[3pt]
\tikz[baseline=-3pt]\node[leaf] {}; & leaf
\end{tabular}\hfil~
\caption{Tree Structure}
\label{fig:decision-tree}
\end{figure}
\end{document}
然而,如果传说是对的,那么对我来说看起来会更好:
对于此设计需要进行微小的更改(<---与之前的 MWE 相比:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,
positioning,
shadows}
\definecolor{blue}{HTML}{0081FF}
\begin{document}
\begin{figure}
\centering
\tikzset{ > = stealth',
basic/.style = {draw, thin, fill=#1, inner sep=0pt,
font=\sffamily\small, text=white,
drop shadow},
root/.style = {basic=black, rounded corners, minimum height=6mm, minimum width=12mm},
split/.style = {basic=blue, circle, minimum size=8mm},
leaf/.style = {basic=red, circle, minimum size=2mm},
lbl/.style = {scale=0.6, below right = of #1, align=left, text=black}
}
\begin{tikzpicture}[scale=1.5,
baseline=(current bounding box.center),
level/.style={sibling distance = 3cm/#1, level distance = 10mm},
]
\node [root] {}
child{ node [split] {}
child{ node (L) [leaf, name=L] {}}
child{ node [split] {}
child{ node [split] {}
child{ node (B) [leaf] {}}
child{ node [leaf] {}}
}
child{ node [leaf] {}}
}
}
child{ node [split] {}
child{ node [leaf] {}}
child{ node [split] {}
child{ node [leaf] {}}
child{ node [leaf] {}}
}
};
\end{tikzpicture}
\qquad
\begin{tabular}{rl}
\tikz[baseline=-3pt]\node[scale=0.6, root] {}; & root \\[3pt]
\tikz[baseline=-3pt]\node[scale=0.6, split]{}; & split \\[3pt]
\tikz[baseline=-3pt]\node[leaf] {}; & leaf
\end{tabular}\hfil~
\caption{Tree Structure}
\label{fig:decision-tree}
\end{figure}
\end{document}
编辑:
您的图表可以通过缩放(如现在所做的)来放大,tikzpicture或者通过改变节点之间的距离和它们的大小来更好地放大。










