
答案1
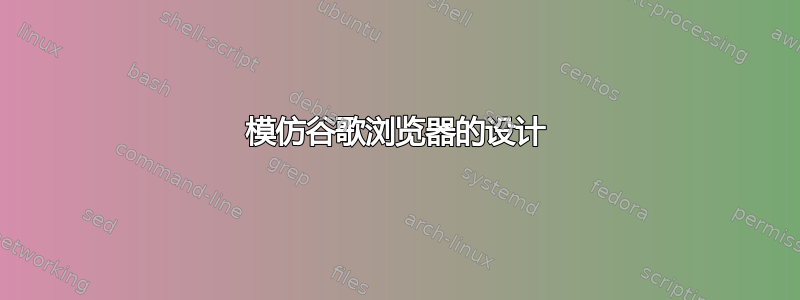
也许是这样的?
\documentclass{article}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{calc}
\definecolor{tab}{RGB}{223,223,223}
\definecolor{ugray}{RGB}{230,230,230}
\definecolor{bgray}{RGB}{151,151,151}
\definecolor{redball}{RGB}{238,93,86}
\definecolor{yellowball}{RGB}{254,184,75}
\definecolor{greenball}{RGB}{152,204,122}
\begin{document}
\begin{tikzpicture}
\node[draw,
minimum width=0.8\textwidth,
minimum height=8cm,
rounded corners=2pt
] (rect) {};
\shade[draw,
rounded corners=2pt,
top color=ugray,
bottom color=bgray
] (rect.north west) --
(rect.north east) --
( $ (rect.north east) + (0,-1.3) $ ) --
( $ (rect.north west) + (0,-1.3) $ ) --
cycle;
\draw[rounded corners=1pt,fill=tab]
(rect.149) --
++(2,0) --
coordinate (a) ++(0.3,0.7) --
++(4,0) --
coordinate (b) ++(0.3,-0.7) --
(rect.31) --
++(0,-1) --
++(\the\dimexpr-0.8\textwidth-\pgflinewidth\relax,0) --
cycle;
\node[draw=gray,
rounded corners=1pt,
fill=white,
minimum width=0.7\textwidth,
minimum height=16pt,yshift=68.5pt
] (write) {};
\shadedraw[draw=gray,shading=ball,ball color=redball]
([xshift=15pt,yshift=-17pt]rect.north west) circle (4.5pt);
\shadedraw[draw=gray,shading=ball,ball color=yellowball]
([xshift=30pt,yshift=-17pt]rect.north west) circle (4.5pt);
\shadedraw[draw=gray,shading=ball,ball color=greenball]
([xshift=45pt,yshift=-17pt]rect.north west) circle (4.5pt);
\draw[gray,ultra thick]
([xshift=-10pt,yshift=-4pt]b) --
([xshift=-5pt,yshift=1pt]b);
\draw[gray,ultra thick]
([xshift=-10pt,yshift=1pt]b) --
([xshift=-5pt,yshift=-4pt]b);
\node[xshift=11pt,yshift=-1pt] at (a)
{\includegraphics[width=10pt]{globe}};
\node[xshift=11pt] at (write.west)
{\includegraphics[width=10pt]{globe}};
\end{tikzpicture}
\end{document}

这globe image所用材料取自findicons.com。



