
a. 虽然我可以将这些幻灯片作为图像包含在内,但有没有更好的方法将它们包含在 beamer 中?b. 我可以为箭头和文本设置动画吗?编辑:我想使用两幅图像 1.brain 2. Gut 并在它们之间放置箭头和文本,并尽可能为它们设置动画。这可以用更简单的代码实现吗?






答案1
animate你所问的问题(如果我理解正确的话)可以通过组合和包来实现tikz。虽然这很难被称为“更简单的代码”。现在这是一个演示,它只有四帧,并不完整,大致涵盖了你发布的前两张图片;另外,由于我没有大脑和胃的原始图像,所以我没有将它们包括在内,但是你可以用\includegraphics命令将它们放在指定的位置:
\documentclass{beamer}
\usepackage{tikz}
\usepackage{animate}
\usetikzlibrary{arrows,decorations.markings}
\tikzstyle{myarrow} = [->,ultra thick,>=latex']
\begin{document}
\begin{frame}{Brain and Stomach}
\begin{center}
\begin{animateinline}[controls]{1}
\begin{tikzpicture}
\path[use as bounding box] (-4.5,-3.5) rectangle (4.5,3.5);
\draw[myarrow,black] (-1.97,-1.52) -- (-1.97,1.48);
\draw[myarrow,yellow] (-2,-1.5) node[anchor=north,text width=2.5cm]
{
\begin{itemize}
\item Increased visceral perception
\end{itemize}
}
-- (-2,1.5);
\end{tikzpicture}
\newframe
\begin{tikzpicture}
\path[use as bounding box] (-4.5,-3.5) rectangle (4.5,3.5);
\draw[myarrow,black] (-1.97,-1.52) -- (-1.97,1.48);
\draw[myarrow,yellow] (-2,-1.5) node[anchor=north,text width=2.5cm]
{
\begin{itemize}
\item Increased visceral perception
\end{itemize}
}
-- (-2,1.5);
\draw[myarrow,black] (1.97,1.48) -- (1.97,-1.52);
\draw[myarrow,yellow] (2,1.5) --(2,-1.5)node[anchor=north,text width=2.5cm]
{
\begin{itemize}
\item Altered motility
\end{itemize}
};
\end{tikzpicture}
\newframe
\begin{tikzpicture}
\path[use as bounding box] (-4.5,-3.5) rectangle (4.5,3.5);
\draw[myarrow,black] (-1.97,-1.52) -- (-1.97,1.48);
\draw[myarrow,yellow] (-2,-1.5) node[anchor=north,text width=2.5cm]
{
\begin{itemize}
\item Increased sensory input
\end{itemize}
}
-- (-2,1.5);
\end{tikzpicture}
\newframe
\begin{tikzpicture}
\path[use as bounding box] (-4.5,-3.5) rectangle (4.5,3.5);
\draw[myarrow,black] (-1.97,-1.52) -- (-1.97,1.48);
\draw[myarrow,yellow] (-2,-1.5) node[anchor=north,text width=2.5cm]
{
\begin{itemize}
\item Increased sensory input
\end{itemize}
}
-- (-2,1.5);
\draw[myarrow,black] (1.97,1.48) -- (1.97,-1.52);
\draw[myarrow,yellow] (2,1.5)node[anchor=south,text width=3cm]
{
\begin{itemize}
\item Reduced descending inhibition
\end{itemize}
}
-- (2,-1.5);
\end{tikzpicture}
\end{animateinline}
\end{center}
\end{frame}
\end{document}
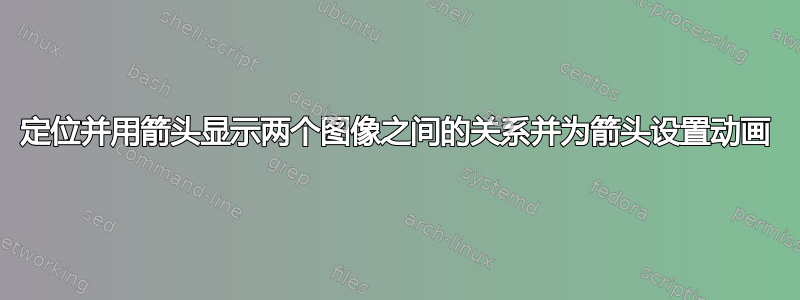
由于输出是动画,我很难在这里展示它。所以编译代码,看看是否能得到想要的结果。
以下是其中一个框架:



