
我需要 Petri 网的一些特殊弧边:
- 重置弧
- 在 Place 处有一个十字
- 转移弧
- 它具有从一个地方到另一个地方的虚线边缘和从过渡到虚线边缘的蛇形边缘。

这是我目前所拥有的:
\documentclass{article}
\def\xcolorversion{2.00}
\def\xkeyvalversion{1.8}
% allows drawing of petri nets
\usepackage[version=0.96]{pgf}
\usepackage{tikz}
\usetikzlibrary{arrows,decorations.pathmorphing, decorations.markings,shapes,snakes,automata,backgrounds,petri}
% Petri net definition for tikz
\tikzstyle{place}=[circle,thick,draw=blue!75,fill=blue!20,minimum size=6mm]
\tikzstyle{transition}=[rectangle,thick,draw=black!75,
fill=black!20,minimum size=4mm]
\tikzstyle{every label}=[red]
\pgfarrowsdeclare{x}{x}
{
\arrowsize=0.2pt
\advance\arrowsize by .5\pgflinewidth
\pgfarrowsleftextend{-4\arrowsize-.5\pgflinewidth}
\pgfarrowsrightextend{.5\pgflinewidth}
}
{
\arrowsize=0.2pt
\advance\arrowsize by .5\pgflinewidth
\pgfsetdash{}{0pt} % do not dash
\pgfsetroundjoin
% fix join
\pgfsetroundcap
% fix cap
\pgfpathmoveto{\pgfpoint{-6\arrowsize}{6\arrowsize}}
\pgfpatharc{180}{270}{6\arrowsize}
\pgfusepathqstroke
\pgfpathmoveto{\pgfpointorigin}
\pgfpatharc{90}{180}{6\arrowsize}
\pgfusepathqstroke
\pgfpathmoveto{\pgfpoint{6\arrowsize}{-6\arrowsize}}
\pgfpatharc{180}{270}{-6\arrowsize}
\pgfusepathqstroke
\pgfpathmoveto{\pgfpointorigin}
\pgfpatharc{90}{180}{-6\arrowsize}
\pgfusepathqstroke
}
\tikzstyle{normal}=[->]
\tikzstyle{read}=[-]
\tikzstyle{reset}=[-*]
\tikzstyle{inhibitor}=[-o]
\tikzstyle{transfer}=[-x]
\usepackage[latin1]{inputenc}
\begin{document}
\begin{tikzpicture}[node distance=1.3cm,>=stealth',bend angle=45,auto]
\begin{scope}[xshift=10cm]
\node [place,tokens=1]
(p1') [label=right:$p_1$] {};
\node [place,tokens=1]
(p2') [below of=p1', label=left:$p_2$] {};
\node [transition] (t1') [right of=p1'] {}
edge [pre, inhibitor, bend left] (p1')
edge [post, bend left] (p2')
edge [post, reset, bend right] node[swap] {3} (p1');
\node [transition] (t2') [left of=p2'] {}
edge [pre, normal, bend left] node [auto] {2} (p2')
edge [post, read, bend right] (p2')
edge [post, transfer, bend left, snake=snake] node [auto] {2} (p1');
\end{scope}
\end{tikzpicture}
\end{document}
我对 Latex 和 tikz 还很陌生。希望有人能帮助我。
问候。
答案1
对于问题 1,您可以使用markings:
reset arc/.style = {
decoration={markings,mark=at position #1 with {
\draw (-2pt,-2pt) -- (2pt,2pt);
\draw (2pt,-2pt) -- (-2pt,2pt);
}
},
postaction={decorate,draw}},
其次,你必须声明中间的坐标:
\draw[Dash] (a) -> (c) coordinate[midway] (d);
然后使用该坐标(d),如
\draw [Snake] (d) -- +(-1cm,0);
风格如下:
Dash/.style={dashed,
-latex
},
Snake/.style={
decoration={snake, amplitude=+2pt, segment length=+2pt},
decorate
},
完整代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,decorations.pathmorphing, decorations.markings}
\tikzset{
reset arc/.style = {
decoration={markings,mark=at position #1 with {
\draw (-2pt,-2pt) -- (2pt,2pt);
\draw (2pt,-2pt) -- (-2pt,2pt);
}
},
postaction={decorate,draw}},
Dash/.style={dashed,
-latex
},
Snake/.style={
decoration={snake, amplitude=+2pt, segment length=+2pt},
decorate
},
}
\begin{document}
\begin{tikzpicture}
\coordinate (a) at (0,0);
\coordinate (b) at (1,0);
\coordinate (c) at (0,1);
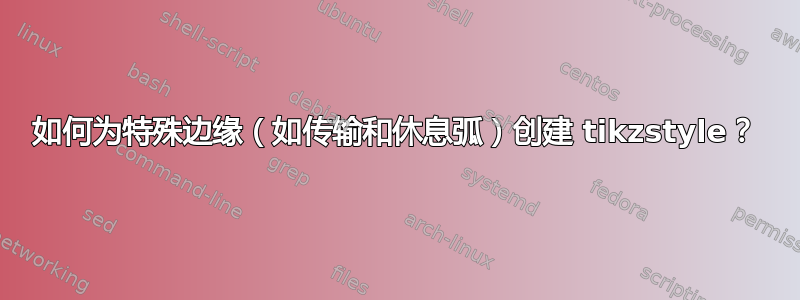
\draw[reset arc=.9] (a) -- (b) ;
\draw[Dash] (a) -> (c) coordinate[midway] (d);
\draw [Snake] (d) -- +(-1cm,0);
\end{tikzpicture}
\end{document}



