
我正在使用 从 latex 文件构建 html 文档make4ht。我已成功使用 CSS 将文档主体的字体设置为 Libertinus Serif。但我无法设置 make4ht 用于构建 tikz 图表的字体。有人可以帮我做吗?
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
% These lines don't help either:
% \usepackage{fontspec}
% \setmainfont{Libertinus Serif}
% \setsansfont{Libertinus Sans}
% \setmonofont{Libertinus Mono}[Scale=MatchLowercase]
\usepackage{libertinus}
\begin{document}
``Lorem'' ``ipsum''
\begin{tikzpicture}
\node (x) {``Lorem''};
\node[right=of x] (y) {``ipsum''};
\draw[->] (x) to (y);
\end{tikzpicture}
\end{document}
我的命令是make4ht -l -m draft -c myconfig.cfg -f html5 main.tex,内容myconfig.cfg是
\Preamble{xhtml}
\Css{
@import url('https://fonts.cdnfonts.com/css/libertinus-serif');
body{
font-family: "Libertinus Serif", serif;
}
}
\begin{document}
\EndPreamble
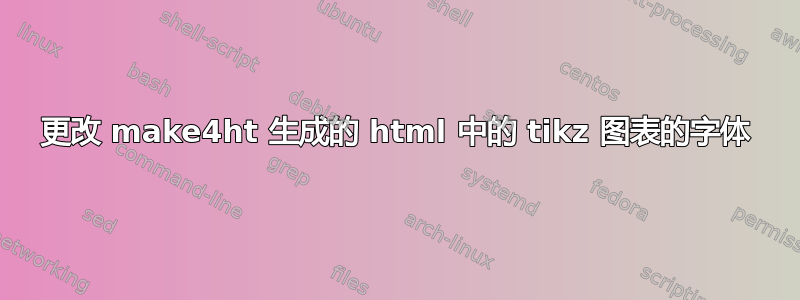
结果是:
您可以清楚地看到,除了大小不同之外,字体并不相同。Tikz 图片使用的是默认的 Latin/Computer Modern 字体,而不是其上方段落使用的 Libertinus Serif(注意 u 的尾部和 r 的鼻子)。
如何使用相同的 Libertinus Sans 字体渲染 tikz 图片?
答案1
在 TeX4ht 模式下,所有字体都被抑制--lua,因为我们需要阻止 OpenType 字体的加载,这会导致致命错误。您仍然可以手动切换到 Type 1 字体,仅适用于 TikZ 环境。此配置文件应该这样做:
\Preamble{xhtml}
\AddToHook{env/tikzpicture/begin}{\fontfamily{LibertinusSerif-TLF}\selectfont}
\Configure{@HEAD}{\HCode{
<style type="text/css">
@import url('https://fonts.cdnfonts.com/css/libertinus-serif');
body{
font-family: "Libertinus Serif", serif;
}
</style>}}
\begin{document}
\EndPreamble
请注意,我还更改了文本字体的配置,因为该\Css命令在 CSS 文件的末尾添加了内容,但规则@import必须位于 CSS 文件的顶部。此配置将它们直接放入 HTML 文档中,然后它才能正常工作。
结果如下:




