
使用使用 TikZ 的 Moebius Strip我可以画出完美的莫比乌斯带。

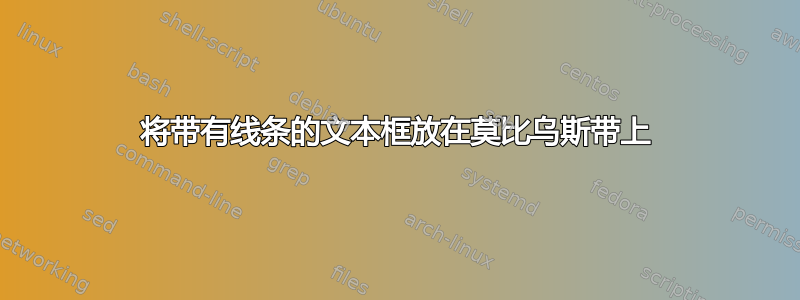
如何添加一层框和相应的线条来实现以下效果?

编辑:我设法将一个盒子放入其中并画一条线,但移动盒子也会移动莫比乌斯带。我怎样才能将盒子移动到不同的层?
\documentclass{beamer}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usepackage{xcolor}
\definecolor{chamois}{RGB}{255,255,240}
\definecolor{darkbrown}{RGB}{124,79,0}
\newcommand{\strip}[1]{%
\shadedraw[very thick,top color=chamois,bottom color=darkbrown,rotate=#1]
(0:2.8453) ++ (-30:1.5359) arc (60:0:2)
-- ++ (90:5) arc (0:60:2) -- ++ (150:3) arc (60:120:2)
-- ++ (210:5) arc (120:60:2) -- cycle;}
%: \MoebiusStrip{<text1>}{<text2>}{<text3>}
\newcommand{\MoebiusStrip}[3]{%
\begin{scope} [transform shape]
\strip{0}
\strip{120}
\strip{-120}
\draw (-60:3.5) node[scale=6,rotate=30] {#1};
\draw (180:3.5) node[scale=4,rotate=-90]{#3};
% redraw the first strip after clipping
\clip (-1.4,2.4)--(-.3,6.1)--(1.3,6.1)--(5.3,3.7)--(5.3,-2.7)--cycle;
\strip{0}
\draw (60:3.5) node [gray,xscale=-4,yscale=4,rotate=30]{#2};
\end{scope}}
\begin{document}
\frame{
\begin{center}
\begin{tikzpicture} [scale=0.75, every node/.style={transform shape},
mybox/.style={rectangle,rounded corners,xshift=1cm,yshift=1cm,minimum width=35mm, minimum height=22.5mm},
topline/.style={mybox,red,align=center,draw=red,very thick,font=\bfseries},
]
\MoebiusStrip{~}{~}{~};
\node (a) at (-9,4) [topline] {X};
\node (center) at (0,0){};
\draw(a.south east) -- (center.west);
\end{tikzpicture}
\end{center}
}
\end{document}
答案1
我认为这\matrix是确保网格状放置的最简单方法。当然,positioning库和on grid选项会有所帮助,但初始放置会有点棘手。莫比乌斯带的中心位于坐标处,(0,0)这也是中心的默认位置matrix(矩形节点)。
TikZ 图片宽度rotate选项已移至\MoebiusStrip宏,因此唯一的转换不会影响其他任何内容。矩阵中的节点将自动命名,以便(<matrix name>-<row>-<column>)以后可以用它来引用节点。
在\foreach循环中,我通过选项为每一行/列组合分配一个锚点以及一个计数器count(仅用于可能不会影响您的用例的目的。您可以为将要连接的坐标添加另一个变量。
代码
\documentclass{beamer}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{matrix}
\usepackage{xcolor}
\definecolor{chamois}{RGB}{255,255,240}
\definecolor{darkbrown}{RGB}{124,79,0}
\newcommand{\strip}[1]{%
\shadedraw[very thick,top color=chamois,bottom color=darkbrown,rotate=#1]
(0:2.8453) ++ (-30:1.5359) arc (60:0:2)
-- ++ (90:5) arc (0:60:2) -- ++ (150:3) arc (60:120:2)
-- ++ (210:5) arc (120:60:2) -- cycle;}
%: \MoebiusStrip{<text1>}{<text2>}{<text3>}
\newcommand{\MoebiusStrip}[4][]{%
\begin{scope}[transform shape,#1]
\strip{0}
\strip{120}
\strip{-120}
\draw (-60:3.5) node[scale=6,rotate=30] {#2};
\draw (180:3.5) node[scale=4,rotate=-90]{#4};
% redraw the first strip after clipping
\clip (-1.4,2.4)--(-.3,6.1)--(1.3,6.1)--(5.3,3.7)--(5.3,-2.7)--cycle;
\strip{0}
\draw (60:3.5) node [gray,xscale=-4,yscale=4,rotate=30]{#3};
\end{scope}}
\begin{document}
\begin{frame}
\begin{center}
\begin{tikzpicture}[scale=0.4]
\MoebiusStrip[rotate=30]{~}{~}{~}
\matrix [
matrix of nodes,
ampersand replacement=\&,
column sep=.25cm,
row sep=.25cm,
nodes={
draw,
minimum width=1.75cm,
minimum height=1.5cm
}
] (m) {
A \& B \& C \& D \& E \\
F \& \& \& \& G \\
H \& \& \& \& I \\
J \& \& \& \& K \\
L \& M \& N \& O \& P \\
};
\foreach \Node/\Anchor [count=\Angle from 0, evaluate={\AngleC=\Angle/15*100}] in {%
3-5/west,
2-5/west,
1-5/south west,
1-4/south,
1-3/south,
1-2/south,
1-1/south east,
2-1/east,
3-1/east,
4-1/east,
5-1/north east,
5-2/north,
5-3/north,
5-4/north,
5-5/north west,
4-5/west} \path (m-\Node.\Anchor) edge[color=red!\AngleC!blue] (\Angle/16*360:4);
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
输出

答案2
这个答案与问题相关,但由于提问者想要将框与图形部分连接起来的线条,所以这不是一个理想的答案。尽管如此,它可能对有类似问题的人有所帮助,而不需要 tikz 解决方案。(显然,创建具有更多边框的图片将有助于布局,而我无法控制原始图像)。
\documentclass{article}
\usepackage{stackengine}
\usepackage{graphicx}
\def\stackalignment{l}
\newcommand\insetbox[1]{%
\fbox{\parbox[t]{1in}{#1\\}}%
}
\begin{document}
\def\stackalignment{l}
{\bottominset{\insetbox{7}}%
{\topinset{\insetbox{5}}%
{\def\stackalignment{r}%
\topinset{\insetbox{6}}%
{\bottominset{\insetbox{8}}%
{\bottominset{\insetbox{11}}%
{\bottominset{\insetbox{12}}%
{\def\stackalignment{l}\bottominset{\insetbox{10}}%
{\bottominset{\insetbox{9}}%
{\def\stackalignment{r}\topinset{\insetbox{3}}%
{\topinset{\insetbox{4}}%
{\def\stackalignment{l}\topinset{\insetbox{2}}%
{\topinset{\insetbox{1}}%
{\includegraphics{hlCr3}}{1.4\baselineskip}{0pt}}%
{1.4\baselineskip}{90pt}}%
{1.4\baselineskip}{0pt}}%
{1.4\baselineskip}{90pt}}%
{1.4\baselineskip}{0pt}}%
{1.4\baselineskip}{90pt}}%
{1.4\baselineskip}{0pt}}%
{1.4\baselineskip}{90pt}}%
{7\baselineskip}{0pt}}%
{7\baselineskip}{0pt}}%
{7\baselineskip}{0pt}}%
{7\baselineskip}{0pt}}%
\end{document}



