
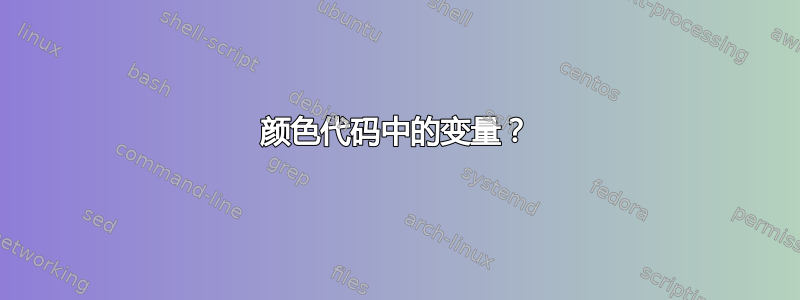
我正在尝试创建一个循环遍历所有色调的圆圈,如下所示。右边就是我目前所拥有的。
\foreach\x in {5, 10, ..., 360} {
\pgfmathparse{\x}
\definecolor{tmpcolor}{HSB}{\pgfmathresult,255,255}
\fill[color=tmpcolor](
{0.5\textwidth + 0.22\textheight*sin(\x)},
{-0.309017\textheight -0.22\textheight*cos(\x) + 0.5em}
) circle [radius = 1em];
}
如何在环境\foreach中使用颜色代码中的变量tikz。
答案1
如果您加载将目标颜色模型设置为 rgb 的选项,xcolor则可以在 tikz 中使用 hsb/Hsb 颜色:rgb
\documentclass{standalone}
\usepackage[rgb]{xcolor}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\foreach\x in {5, 10, ..., 360} {
\definecolor{tmpcolor}{Hsb}{\x,1,1}
\fill[color=tmpcolor](\x:22em) circle [radius = 1em];
}
\end{tikzpicture}
\end{document}
答案2
按照xcolor,要绘制色轮,颜色模型Hsb(值空间)比模型(值空间)[0, 360] * [0, 1] * [0, 1] \subset R^2更容易使用。HSB[0, 240]^3 \subset Z^3
\documentclass[margin=5pt, tikz]{standalone}
%\usepackage{tikz}
\newcommand{\drawHsbColorWheel}[1]{%
\begin{tikzpicture}[rotate=90, baseline=0pt]
\foreach\x in {0, #1, ..., 360} {
% define color in Hsb model which has space [0, 360] * [0, 1] * [0, 1]
\definecolor{tmpcolor}{Hsb}{\x,1,1}
% convert to rgb, since tikz doesn't support Hsb/hsb color model
\colorlet{tmpcolor}[rgb]{tmpcolor}
% draw colored dots on a 5cm-radius circle
\fill[fill=tmpcolor] (\x:5cm) circle[radius={5cm/2*tan(#1)}];
% add note at origin
\node[font=\Huge] {Step = $#1^\circ$};
}
\end{tikzpicture}%
}
\begin{document}
\drawHsbColorWheel{10}
\drawHsbColorWheel{8}
\drawHsbColorWheel{5}
\end{document}
答案3
您的代码看起来更小更干净,但我一直收到错误(不知道为什么)。我首先决定将 36 个圆圈分成三部分,需要根据位置改变色调。因此,从我的另一个项目中,我重新利用了一些代码:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
% Iterate over a predefined list of hue values from 0 to 350 in steps of 10
\foreach \hue [evaluate=\hue as \adjustedhue using {ifthenelse(\hue < 180, \hue + 120, \hue - 240)}] in {0,10,...,350} {
% Calculate the red component based on the adjusted hue value
\pgfmathsetmacro{\red}{ifthenelse(\adjustedhue < 60 || \adjustedhue >= 300, 1,
ifthenelse(\adjustedhue < 180, 1 - (\adjustedhue - 60)/120,
ifthenelse(\adjustedhue < 240, 0,
ifthenelse(\adjustedhue < 300, (\adjustedhue - 240)/60, 1))))}
% Calculate the green component based on the adjusted hue value
\pgfmathsetmacro{\green}{ifthenelse(\adjustedhue < 60, \adjustedhue/60,
ifthenelse(\adjustedhue < 180, 1,
ifthenelse(\adjustedhue < 240, 1 - (\adjustedhue - 120)/120,
ifthenelse(\adjustedhue < 360, 0, 1))))}
% Calculate the blue component based on the adjusted hue value
\pgfmathsetmacro{\blue}{ifthenelse(\adjustedhue < 180, 0,
ifthenelse(\adjustedhue < 240, (\adjustedhue - 180)/60,
ifthenelse(\adjustedhue < 360, 1, 0)))}
% Define the color using the RGB values
\definecolor{tmpcolor}{rgb}{\red,\green,\blue}
% Fill a circle at the corresponding position with the defined color
\fill[color=tmpcolor] ({0.5\textwidth + 4cm*cos(\hue)}, {0.5\textwidth + 4cm*sin(\hue)}) circle [radius=1em];
}
\end{tikzpicture}
\end{document}
这将生成如下输出:
我希望这能有所帮助。







