
有人知道我该如何修改 MATE 指示器小程序 (1.24) 上的图标之间的间距吗?它之间的间距对我来说有点太大了,我希望将其减小。
在 Ubuntu MATE 20.04 上运行
答案1
答案2
答案3
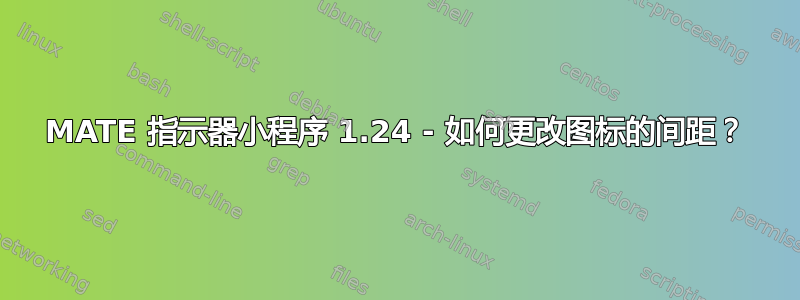
我无法在上述答案下发表评论以表示感谢(非常感谢!),但我想与那些可能希望指示器更加紧凑的人分享我所做的事情。显然,我只是替换了1像素到0像素,但由于这样做有明显的不同,我想分享一张显示默认间距 1px 和 0px 的比较图。
如您所见,将间距设置为 1px 可以释放大约 1.5 个指示器的空间,而将其设置为 0px 可以释放至少 3 个指示器的空间,这意味着面板启动器将有更多空间。我个人更喜欢这样,但如果它对您来说太局促,那么请坚持使用 1px。
由于大多数人已经拥有gtk-3.0文件夹,可能还有gtk.css文件:
gedit ~/.config/gtk-3.0/gtk.css
并在最后添加:
#fast-user-switch-applet * {
padding: 0 0px 0 0px;
}
EOF
保存文件,然后运行:
mate-panel --replace
...如果通过 Alt+F2 运行,或者通过终端运行:
mate-panel --replace &
希望这对某人有帮助。干杯。
答案4
这是 GTK 主题的正确 CSS 规则(它们不会弄乱菜单)——2px用您喜欢的值替换:
.mate-panel-menu-bar.horizontal #fast-user-switch-menubar > menuitem {
padding: 0 2px;
}
.mate-panel-menu-bar.vertical #fast-user-switch-menubar > menuitem {
padding: 2px 0;
}
我通过运行GTK_DEBUG=interactive mate-panel --replace,然后GTK_DEBUG=interactive /usr/lib/mate-indicator-applet-complete在另一个 shell 中,然后killall mate-indicator-applet-complete重新加载小程序找到了这一点。这将打开小程序区域的调试窗口。
然后转到对象,切换到左上角的 CSS 节点并浏览树以找到 -s menuitem。然后,在右上角,滚动到padding-leftCSS 属性,您应该会看到gtk.css主题文件中处理这些元素样式的行。






