
我注意到在 Chrome(以及 Word)中,某些组合变音符号显示在它们所应用的字符的右侧,而不是覆盖它或位于它的上面/下面。例如这一页,对我来说,所有符号都在字母“o”的右边,而它们应该水平居中在“o”上。
如果你看看此区块的官方 Unicode 图表,很明显这是错误的行为。那么为什么 Chrome 在正确显示其他变音符号的情况下却错误地显示它们呢?
答案1
使用组合标记指定的变音符号可能放错位置的主要原因有三个:
- 有些程序(例如旧版 Word)无法正确实现变音符号。它们应该以符合基本字符度量的方式放置变音符号,例如“A”上方的变音符号应该高于“a”上方的相同变音符号,但有些程序只是简单地将变音符号字形叠加在基本字符字形上。
- 如果基本字符和组合变音符号来自不同的字体,它们通常无法匹配。这通常会导致轻微的位移。例如,如果您打开 Word,将字体设置为 Times New Roman,输入一个字母,然后输入 U+20D0 COMBINING LEFT HARPOON ABOVE 字符(例如输入 20d0 AltX),您会在另一种字体中得到变音符号,因为 Times New Roman(与大多数字体一样)没有它。
- 字体中某些组合变音符号的实现不正确。例如,U+20D0 在许多字体中都存在这种情况,包括 Arial Unicode MS,您的浏览器可能就是从这种字体中获取它的。
许多出现在提及的页面有不正确的实现。例如,Arial Unicode 中的 U+20D0 在字体度量中定义(在字体文件本身中),因此它具有相当大的前进宽度,与变音符号通常应具有的零相反。实际上,它已被实现为普通的间距字符。这也适用于 Asana Math、Cambria Math 和 Sun Ext-A,因此字体实现者要么抄袭了彼此的错误,要么这个错误是基于对字符身份的某些共同误解。它也可能是故意设计的,见下文。
那么你能做什么呢?在文字处理器或出版程序中,选择合适的字体。这可能会影响你对基本的字体,因为通常变音符号应该取自与基本字符相同的字体。合适的选择似乎是 DejaVu Sans、GNU Freefont 字体、Latin Modern Math、STIX、Symbola、XITS。但是,选择可能会受到进一步限制:鱼叉变音符号通常用于数学符号,而数学表达式通常应使用衬线字体表示。在网页上,您可以在声明中编写替代字体列表font-family,仅使用可接受的字体,但问题是大多数用户的系统中不会有任何字体,因此您最终可能会使用合适的免费字体作为可下载字体(Web 字体)。
作为用户,您可以更改浏览器的默认字体设置,以便所选字体包含所需的字符。这可能会产生严重影响,因为它会影响所有未设置字体的页面的文本。此外,没有一种字体可以满足所有需求,因此您可能需要根据所查看的页面类型更改设置。当我将默认字体设置为 STIX 时,示例页面对于组合鱼叉来说看起来不错,但对于那里的所有其他变音符号来说则不然。
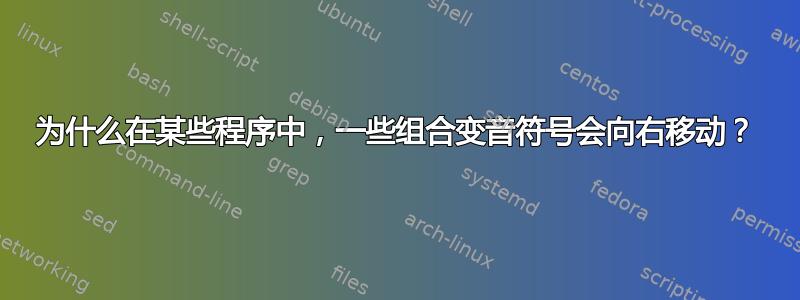
使用 Word 2007 或更新版本时,您还可以执行其他操作。使用功能强大的公式工具(文档不多,但请参阅我的电子书编写数学表达式),您可以构建一个表达式,其中有一个基本字符和一个位于其上方的变音符号,就像在二维数学符号中使用指数、分数、积分等一样。以下屏幕截图首先显示了 Cambria Math 中带有斜体(实际上是“假斜体”)的 o,然后是使用 Equation Tools 构建的相同 o,其中使用了相同的字体!

这里的重点是 Equation Tools 负责定位字符。鱼叉符号是空格字符,这不会造成任何影响;这样更好。事实上,有些字体可能故意这样实现,以便它在这样的上下文中工作。


