
我有一段用 luatex 编译的代码:
\usepackage{tikz}
\usetikzlibrary{graphs, graphdrawing, positioning, quotes}
\usegdlibrary{force}
\begin{tikzpicture}
\graph[spring layout, nodes={circle,draw}]
{
s[x=0, y=4] -> {d[>"3(5)"], c[>"1(1)"], a[>"2(4)"]};
a[x=3,y=3] -> ["2(5)"]b;
b[x=6,y=3] -> ["3(3)"]t;
c[x=3, y=5] -> {b[>"1(1)"], t[>"0(2)"]};
d[x=0, y=6] -> {c[>"0(2)"], e[>"3(6)"]};
e[x=3, y=7] -> {f[>"1(2)"], t[>"2(2)"]};
f[x=6,y=7] -> ["1(3)"]t;
t[x=9, y=5];
};
\end{tikzpicture}
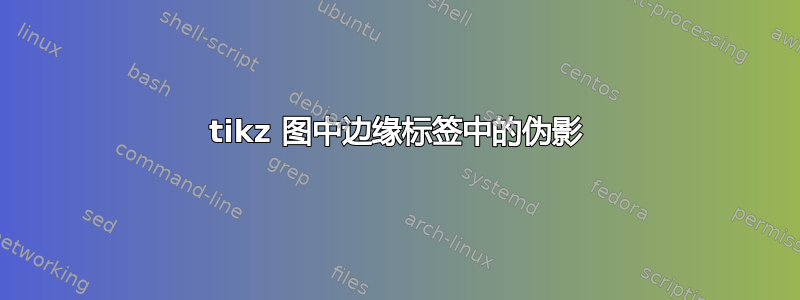
结果我得到了这些文物,但我不知道为什么:
我希望它看起来像这样:
答案1
这>将会积累的选择。
这就是为什么1(1)到c(从s)也出现在从d到的边缘的原因c。
指定
一个-> [选项] b
不同于
a -> b[>选项]
在后者中,所有后续边缘到 b将继承options。
看看这个小例子(手册里有例子但是没有必要那么复杂):
\tikz\graph[no placement]{
a[x=0, y=0],
b[x=0, y=1],
c[x=1, y=0, > red],
d[x=1, y=1],
c --[dashed] a, % not red since it leaves c
d -- c, % red!
b -- c[> bend left], % still red
a -- c, % still red and bent
};
所有到(不是来自)的边都c将为红色,并且一旦> bend left添加到c所有后续边c也将会弯曲。

您需要使用clear >或者需要以不同的方式指定您的图表。
我重新排列了你的图表,因为我很难弄清楚哪里发生了什么。我还删除了对 Graph Drawing 库的任何引用(以及对 Lua 的需求),因为你无论如何都要手动放置节点。
tikz-cd作为替代方案,我添加了与 TikZ-CD(包或cd库)几乎相同的图表。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{graphs, positioning, quotes}
\usetikzlibrary{cd}
\begin{document}
\tikz\graph[no placement, nodes={circle,draw}]{
a[x=3, y=3],
b[x=6, y=3],
c[x=3, y=5],
d[x=0, y=6],
e[x=3, y=7],
f[x=6, y=7],
s[x=0, y=4],
t[x=9, y=5],
a -> ["2(5)"]b,
s -> {d[>"3(5)"],
c[>"1(1)"],
a[>"2(4)"]},
b -> ["3(3)"]t,
c -> {b[>"1(1)"],
t[>"0(2)"]},
d -> {c[clear >, >"0(2)"],
e[>"3(6)"]},
e -> {f[>"1(2)"],
t[clear >, >"2(2)"]},
f -> [clear >, "1(3)"]t,
};
\tikz\graph[no placement]{
a[x=0, y=0],
b[x=0, y=1],
c[x=1, y=0, > red],
d[x=1, y=1],
c --[dashed] a, % not red since it leaves c
d -- c, % red!
b -- c[> bend left], % still red
a -- c, % still bent
};
\begin{tikzcd}[
math mode=false,
row sep={1cm,between origins},
column sep={3cm,between origins},
cells={nodes={circle, draw, text height=.7em, text depth=+0pt}},
arrows=-Latex,
]
& e \ar[r, "1(2)"] \ar[rrdd, "2(2)"]
& f \ar[ddr, "1(3)"] \\
d \ar[ur, "3(6)"] \ar[dr, "0(2)"] \\
& c \ar[rr, "0(2)"] \ar[ddr, "1(1)"]
& & t \\
s \ar[uu, "3(5)"] \ar[ur, "1(1)"] \ar[dr, "2(4)"] \\
& a \rar["2(5)"]
& b \ar[ruu, "3(3)"]
\end{tikzcd}
\end{document}
输出
答案2
以下 TikZ 代码在 LaTex 中排版时会生成您想要的内容。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows}
\begin{document}
\begin{tikzpicture}[scale=.40, transform shape]
\tikzstyle{every node} = [minimum size = 0.78cm]
\node (v1) [scale = 2.07, color = black, fill = white, circle, draw = black] at (2.77,16.05) {\textbf {$d$}};
\node (v2) [scale = 2.07, color = black, fill = white, circle, draw = black] at (10.78,18.71) {\textbf {$e$}};
\node (v3) [scale = 2.07, color = black, fill = white, circle, draw = black] at (18.81,18.71) {\textbf {$f$}};
\node (v4) [scale = 2.07, color = black, fill = white, circle, draw = black] at (26.79,13.38) {\textbf {$t$}};
\node (v5) [scale = 2.07, color = black, fill = white, circle, draw = black] at (18.83,8.08) {\textbf {$b$}};
\node (v6) [scale = 2.07, color = black, fill = white, circle, draw = black] at (10.78,13.35) {\textbf {$c$}};
\node (v7) [scale = 2.07, color = black, fill = white, circle, draw = black] at (10.80,8.08) {\textbf {$a$}};
\node (v8) [scale = 2.07, color = black, fill = white, circle, draw = black] at (2.77,10.68) {\textbf {$s$}};
\draw [->,>=triangle 60, black, line width = 0.6] (v1) -- (v2);
\draw [->,>=triangle 60, black, line width = 0.6] (v2) -- (v3);
\draw [->,>=triangle 60, black, line width = 0.6] (v3) -- (v4);
\draw [->,>=triangle 60, black, line width = 0.6] (v2) -- (v4);
\draw [->,>=triangle 60, black, line width = 0.6] (v6) -- (v4);
\draw [->,>=triangle 60, black, line width = 0.6] (v5) -- (v4);
\draw [->,>=triangle 60, black, line width = 0.6] (v7) -- (v5);
\draw [->,>=triangle 60, black, line width = 0.6] (v6) -- (v5);
\draw [->,>=triangle 60, black, line width = 0.6] (v8) -- (v6);
\draw [->,>=triangle 60, black, line width = 0.6] (v8) -- (v7);
\draw [->,>=triangle 60, black, line width = 0.6] (v8) -- (v1);
\draw [->,>=triangle 60, black, line width = 0.6] (v1) -- (v6);
\node[scale = 2.8, black] at (14.79,7.42) {2(5)};
\node[scale = 2.8, black] at (5.65,8.94) {2(4)};
\node[scale = 2.8, black] at (1.55,13.42) {3(5)};
\node[scale = 2.8, black] at (8.01,15.50) {0(2)};
\node[scale = 2.8, black] at (7.70,11.56) {1(1)};
\node[scale = 2.8, black] at (15.77,11.37) {1(1)};
\node[scale = 2.8, black] at (18.81,12.70) {0(2)};
\node[scale = 2.8, black] at (17.61,15.61) {2(2)};
\node[scale = 2.8, black] at (23.88,10.31) {3(3)};
\node[scale = 2.8, black] at (23.81,16.67) {1(3)};
\node[scale = 2.8, black] at (14.72,19.55) {1(2)};
\node[scale = 2.8, black] at (5.70,17.95) {3(6)};
\end{tikzpicture}
\end{document}
答案3
使用positioning和quotes库:
\documentclass{article}
\usepackage{bm}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
positioning,
quotes}
\begin{document}
\begin{tikzpicture}[%scale=.40, transform shape,
node distance = 5mm and 15mm,
N/.style = {circle, draw, minimum size=7mm, inner sep=0pt,
node contents={$\bm{#1}$}},
every edge/.append style = {-Triangle, semithick},
every edge quotes/.style = {auto, font=\footnotesize, sloped}
]
\node (v1) [N=d];
\node (v2) [N=e, above right=of v1];
\node (v3) [N=f, right=of v2];
\node (v4) [N=c, below right=of v1];
\node (v5) [N=t, right=of v4 -| v3];
\node (v6) [N=s, below left=of v4];
\node (v7) [N=a, below right=of v6];
\node (v8) [N=b, right=of v7];
\draw (v1) edge["3(6)"] (v2)
(v2) edge["1(2)"] (v3)
(v3) edge["1(3)"] (v5)
(v2) edge["2(2)"] (v5)
%
(v1) edge["0(2)"] (v4)
(v4) edge["0(2)"] (v5)
(v4) edge["1(1)"] (v8)
%
(v6) edge["3(5)"] (v1)
(v6) edge["1(1)"] (v4)
(v6) edge["2(4)"] (v7)
(v7) edge["2(5)"] (v8)
(v8) edge["3(3)"] (v5)
;
\end{tikzpicture}
\end{document}







