
我正在把我放在一起的代码使用 TikZ,是否可以水平和垂直分割节点?,并把它变成一张图片。这是可行的,但放置连续的图片s 是有问题的:图片s,即使命名了也不能互相引用,但是 pic 内的命名节点可以被引用。
如果每个人的高度图片进行测量后,就可以事后使用图片高度的一半来调整图片的位置(在可选参数中\step(参见示例代码)。
我无法理解如何以最少的人工干预来实现这一点。答案在固定 TiKZ 图片似乎表明,在某些情况下,这是可能的,但到目前为止我还没有找到使用它们的方法......
\documentclass{article}
\usepackage{fontspec,tikz}
\usetikzlibrary{calc,positioning,shapes.multipart,fit,backgrounds}
\newcounter{stepnum}
\newcounter{tmpnum}
\newlength{\recwd}
\setlength{\recwd}{2.5in}
%% |=====8><-----| %%
\makeatletter
\newcommand{\dist}[3]{% #1 cs for result; #2 tikz coord. 1; #3 tikz coord. -- uses calc
\tikz@scan@one@point\pgfutil@firstofone($(#2)-(#3)$)\relax
\pgfmathsetlengthmacro{#1}{veclen(\the\pgf@x,\the\pgf@y)}% <<<--->>>
}%
\makeatother
\tikzset{pics/hvmpnode/.style n args={3}{% The basic mechanism: #1=L; #2=UR; #3=LR
code={%
\node[name=L\thestepnum,rounded corners=1.5pt,fill=cyan!20] {% Left
\hbox to 1.25em{\hss\textbf{#1}\hss}
};
\node[rounded corners,
rectangle split,
rectangle split parts=2,
rectangle split part fill={yellow!80!orange!20,none},
align=center,
rounded corners=1.5pt,
name=R,
right= 0pt of L\thestepnum.east] {%
\nodepart{one}\parbox{\recwd}{\centering\strut#2\strut}% UR
\nodepart{two}\parbox{\recwd}{\parskip1ex\strut#3\strut}
};% LR
\draw[thick] (R.text split east) -- (R.text split west);
\node[inner sep=0pt,
draw,
thick,
rounded corners=1.5pt,
name=W\thestepnum,
anchor=south west,
fit=(L\thestepnum)(R)] {};% W = enclosing box
\draw[thick] (W\thestepnum.south west -| R.west) --
(W\thestepnum.north west -| R.west);% L/R rule
\begin{scope}[on background layer]
\fill[cyan!20,rounded corners=1.5pt] (W\thestepnum.north west) rectangle (R.south west);
\end{scope}
}%
}
}
\NewDocumentEnvironment{example}{s O{} m o}{%
\setcounter{stepnum}{0}%
\parbox{\textwidth}{%
\begingroup
\bfseries
\itshape
\Large
#3
\par
\endgroup
\IfNoValueF{#4}{%
\par\small\itshape\rightskip=0.5\textwidth plus 3em#4\par
}%
}%
\par
\medskip
\begin{tikzpicture}[]
}{%
\end{tikzpicture}
\bigskip
}
\NewDocumentCommand{\step}{O{24pt} m +m}{% #1=materials; #2=technique
\stepcounter{stepnum}%
\setcounter{tmpnum}{\numexpr\thestepnum-1\relax}
\ifnum\thestepnum=1
\path (0,0) pic{hvmpnode={\thestepnum}{#2}{#3}};
\else
\path ([yshift=-#1]0,0 |- W\thetmpnum.south west)%% manually setting yshift as optional argument to \step is possible but icky; this aligns but is suspicious
pic{hvmpnode={\thestepnum}{#2}{#3}};%% faulty
\fi
\dist{\mydist}{W\thestepnum.north}{W\thestepnum.south}\typeout{!!mydist=\mydist!!}
}
%% |=====8><-----| %%
\parindent0pt
\begin{document}
\thispagestyle{empty}
\begin{example}{Foobar}[This is a meaningless bunch of bla bla bla to see if this works in any way, shape, or form.]
\step{1 2 3 4 5 6}{bla bla bla lkfjdlkj}
\step[49.66pt]{z b c d e f 7 8 9}{Much more bla bla bla and this is so much more jejune nonsense and a lot more bubbishy stuff that makes no sense. Much more bla bla bla and this is so much more jejune nonsense and a lot more bubbishy stuff that makes no sense.}
\step[49.66pt]{z b c d e f 7 8 9}{Much more bla bla bla, Much more bla bla bla and this is so much more jejune nonsense and a lot more bubbishy stuff that makes no sense. Much more bla bla bla and this is so much more jejune nonsense an}
\step[19.66pt]{z b c d e f 7 8 9}{Much more bla bla bla}
\end{example}
For the height of each \texttt{pic}, \texttt{\string\typeout} says:
\begin{tabular}{l}
!!mydist=39.33188pt!!\\
!!mydist=99.33188pt!!\\
!!mydist=99.33188pt!!\\
!!mydist=39.33188pt!!
\end{tabular}
\end{document}
答案1
以下是使用开始于固定 TiKZ 图片。在找出这个答案的过程中,我发现了必要代码的一部分中有一个错误,我已经在 tikzmark 版本中修复了该错误github(发布日期为 2023 年 12 月,如果在该日期之后几个月阅读此内容,那么它现在几乎肯定已经在 CTAN 上更新了)。
键surround pic在与图片同名的图片周围放置一个矩形节点,以便(<pic name>.south)在定义了图片后可以使用它来定义坐标,例如。
然后,密钥pic anchor会安装代码来移动图片,以便其“锚点”位于指定位置。使用定位库,这意味着below=0pt of <previous pic>可以使用诸如 之类的东西来指定此图片的位置。
最后,在弄清楚您当前的代码的作用后,我做了一些外观上的改变,主要是对已经存在的东西进行 TikZ-ify,例如使用键来加粗和居中数字,而不是对其进行硬编码。
\documentclass{article}
%\url{https://tex.stackexchange.com/q/705474/86}
\usepackage{fontspec,tikz}
\usetikzlibrary{
calc,
positioning,
shapes.multipart,
fit,
backgrounds,
tikzmark
}
\newcounter{stepnum}
\newcounter{tmpnum}
\newlength{\recwd}
\setlength{\recwd}{2.5in}
%% |=====8><-----| %%
\tikzset{
pics/hvmpnode/.style n args={3}{% The basic mechanism: #1=L; #2=UR; #3=LR
code={%
\node[
name=L\thestepnum,
rounded corners=1.5pt,
fill=cyan!20,
text width=1.25em,
node font=\bfseries,
align=center,
node contents={#1}
];
\node[rounded corners,
rectangle split,
rectangle split parts=2,
rectangle split part fill={yellow!80!orange!20,none},
align=center,
rounded corners=1.5pt,
name=R,
right= 0pt of L\thestepnum.east] {%
\nodepart{one}\parbox{\recwd}{\centering\strut#2\strut}% UR
\nodepart{two}\parbox{\recwd}{\parskip1ex\strut#3\strut}
};% LR
\draw[thick] (R.text split east) -- (R.text split west);
\node[inner sep=0pt,
draw,
thick,
rounded corners=1.5pt,
name=W\thestepnum,
anchor=south west,
fit=(L\thestepnum)(R)] {};% W = enclosing box
\draw[thick] (W\thestepnum.south west -| R.west) --
(W\thestepnum.north west -| R.west);% L/R rule
\begin{scope}[on background layer]
\fill[cyan!20,rounded corners=1.5pt] (W\thestepnum.north west) rectangle (R.south west);
\end{scope}
}%
}
}
\NewDocumentEnvironment{example}{s O{} m o}{%
\setcounter{stepnum}{0}%
\parbox{\textwidth}{%
\begingroup
\bfseries
\itshape
\Large
#3
\par
\endgroup
\IfNoValueF{#4}{%
\par\small\itshape\rightskip=0.5\textwidth plus 3em#4\par
}%
}%
\par
\medskip
\begin{tikzpicture}[]
}{%
\end{tikzpicture}
\bigskip
}
\tikzset{
if number/.code n args={3}{
\ifnum#1\relax
\pgfkeysalso{#2}
\else
\pgfkeysalso{#3}
\fi
}
}
\NewDocumentCommand{\step}{O{24pt} m +m}{% #1=materials; #2=technique
\stepcounter{stepnum}%
\setcounter{tmpnum}{\numexpr\thestepnum-1\relax}
\pic[
name=hvmp\thestepnum,
surround pic,
if number={\thestepnum=1}{}{
pic anchor,
below=0pt of hvmp\thetmpnum,
}
] {hvmpnode={\thestepnum}{#2}{#3}};
}
%% |=====8><-----| %%
\parindent0pt
\begin{document}
\thispagestyle{empty}
\begin{example}{Foobar}[This is a meaningless bunch of bla bla bla to see if this works in any way, shape, or form.]
\step{1 2 3 4 5 6}{bla bla bla lkfjdlkj}
\step[49.66pt]{z b c d e f 7 8 9}{Much more bla bla bla and this is so much more jejune nonsense and a lot more bubbishy stuff that makes no sense. Much more bla bla bla and this is so much more jejune nonsense and a lot more bubbishy stuff that makes no sense.}
\step[49.66pt]{z b c d e f 7 8 9}{Much more bla bla bla, Much more bla bla bla and this is so much more jejune nonsense and a lot more bubbishy stuff that makes no sense. Much more bla bla bla and this is so much more jejune nonsense an}
\step[19.66pt]{z b c d e f 7 8 9}{Much more bla bla bla}
\end{example}
\end{document}
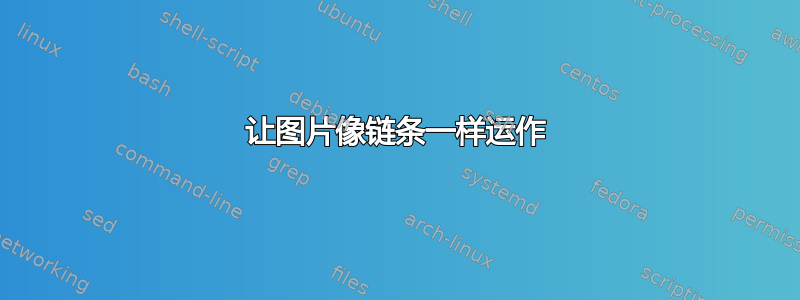
结果(经过几次编译以使坐标稳定下来):




