
我正在使用该enumitem包在简历中创建内联列表。我目前有一段代码,如下所示
\begin{description}
\item[Frameworks/Libraries:]
\begin{enumerate*}[itemjoin={{,}},label=]
\item Flask
\item Node.js
\item Google Chrome Extensions
\item jQuery
\item Swing/AWT
\item JUnit
\item iOS
\item Android
\item ScalaTest
\item pygame
\end{enumerate*}
\end{description}
但是,此代码会破坏 JUnit 中的边距,将其连字符化为“J-Unit”。我不想简历中的任何单词带连字符,因此我将 放在\usepackage[none]{hyphenat}顶部,但这会使我的列表延伸到边距而不是继续到下一行。添加\raggedright会使行变得太不均匀而无法呈现。我如何既确保我的内联列表尊重边距又不会连字符化?我希望将不适合的最后一个列表项添加到下一行。
答案1
问题在于,在内联列表中,enumerate*名为 的参数afterlabel被设置为不可破坏的空间 ( ~)。由于您的列表label为空,因此这个不可破坏的空间连接了两个连续的项目,因此它们不会被破坏。
解决方法是将 也定义afterlabel为空,并向 中添加空格itemjoin。
梅威瑟:
\documentclass{article}
\usepackage[inline]{enumitem}
\usepackage[none]{hyphenat}
\begin{document}
\begin{description}
\item[Frameworks/Libraries:]
\begin{enumerate*}[itemjoin={{, }},afterlabel={},label={}]
\item Flask
\item Node.js
\item Google Chrome Extensions
\item jQuery
\item Swing/AWT
\item JUnit
\item iOS
\item Android
\item ScalaTest
\item pygame
\end{enumerate*}
\end{description}
\end{document}
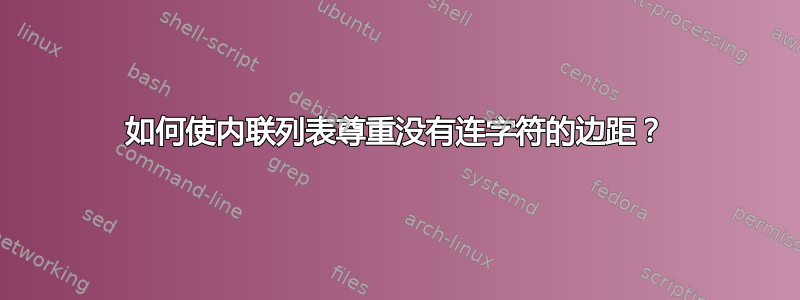
输出:

不过,我想知道为什么你不能只使用这个更简单的代码,而不需要内联enumerate:
\begin{description}
\item[Frameworks/Libraries:] Flask, Node.js, Google Chrome Extensions,
jQuery, Swing/AWT, JUnit, iOS, Android, ScalaTest, pygame
\end{description}


