
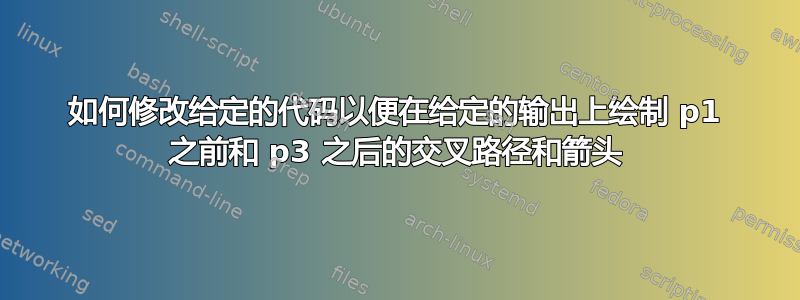
我正在使用在此网站上找到的一些代码在图片上添加一些箭头并尝试获取以下情节:

\documentclass{article}
\usepackage[margin=1.5cm]{geometry}
\pagestyle{empty}
\usepackage{tikz}
\usetikzlibrary{decorations.markings,arrows.meta}
\newcommand\ALloop[1]%
{\ifx\relax#1%
\else
\ifcsname AL:#1\endcsname
\csname AL:#1\endcsname
\else
\GenericError{(AL)}{AL Error: operator #1 undefined}{}{}%
\fi
\expandafter\ALloop
\fi
}
\newcommand\AL[1]%
{\begin{tikzpicture}[thick,every node/.style={blob}]
\coordinate(X) at (0,0);
\ALloop#1\relax
\end{tikzpicture}
}
\def\ALs{12}% small radius
\pgfmathsetmacro\ALm{1.5*\ALs}% medium radius
\pgfmathsetmacro\ALl{2.25*\ALs}% large radius
\pgfmathsetmacro\ALh{3*\ALs}% huge radius
\pgfmathsetmacro\ALt{sqrt(3.7)*\ALh}% side of triangle
\pgfmathsetmacro\ALa{0.65*\ALs}% length of arrow
\pgfmathsetmacro\ALn{0.34*\ALs}% size of node
\tikzset
{midarrow/.style={decoration={markings,mark=at position 0.5 with
{\arrow[xshift=0.75*\ALa]{Latex[length=\ALa pt,#1]}}},postaction={decorate}},
full/.style={midarrow},
open/.style={midarrow={open,fill=white}},
blob/.style={circle,draw,fill,minimum size=\ALn pt,inner sep=0pt,outer sep=0pt}
}
\newcommand\arrowtype{full}
% \ARC{start angle}{delta angle clockwise}{radius}
\newcommand\ARC [3]{\draw[\arrowtype] (X) arc(#1:#1-#2:#3) node{} coordinate (X);}
\newcommand\ALdef[1]{\expandafter\def\csname AL:#1\endcsname}
\ALdef{a}{\ARC{270}{180}{\ALl pt}}
\ALdef{b}{\ARC{ 189}{100}{\ALh pt}}
\ALdef{c}{\ARC{90}{180}{\ALh pt}}
\begin{document}
\renewcommand\arraystretch{5}
\newpage
\begin{tabular}{ll}
\AL{bca}
\end{tabular}
\end{document}
答案1
我很幸运地找到了一些如何做到这一点的例子,我发现这很有趣。在代码中,你可以找到前面示例的链接。
结果:
梅威瑟:
\documentclass[tikz,border=0.5cm]{standalone}
\usetikzlibrary{decorations.pathmorphing,decorations.markings,intersections}
%this code is from Guilherme Zanotelli in a "short" explanation in https://tex.stackexchange.com/a/333824/154390 [start]
\newcommand\bonusspiral{} % just for safety
% \bonusspiral[draw options](placement)(start angle:end angle)(start radius:final radius)[revolutions]
\def\bonusspiral[#1](#2)(#3:#4)(#5:#6)[#7]{
\pgfmathsetmacro{\domain}{#4+#7*360}
\pgfmathsetmacro{\growth}{180*(#6-#5)/(pi*(\domain-#3))}
\draw [#1,
shift={(#2)},
domain=#3*pi/180:\domain*pi/180,
variable=\t,
name path=plotA,
%smooth,
samples=int(\domain/5)] plot ({\t r}: {#5+\growth*\t-\growth*#3*pi/180});
}
%this code is from Frunobulax https://tex.stackexchange.com/a/445690/154390
\makeatletter
\pgfset{
/pgf/decoration/randomness/.initial=2,
/pgf/decoration/wavelength/.initial=100
}
\pgfdeclaredecoration{sketch}{init}{
\state{init}[width=0pt,next state=draw,persistent precomputation={
\pgfmathsetmacro\pgf@lib@dec@sketch@t0
}]{}
\state{draw}[width=\pgfdecorationsegmentlength,
auto corner on length=\pgfdecorationsegmentlength,
persistent precomputation={
\pgfmathsetmacro\pgf@lib@dec@sketch@t{mod(\pgf@lib@dec@sketch@t+pow(\pgfkeysvalueof{/pgf/decoration/randomness},rand),\pgfkeysvalueof{/pgf/decoration/wavelength})}
}]{
\pgfmathparse{sin(2*\pgf@lib@dec@sketch@t*pi/\pgfkeysvalueof{/pgf/decoration/wavelength} r)}
\pgfpathlineto{\pgfqpoint{\pgfdecorationsegmentlength}{\pgfmathresult\pgfdecorationsegmentamplitude}}
}
\state{final}{}
}
\tikzset{pencildraw/.style={decorate,decoration={sketch,segment length=1pt,amplitude=2pt}}}
\makeatother
\begin{document}
\begin{tikzpicture}[
Ina/.style={
draw,
postaction={
decorate,
decoration={
markings,
mark=at position #1 with {
\fill[xscale=-1,xshift=-1pt](0:6pt) -- (90+50:4pt) -- (180:2pt) -- (270-50:4pt);
}
}
}
}
]
%Start drawing the thing.
% First spiral that starst from 15 at radious 1 and ends at 120 at radious 3 in two revolutions.
\bonusspiral[thick,yscale=0.7,pencildraw,Ina=0.97,postaction={Ina=0}](0,0)(15:120)(1:3)[2]
\draw[thick,Ina=0,name path=plotB](0,0.2) to [out=100,in=-100] ++ (0,2.5) node[anchor=0]{S};
\fill [name intersections={of=plotA and plotB, name=E, total=\t}][black]
\foreach \s in {1,2,...,\t}{(E-\s) circle (2pt) node[inner sep=0,label={[label distance=-0.2em]45:$\rho_\s$}]{}};
\end{tikzpicture}
\end{document}
附录:
为了反转枚举,我使用了一个额外的计数器并更改了计数器的顺序。\foreach \s [count=\ss from 1]in {\t,...,2,1}请记住,在调整螺旋时,它是从内向外绘制的,因此箭头用 反转xscale=-1,并使用移位,以便在适应曲线时具有更好的效果。代码允许您使用更多节点扩展结果,这一切都归功于\bonusspiral宏
新 MWE:
\documentclass[tikz,border=0.5cm]{standalone}
\usetikzlibrary{decorations.pathmorphing,decorations.markings,intersections}
%this code is from Guilherme Zanotelli in a "short" explanation in https://tex.stackexchange.com/a/333824/154390 [start]
\newcommand\bonusspiral{} % just for safety
% \bonusspiral[draw options](placement)(start angle:end angle)(start radius:final radius)[revolutions]
\def\bonusspiral[#1](#2)(#3:#4)(#5:#6)[#7]{
\pgfmathsetmacro{\domain}{#4+#7*360}
\pgfmathsetmacro{\growth}{180*(#6-#5)/(pi*(\domain-#3))}
\draw [#1,
shift={(#2)},
domain=#3*pi/180:\domain*pi/180,
variable=\t,
name path=plotA,
%smooth,
samples=int(\domain/5)] plot ({\t r}: {#5+\growth*\t-\growth*#3*pi/180});
}
%this code is from Frunobulax https://tex.stackexchange.com/a/445690/154390
\makeatletter
\pgfset{
/pgf/decoration/randomness/.initial=2,
/pgf/decoration/wavelength/.initial=100
}
\pgfdeclaredecoration{sketch}{init}{
\state{init}[width=0pt,next state=draw,persistent precomputation={
\pgfmathsetmacro\pgf@lib@dec@sketch@t0
}]{}
\state{draw}[width=\pgfdecorationsegmentlength,
auto corner on length=\pgfdecorationsegmentlength,
persistent precomputation={
\pgfmathsetmacro\pgf@lib@dec@sketch@t{mod(\pgf@lib@dec@sketch@t+pow(\pgfkeysvalueof{/pgf/decoration/randomness},rand),\pgfkeysvalueof{/pgf/decoration/wavelength})}
}]{
\pgfmathparse{sin(2*\pgf@lib@dec@sketch@t*pi/\pgfkeysvalueof{/pgf/decoration/wavelength} r)}
\pgfpathlineto{\pgfqpoint{\pgfdecorationsegmentlength}{\pgfmathresult\pgfdecorationsegmentamplitude}}
}
\state{final}{}
}
\tikzset{pencildraw/.style={decorate,decoration={sketch,segment length=1pt,amplitude=2pt}}}
\makeatother
\begin{document}
\begin{tikzpicture}[
Ina/.style={
draw,
postaction={
decorate,
decoration={
markings,
mark=at position #1 with {
\fill[xscale=-1,xshift=-1pt](0:6pt) -- (90+50:4pt) -- (180:2pt) -- (270-50:4pt);
}
}
}
}
]
%Start drawing the thing.
% First spiral is used as workspace a spiral that starts from 90 at radious 1 and ends at 90 at radious 6.
\bonusspiral[thick,yscale=0.7,pencildraw,Ina=0.98,postaction={Ina=0}](0,0)(15:120)(1:5)[4]
\draw[thick,Ina=0,name path=plotB](0,0.2) to [out=100,in=-100] ++ (0,4) node[anchor=0]{S};
\fill [name intersections={of=plotA and plotB, name=E, total=\t}][black]
\foreach \s [count=\ss from 1]in {\t,...,2,1}{(E-\ss) circle (2pt) node[inner sep=0,label={[label distance=-0.2em]45:$\rho_\s$}]{}};
\end{tikzpicture}
\end{document}
答案2
这里有一种方法可以更清楚地做到这一点:
要将其包含在其他文档类中,请使用graphicx包来包含已编译的 pdf。
\documentclass[10pt,border=3mm,tikz]{standalone}
\usetikzlibrary{arrows.meta,decorations.markings}
\begin{document}
\begin{tikzpicture}[
>={Stealth},
dot/.style={draw,circle,fill=black,
inner sep=0pt,minimum size=1mm},
decoration={
markings,
mark=at position .1 with {\arrow{Stealth[]}} ,
mark=at position .45 with {\arrow{Stealth}} ,
mark=at position .84 with {\arrow{Stealth}} ,
},
]
% ~~~ arcs ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
\draw [postaction={decorate}]
(0,0)
arc [start angle=180,end angle=-90,radius=3cm]
node[pos=.4,dot] (P1) {}
node[pos=1 ,dot] (P3) {}
arc [start angle=270,end angle= 90,radius=22mm]
node[pos=.8,dot] (P2) {}
;
% ~~~ intersecting line ~~~~~~~~~~~~~~~~
\draw (35:7) to[out=225,in=25]
(P1) to[out=205,in=90]
(P2) to[out=280,in=70]
(P3) to[out=290,in=120]
+(-30:2)
;
% ~~~ labeling the points ~~~~~~~~
\node[yshift=4mm] at (P1) {$p_1$};
\node[shift=(135:4mm)] at (P2) {$p_2$};
\node[shift=(235:4mm)] at (P3) {$p_3$};
\end{tikzpicture}
\end{document}






