
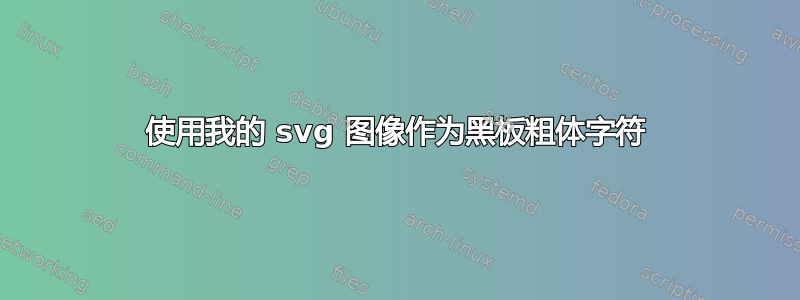
在注意到 R 和 Q 与 Latin Modern 有很大不同(并且缺少粗体数字)后,我对 AMS 的黑板粗体感到不满。然后我了解到它不是基于 Computer Modern/Latin Modern,而是基于 Times。在我看来,AMS 黑板粗体的替代品(例如来自mmboard和包的替代品bbm)看起来并不好看。所以我(在 Inkscape 上)创建了一种基于 Latin Modern 粗体的黑板粗体字体,如下图所示。在图片中,第一行是 AMS 的黑板粗体,第二行是我的黑板粗体,最后一行是 Latin Modern 粗体,以供比较。
所以现在我想尝试在 LaTeX 中使用我的字体。我有每个字符的 svg 文件,但还没有创建合适的 .otf 字体文件。我目前正在做一个项目,我使用 pdfLaTeX,所以我宁愿不改用 XeLaTeX fontspec(我应该吗?)。除此之外,为此我必须创建字体文件,但我不知道该怎么做。
因此,我正在考虑将每个字符作为图像文件插入,正如这个答案所建议的那样:我如何将.svg 图像作为符号插入到乳胶中?
但我还希望能够在最终的 pdf 文件上选择字母,所以我的想法是将原始 AMS 的透明字符\mathbb与我的字符的 svg 图像叠加在一起,以获得“假”字符。以下是我尝试过的方法:
${\transparent{0.0}\mathbb{N}} \kern-.5em\includesvg[height=10.5pt]{CMBB-N}$
我的问题是:
- 出于某些我不知道的原因,包含图像并将其与透明字符叠加是一个坏主意吗?
- 我如何缩放和定位 svg 图像,以便它与文本的基线对齐并完全位于透明字符的上方?
- 我是否必须使用
\mathord或类似的命令来确保数学环境中透明字符的间距行为是正确的?



