
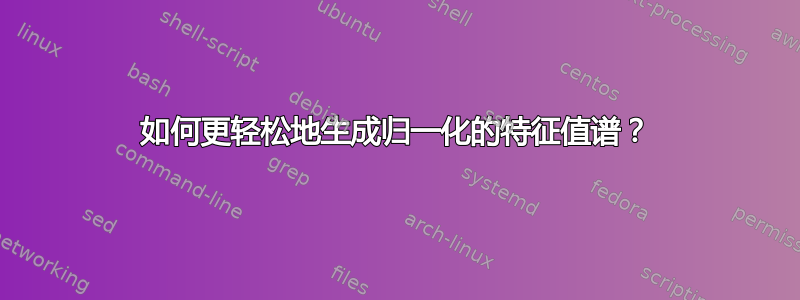
我正在尝试生成像这样的归一化特征值谱:

在上面的例子中,归一化的特征值如下所示:
0.8332
0.0433
0.0310
0.0152
0.0061
0.0047
0.0035
0.0022
0.0018
0.0014
0.0013
0.0011
0.0010
0.0008
0.0007
...
and more small ones
累积的特征值为:
0.8332
0.8765
0.9074
0.9227
0.9287
0.9334
0.9369
0.9392
0.9410
0.9424
0.9437
0.9448
0.9458
0.9467
0.9474
... and more
1
上述光谱由以下过程生成(具有累积特征值):
\begin{tikzpicture}[scale=10]
\draw[ xstep=.1, ystep=0.1] (0,0) grid (1,0.1);
\fill [red!50] ( 0,0.008) rectangle ( 0.8332,0.1);
\fill [purple!60] ( 0.8332,0.008) rectangle ( 0.8765,0.1);
\fill [blue!70] ( 0.8765,0.008) rectangle ( 0.9074,0.1);
\fill [green] ( 0.9074,0.008) rectangle ( 0.9227,0.1);
\fill [orange] ( 0.9227,0.008) rectangle ( 0.9287,0.1);
\fill [purple!!50!!red] ( 0.9287,0.008) rectangle ( 0.9334,0.1);
\fill [yellow] ( 0.9334,0.008) rectangle ( 0.9369,0.1);
\fill [purple!!50!!green] ( 0.9369,0.008) rectangle ( 0.9392,0.1);
\fill [lime] ( 0.9392,0.008) rectangle ( 0.9410,0.1);
\fill [teal] ( 0.9410,0.008) rectangle ( 0.9424,0.1);
\fill [teal!!20!!white] ( 0.9424,0.008) rectangle ( 0.9437, 0.1);
%\fill [gray] ( 0.9437,0.008) rectangle ( 1, 0.1);
\fill [teal!!20!!white] (0.9437,0.008) rectangle ( 0.9448,0.1);
\fill [gray] (0.9448,0.008) rectangle ( 0.9458,0.1);
\fill [red] (0.9458,0.008) rectangle ( 0.9467,0.1);
\fill [purple] (0.9467,0.008) rectangle ( 0.9474,0.1);
\fill [blue] (0.9474,0.008) rectangle ( 0.9480,0.1);
% and more ...
\draw[|<->|] (0,0.032) -- node [left, fill=red!50] {0.84} (0.5,0.032) -- (0.8332,0.032);
\draw[|<->|] (0,0.055) -- node [fill=red!50] {0.88} (0.7, 0.055) -- (0.8765,0.055);
\draw[|<->|] (0,0.078) -- node [right, fill=red!50] {0.91} (0.9, 0.078) -- (0.9074,0.078);
\end{tikzpicture}
visual block在上面我只是手动选择颜色,然后在中复制粘贴颜色Vim。
这里我想知道,我怎样才能自动分配颜色?然后也许我可以循环绘制上面的内容
for。有没有比绘制矩形更好的方法?
编辑。2013 年 7 月 8 日
以下颜色似乎可以用于生成特征值谱。欢迎对颜色列表提出建议和修改。
\begin{filecontents}{eigenvaluesA}
% 20 value-color pairs
Values Colors
0.0500 red!50
0.1000 purple!60
0.1500 blue!70
0.2000 green
0.2500 orange
0.3000 purple!!50!!red
0.3500 yellow
0.4000 purple!!50!!green
0.4500 lime
0.5000 teal
0.5500 blue
0.6000 purple!!50!!red
0.6500 yellow
0.7000 purple!!50!!green
0.7500 lime
0.8000 teal
0.8500 yellow!!20!!white
0.9000 blue
0.9500 red
1.0000 green
\end{filecontents}

答案1
从包含值和颜色的输入文件开始,通过\drawspectrum宏可以完全自动绘制光谱。还有一个自动工具,可以根据选定的值部署箭头路径(它是自动的,因为它允许绘制朝向所需值的线,并且每条线都是垂直对齐的),并且可以使用特定键自定义方面。
代码:
\documentclass[png,border=10pt,tikz]{standalone}
\usepackage{filecontents}
\usepackage{tikz,pgfplotstable}
\usetikzlibrary{calc}
\pgfkeys{/tikz/.cd,
value fill color/.get=\valfillcol, % the background color for values
value fill color=red!50,
value precision/.get=\valprintprec, % the precision of the values
value precision=2,
diagram height/.get=\diagramheight, % the height of the diagram
diagram height=1,
}
% The file should containt values and colors
\begin{filecontents}{eigenvalues.dat}
Values Colors
0.8332 red!50
0.8765 purple!60
0.9 blue!70
0.9227 green
0.9287 orange
0.9334 purple!!50!!red
0.9369 yellow
0.9392 purple!!50!!green
0.9410 lime
0.9424 teal
0.9437 teal!!20!!white
0.9448 gray
0.9458 red
0.9467 purple
0.9474 blue
1 black
\end{filecontents}
% Argument: file
\newcommand{\drawspectrum}[1]{
\pgfplotstableread{#1}{\eigenvaltab}
\pgfplotstablegetrowsof{\eigenvaltab} % Number of rows
\pgfmathsetmacro{\numrows}{\pgfplotsretval-1}
\draw (0,0) -- (10,0);
\foreach \x[evaluate=\x as \printx using \x*0.1] in {0,1,...,10}{
\pgfkeys{/pgf/number format/.cd,fixed,precision=2}
\draw (\x,0.08) -- (\x,0) node[below,font=\footnotesize]{\pgfmathprintnumber{\printx}};
}
\foreach \x[count=\xi,evaluate=\x as \prevx using int(\x-1)] in {0,1,...,\numrows}{
% value
\pgfplotstablegetelem{\x}{[index]0}\of\eigenvaltab
\pgfmathsetmacro\newval{\pgfplotsretval*10}
\ifnum\xi=1
\pgfmathsetmacro\initval{0}
\else
% prev value
\pgfplotstablegetelem{\prevx}{[index]0}\of\eigenvaltab
\pgfmathsetmacro\initval{\pgfplotsretval*10}
\fi
% color
\pgfplotstablegetelem{\x}{[index]1}\of\eigenvaltab
\def\rowcol{\pgfplotsretval}
\fill [\rowcol] ( \initval,0.08) rectangle ( \newval,\diagramheight);
}
}
\newcommand{\drawspectrumvalue}[3]{
\draw[|<->|] (0,#2) -- node[fill=\valfillcol,
inner sep=2pt,
rounded corners] {#3} (#1,#2);
}
\newcommand{\drawspectrumvaluelist}[2][font=\scriptsize]{
\foreach \value [count=\xi] in {#2} {\global\let\maxnumvalues\xi}
\pgfmathsetmacro\valuesdistance{\diagramheight/(\maxnumvalues+0.5)}
\begin{scope}[#1]
\foreach \x[count=\xi] in {#2}{
\pgfmathsetmacro\xval{\x*10}
\pgfkeys{/pgf/number format/.cd,fixed,precision=\valprintprec,zerofill}
\drawspectrumvalue{\xval}{\xi*\valuesdistance}{\pgfmathprintnumber{\x}}
}
\end{scope}
}
\begin{document}
\begin{tikzpicture}
\drawspectrum{eigenvalues.dat}
\drawspectrumvaluelist{0.8322,0.8765,0.90}
\end{tikzpicture}
\begin{tikzpicture}[diagram height=2,value precision=3,value fill color=red!20]
\drawspectrum{eigenvalues.dat}
\drawspectrumvaluelist[font=\footnotesize]{0.8322,0.8765,0.90,0.9227,0.9287}
\end{tikzpicture}
\end{document}
第一张图片是OP提供的图片:

定制示例:



