
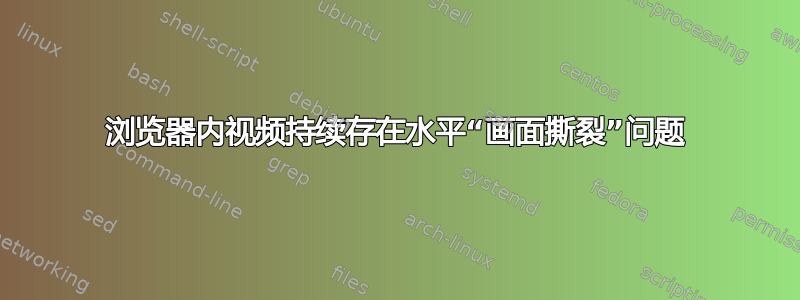
至少在过去的几个月里,我注意到当我在浏览器上观看 Youtube 视频(或其他视频格式)时持续存在屏幕撕裂问题。下面是我所指的一个例子- 我截取了在 Brave 中运行 Youtube 的屏幕截图,以捕捉确切的问题。实际上,您可以在至少三个不同的位置看到它;看起来这些位置几乎缺少几条水平像素线,因为这不是简单的横向移动。奇怪的是,撕裂测试视频并没有产生这样的伪影;这再次证实了我的“像素线丢失”的想法,并且这并不是真正的屏幕撕裂。
我目前使用的是 Brave 浏览器,但我以前使用过 Chrome,也遇到过这个问题(我相信 Brave 是基于 Chrome 的)。我刚刚检查了一下,Internet Explorer(仍然存在?)或 Microsoft Edge 不会出现此问题。我认为我们可以肯定地说这与 Brave/Chrome 浏览器有关。
我运行的是 i5-4590,配有 Sapphire RX 580,通过显示端口将 1080p/144Hz 输出到 Viewsonic XG2401 作为主显示器。我大部分时间还连接了第二台 1080p 显示器,我还通过 HDMI(也通过 RX 580)使用 Vizio M65 电视作为显示器。无论我拥有哪种显示器配置(一台、两台、三台等),都会出现此问题。
我研究了好几个小时,却找不到任何解决办法。我尝试深入研究 Chrome 标记,摆弄硬件加速设置等,但毫无效果。是的,我的 GPU 驱动程序是最新的。是的,Brave 是最新的。有人知道我该如何解决这个问题吗?我非常精通技术,可以提供您需要的任何信息。
提前致谢。


