
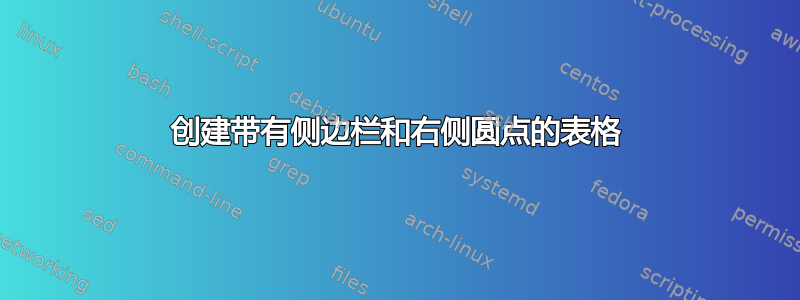
我想知道 LaTeX 是否能让您创建类似附图的内容。我知道如何制作左侧的表格,但是有没有办法复制右侧的条形图,以便如果用户单击底部的点或公式,它将被发送到特定部分?
这是我的表格代码片段
\begin{table}[!ht]
\centering
\begin{tabular}{|l|l|l|l|l|l|}
\hline
Literature review and collections of Ui & Text & ~ & ~ & ~ & ~ \\ \hline
~ & Text & ~ & ~ & ~ & ~ \\ \hline
~ & Text & ~ & ~ & ~ & ~ \\ \hline
~ & Text & ~ & ~ & ~ & ~ \\ \hline
\end{tabular}
\end{table}
答案1
对我来说,这些并不是真正的表格。但即使它们是,我也只会使用 Ti钾Z 表示:
\documentclass{article}
\usepackage[margin=20mm]{geometry}
\usepackage{soul}
\usepackage{tikz}
\usetikzlibrary{positioning, matrix}
\tikzset{
large box/.style={
draw,
text width={\linewidth-5cm},
text depth=#1,
align=left,
prefix after command={
\pgfextra{\tikzset{
label position={
left
},
every label/.style={
font=\bfseries\scriptsize,
rotate=90,
anchor=south
}}
}
}
}
}
\begin{document}
\begin{tikzpicture}
\node[
large box=4cm,
label={Literature review and collections of UIs}
] (box a) {
\ul{Text} \\
Text
};
\node[
large box=3cm,
below=of box a,
label={Community Workshop}
] (box b) {
\ul{Text} \\
Text
};
\node[
large box=3cm,
below=of box b,
label={Computational Analysis}
] (box c) {
\ul{Text} \\
Text
};
\node[
large box=3cm,
below=of box c,
label={Online User Studies}
] (box d) {
\ul{Text} \\
Text
};
\node[
matrix of math nodes,
below right=5mm of box d,
execute at begin node=\strut,
every node/.append style={
inner ysep=0pt
}
] (fn) {
f( & , & , & , & )= \\
};
\foreach \n/\c in {1/red, 2/green, 3/blue, 4/violet} {
\draw[\c!50]
(box a.north east -| fn-1-\n.east) --
(fn-1-\n.north east);
\draw[\c!50, ultra thick]
(fn-1-\n.north east) --
(fn-1-\n.south east);
\draw[yellow!50, rounded corners]
(fn-1-\n.south east) --
+(0,-0.25) -|
(fn-1-5.south east);
}
\draw[yellow!50]
(box a.north east -| fn-1-5.east) --
(fn-1-5.north east);
\draw[yellow!50, ultra thick]
(fn-1-5.north east) --
(fn-1-5.south east);
\foreach \b/\d in {%
a/{1/red,2/green,4/violet,5/yellow},%
b/{1/red,2/green,3/blue},%
c/{5/yellow},%
d/{1/red,2/green,3/blue}%
} {
\foreach \n/\c in \d {
\fill[\c!50]
(box \b.center -| fn-1-\n.east) circle[radius=2pt];
}
}
\end{tikzpicture}
\end{document}
右下部分放大:
答案2
起点:
\documentclass{article}
\usepackage[most]{tcolorbox}
\tcbset{
enhanced,
frame hidden, interior hidden,
top=0mm, bottom=0mm, boxsep=0mm,
finish={%
\draw[yellow] (frame.north east) -- node[fill=yellow, circle]{} (frame.south east);
\draw[purple] ([xshift=-5mm]frame.north east) -- node[fill=purple, circle]{} ([xshift=-5mm]frame.south east);
\draw[blue] ([xshift=-10mm]frame.north east) -- node[fill=blue, circle]{} ([xshift=-10mm]frame.south east);
},
}
\begin{document}
\begin{tcolorbox}
\begin{tabular}{|l|l|l|l|l|l|}
\hline
Literature review and collections of Ui & Text & ~ & ~ & ~ & ~ \\ \hline
~ & Text & ~ & ~ & ~ & ~ \\ \hline
~ & Text & ~ & ~ & ~ & ~ \\ \hline
~ & Text & ~ & ~ & ~ & ~ \\ \hline
\end{tabular}
\end{tcolorbox}
\end{document}






