
我已经致力于解决这个问题一段时间了,我也浏览过互联网上的一些论坛,尝试了不同的方法,但我无法解决这个问题。
我希望在长表格的底部垂直排列一些文本,最好在文本周围留一行作为签名。此外,我还想控制行的最小高度。
我见过我可以垂直对齐文本使用数组包和长桌环境中的垂直对齐在长桌里面似乎也是有可能的。
我可能还应该说我正在用R 的 knitr 包和表的print.xtable()。
我这里有一些工作代码(以及代码下方我当前所拥有的屏幕截图)。
\documentclass[12pt]{article}
\usepackage{longtable}
\usepackage[landscape]{geometry}
\usepackage{colortbl} %
\begin{document}
\begin{longtable}{cccp{6.6cm}p{3.6cm}p{3.6cm}}
\hline
Date & Event & Type & Note & Bank & Banrak Obama \\
\hline \endhead \rowcolor[gray]{.95}Sep 02 2012 & 005 & CPP & ww &John Doe, \#, '\# & Some Name \\
Sep 10 2012 & 006 & IND & Quisque luctus purus non arcu feugiat pharetra. In hac habitasse platea dictumst. &John Doe, \#, '\# & Some Name \\
\rowcolor[gray]{.95} Sep 22 2012 & 002 & CON & I sat around thinking about my life. & John Doe, \#, ID'\# & Some Name \\
Sep 23 2012 & 003 & OUT & Quisque luctus purus non arcu feugiat pharetra. In hac habitasse platea dictumst. Donec non sapien tellus, et condimentum lectus. Aenean eu mollis velit. Morbi dignissim commodo sapien, bibendum consectetur libero mattis eu. Aliquam tristique pharetra elit et posuere. Nullam adipiscing, purus at volutpat consequat. &John Doe, \# ID'\# & Some Name \\
\rowcolor[gray]{.95} Sep 23 2012 & 004 & OUT & Outreach, Fish. \& $\backslash$ \# Quisque luctus purus non arcu feugiat pharetra. In hac habitasse platea dictumst. Donec non sapien tellus, et condimentum lectus. Aenean eu mollis velit. Morbi dignissim commodo sapien, bibendum consectetur libero mattis eu. Aliquam tristique pharetra elit et posuere. Nullam adipiscing, purus at volutpat consequat. &John Doe, \# ID'\# & Some Name \\
Sep 23 2012 & 003 & OUT & Quisque luctus purus non arcu feugiat pharetra. In hac habitasse platea dictumst. Donec non sapien tellus, et condimentum lectus. Aenean eu mollis velit. Morbi dignissim commodo sapien, bibendum consectetur libero mattis eu. Aliquam tristique pharetra elit et posuere. Nullam adipiscing, purus at volutpat consequat. &John Doe, \# ID'\# & Some Name \\
\rowcolor[gray]{.95} Sep 23 2012 & 004 & OUT & Outreach, Fish. \& $\backslash$ \# Quisque luctus purus non arcu feugiat pharetra. In hac habitasse platea dictumst. Donec non sapien tellus, et condimentum lectus. Aenean eu mollis velit. Morbi dignissim commodo sapien, bibendum consectetur libero mattis eu. Aliquam tristique pharetra elit et posuere. Nullam adipiscing, purus at volutpat consequat. &John Doe, \# ID'\# & Some Name \\
\hline
\hline
\label{PN.df}
\end{longtable}
\end{document}

答案1
我将定义一个新列,如下例所示。该newcolumntype命令对于实现您想要的效果非常有用。
\newcolumntype{B}{>{\begin{minipage}[b]{6.6cm}\raggedright{}}c<{\end{minipage}}}
没有必要使用\raggedright,但我认为在较窄的列中完全对齐的文本看起来不美观,而且更难阅读。无论如何,如果您不喜欢,请将\raggedright其从我的代码中删除。(看看其他人对这一点的看法会很有趣。)
如果您想要更像的行为p{...},您还可以定义一个接受参数的新列类型:
\newcolumntype{B}[1]{>{\begin{minipage}[b]{#1}\raggedright{}}c<{\end{minipage}}}
0pt您可以通过在表格每行开头插入宽度支柱来设置最小行高。您可以将其定义为
\newcommand{\minrowheight}{\rule{0pt}{4ex}\relax}
如果您不想手动将其输入到每一行(这会很麻烦),您可以在声明列时执行此操作:
\begin{longtable}{>{\minrowheight}cccB{6.6cm}p{3.6cm}p{3.6cm}}
您提到了由于>第一列而导致与其他包的一些冲突,而新列类型似乎没有问题B。如果是这种情况,那么您可以将最小行高的代码放在定义的最后newcolumntype B。
\newcolumntype{B}[1]{>{\begin{minipage}[b]{#1}\raggedright{}}c<{\end{minipage}\minrowheight}}
您不想将其放入环境中minipage。这根本不会产生您想要的视觉效果。(尝试看看会发生什么。)它应该放在之前或之后minipage。希望这可以解决您的行着色如何工作的问题。
这是包含这些建议并包含签名行的 MWE。
\documentclass[12pt]{article}
\usepackage{longtable}
\usepackage[landscape]{geometry}
\usepackage{colortbl} %
\newcolumntype{B}[1]{>{\begin{minipage}[b]{#1}\raggedright{}}c<{\end{minipage}\minrowheight}}
\newcommand{\minrowheight}{\rule{0pt}{8ex}\relax}
\newcommand{\signatureLine}[1]{\begin{minipage}{3.6cm}\rule{3.6cm}{0.4pt}\newline#1\end{minipage}}
\pagestyle{empty}
\begin{document}
\begin{longtable}{cccB{6.6cm}p{3.6cm}p{3.6cm}}
\hline
Date & Event & Type & Note & Bank & Banrak Obama \\
\hline \endhead \rowcolor[gray]{.95}Sep 02 2012 & 005 & CPP & ww &\signatureLine{John Doe, \#, '\#} & \signatureLine{Some Name} \\
Sep 10 2012 & 006 & IND & Quisque luctus purus non arcu feugiat pharetra. In hac habitasse platea dictumst. &\signatureLine{John Doe, \#, '\#} & \signatureLine{Some Name} \\
\rowcolor[gray]{.95} Sep 22 2012 & 002 & CON & I sat around thinking about my life. & \signatureLine{John Doe, \#, ID'\#} & \signatureLine{Some Name} \\
Sep 23 2012 & 003 & OUT & Quisque luctus purus non arcu feugiat pharetra. In hac habitasse platea dictumst. Donec non sapien tellus, et condimentum lectus. Aenean eu mollis velit. Morbi dignissim commodo sapien, bibendum consectetur libero mattis eu. Aliquam tristique pharetra elit et posuere. Nullam adipiscing, purus at volutpat consequat. &\signatureLine{John Doe, \# ID'\#} & \signatureLine{Some Name} \\
\rowcolor[gray]{.95} Sep 23 2012 & 004 & OUT & Outreach, Fish. \& $\backslash$ \# Quisque luctus purus non arcu feugiat pharetra. In hac habitasse platea dictumst. Donec non sapien tellus, et condimentum lectus. Aenean eu mollis velit. Morbi dignissim commodo sapien, bibendum consectetur libero mattis eu. Aliquam tristique pharetra elit et posuere. Nullam adipiscing, purus at volutpat consequat. &\signatureLine{John Doe, \# ID'\#} & \signatureLine{Some Name} \\
\hline
\label{PN.df}
\end{longtable}
\end{document}
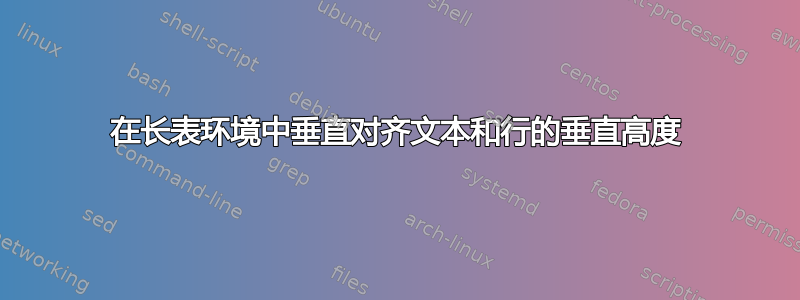
其外观如下:

我对最小行高的选择完全是任意的。但以 为单位ex是垂直高度的标准(它本质上是字母的高度x)。
现在,最好能够禁用列标题的最小行高。这可以通过设置一些标志来实现。这可能有点棘手和技术性。但这也超出了您的预期。
你提到了关于关于签名文本的行。我不太清楚你在这一点上寻找什么。
答案2
对我的评论的解释:
列类型
b{<width>}垂直对齐在底部(p对齐在顶部,m在中间)。您可以进一步定义最小行(文本的基线应该位于垂直空间的哪个位置?)。对于 tabular-globe 用途,您可以重新定义\arraystretch,例如\renewcommand{\arraystretch}{1.5}。
列类型b{<width>}可能就是您要找的。它的工作原理p与 和非常相似m,因此正如 David Carlisle(他应该知道)所说,它们只是被转发到底层tabular。
列类型l、c和仅包含一行,因此它们实际上是、和r垂直对齐的参考。pmb
在您的情况下,我甚至会用一列替换最后两列,l因为它们总是比给定的宽度短,但 YMMV。
因此,无需改变表格内容,但只要改变列规范,{cccb{6.6cm}ll}您便可获得
 。
。
在那个 Lorem Ipsum 示例中,您会收到有关水平盒子未满的警告,这并不奇怪p,因为m和b是合理的。随着array包(由colortblb)你可以自动使ragged的内容正确{ccc>{\raggedright}b{6.6cm}ll},你得到

为了改变行高,你可以重新定义宏\arraystretch,其默认值是1.0。例如,\renewcommand*{\arraystretch}{1.5}你可以得到:

如果你需要更好地控制每行的高度,你可以使用 struts 作为艾利特他在回答中这样说道。


