
我的问题类似于这个,只不过我在前端 nginx ssl 代理服务器后面还有另一台 nginx 服务器:
-------------------------- -------------------------------- ----------
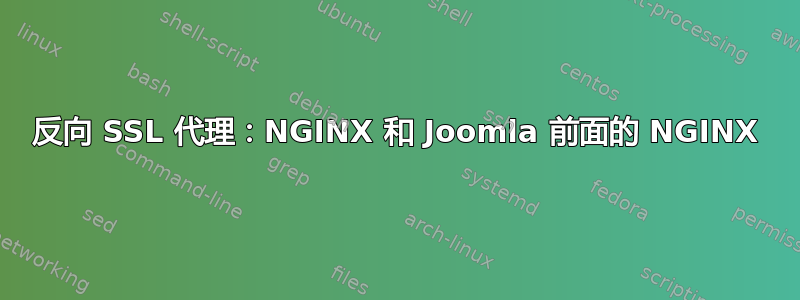
| nginx: https://bla.com | -----> | nginx: http://localhost:8080 | ----> | Joomla |
-------------------------- -------------------------------- ----------
SetEnvIfNoCase X-Forwarded-Proto https HTTPS=onnginx 中是否有类似的选项?
目前我遇到的问题是,无法提供诸如 javascript 和 css 文件之类的静态内容。
前端 nginx 代理的配置:
server {
listen 443;
listen [::]:443 ipv6only=on;
server_name bla.com;
// cut ssl settings
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
# Fix the “It appears that your reverse proxy set up is broken" error.
proxy_pass http://localhost:8080;
proxy_read_timeout 90;
proxy_redirect http://localhost:8080 https://bla.com;
}
}
server {
listen 80;
listen [::]:80 ipv6only=on;
server_name bla.com www.bla.com;
return 301 https://bla.com$request_uri;
}
据我了解,我需要评估“内部” nginx 配置中的“X-Forwarded-Proto”标头并设置HTTPS环境变量,以便 joomla 能够做出相应的反应(library/joomla/uri/uri.php):
// Determine if the request was over SSL (HTTPS).
if (isset($_SERVER['HTTPS']) && !empty($_SERVER['HTTPS']) && (strtolower($_SERVER['HTTPS']) != 'off'))
{
$https = 's://';
}
else
{
$https = '://';
}
我只是不知道该怎么做:)
答案1
经过大量研究,我找到了解决方案。在“内部”nginx 配置中:
http {
...
map $http_x_forwarded_proto $context {
https on;
default off;
}
...
server {
...
location ~ \.php$ {
...
fastcgi_param HTTPS $context;
...
}
}
}
参考:这个提示nginx 邮件列表引导我找到了解决方案。


