
[注:以下描述仅指铬;我还没有用 Chrome 测试过这些,因为我无法访问它。我仍然在帖子的标签中包含了 [google-chrome],因为适用于 Chrome 的答案也可能适用于 Chromium。]
简而言之,Chromium 坚持缩放不可扩展的位图字体(Terminus),即使该字体有多种合适的尺寸。
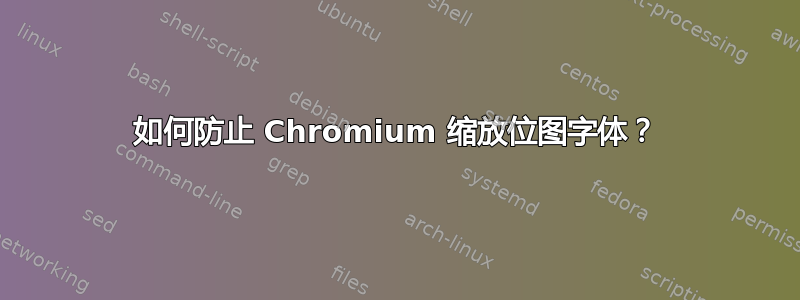
这里1是冰鼬的(左)和 Chromium 对同一测试页的渲染,其中style所有包含文本的项目的属性都指定Terminus为字体系列。(请点击图片以 100% 的比例查看。可以看到测试页的 HTML这里)。
Chromium 唯一正确的尺寸是 12px。看起来它通过缩放 12px 来获得其余尺寸。
我怎样才能阻止 Chromium 缩放 Terminus,并让它使用页面样式属性中明确指定的本机大小?
总结
(以上已提供我的问题所需的所有必要信息。以下是非必要的背景信息。)
以下是我目前尝试过但没有成功的方法。
(操作系统是 Debian。)
(1)我删除了以下符号链接:
/etc/fonts/conf.d/10-scale-bitmap-fonts.conf
/etc/fonts/conf.d/70-no-bitmaps.conf
(2)我添加了以下符号链接:
/etc/fonts/conf.d/50-enable-terminus.conf
(3)我按照给出的食谱这里将自定义样式表注入 Chromium,内容如下:
* {
-webkit-font-smoothing: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
实际上,为了让 Chromium 显示 Terminus根本,我不得不强迫它这相当繁琐的~/.config/fontconfig/fonts.conf文件。没有它,我得到的结果显示这里。诚然,Chromium 一侧现在看起来更漂亮了,但它没有渲染 Terminus(测试页中指定的字体)。(而且,在我看来,它看起来不如 Iceweasel 一侧清晰。)
所有指定的大小都是字体的原始大小,如 所报告的fc-list --verbose。
(顺便说一句,“12px normal”和“12px bold”之间没有区别是可以预料的,因为这个字体中没有 12px bold。另一方面,应该14px 和 16px 尺寸之间以及 18px 和 20px 尺寸之间会有差异,因为我的系统为所有这些尺寸都有单独的字体规范文件。所以也许 Iceweasel 的渲染也不完美。尽管如此,如果我能让 Chromium 像 Iceweasel 在这里一样好用,我会很高兴。)
1必须以 100% 的比例查看图片才能看清它想要显示的内容,但当我将其直接包含在此帖子中时,我无法使其以 100% 的比例显示;因此我只能使用外部链接。


