
此问题仅针对 tex4ht。
使用 tex4ht 时,如何增加主目录中条目之间的间距?有一个解决方案,生成 PDF但它不适用于 tex4ht。
这是 MWE
\documentclass[11pt]{book}
\usepackage{setspace}%tried this
\usepackage{tocloft}%tried this
\setlength{\cftbeforesecskip}{6pt}%tried this
\begin{document}
\ifdefined\HCode
\doublespacing
\Configure{tableofcontents*}{chapter,section,subsection}
\singlespacing
\fi
\chapter{A}
\section{A-B}
stuff
\subsection{A-B-C1}
stuff
\subsection{A-B-C2}
stuff
\subsection{A-B-C3}
stuff
\subsection{A-B-C4}
stuff
\subsection{A-B-C4}
end
\end{document}
使用编译make4ht -ulm default -a debug foo.tex "mathjax,2,htm"给出
生成的原始 HTML 是
<!DOCTYPE html>
<html lang='en-US' xml:lang='en-US'>
<head><title></title>
<meta charset='utf-8' />
<meta content='TeX4ht (https://tug.org/tex4ht/)' name='generator' />
<meta content='width=device-width,initial-scale=1' name='viewport' />
<link href='foo.css' rel='stylesheet' type='text/css' />
<meta content='foo.tex' name='src' />
<script>window.MathJax = { tex: { tags: "ams", }, }; </script>
<script async='async' id='MathJax-script' src='https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js' type='text/javascript'></script>
</head><body>
<!-- l. 15 --><p class='indent'>
</p>
<div class='tableofcontents'>
<span class='chapterToc'>1 <a href='foch1.htm#a' id='QQ2-2-1'>A</a></span>
<br /> <span class='sectionToc'>1.1 <a href='foch1.htm#ab' id='QQ2-2-2'>A-B</a></span>
<br /> <span class='subsectionToc'>1.1.1 <a href='foch1.htm#abc' id='QQ2-2-3'>A-B-C1</a></span>
<br /> <span class='subsectionToc'>1.1.2 <a href='foch1.htm#abc1' id='QQ2-2-4'>A-B-C2</a></span>
<br /> <span class='subsectionToc'>1.1.3 <a href='foch1.htm#abc2' id='QQ2-2-5'>A-B-C3</a></span>
<br /> <span class='subsectionToc'>1.1.4 <a href='foch1.htm#abc3' id='QQ2-2-6'>A-B-C4</a></span>
<br /> <span class='subsectionToc'>1.1.5 <a href='foch1.htm#abc4' id='QQ2-2-7'>A-B-C4</a></span>
</div>
</body>
</html>
这需要特殊的 CSS 来修改div class='tableofcontents吗?
TL 2021
答案1
当然,你可以使用 CSS 更改间距:
\Preamble{xhtml}
\Css{.tableofcontents span{display:inline-block;margin-top:0.3rem;}}
% prevent vertical spacing before first TOC entry
\Css{.tableofcontents span:first-child{margin-top:0}}
\begin{document}
\EndPreamble
<span>此配置文件将目录中元素的显示属性更改为inline-block。这样我们就可以设置margin-top。我们在第一个 TOC 元素中将其设置为零,以防止出现虚假的空白。
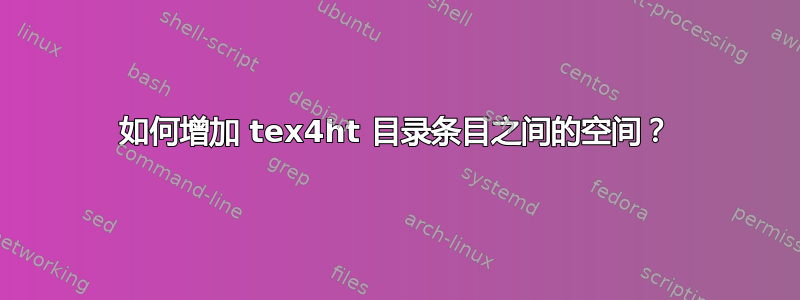
结果如下:




