
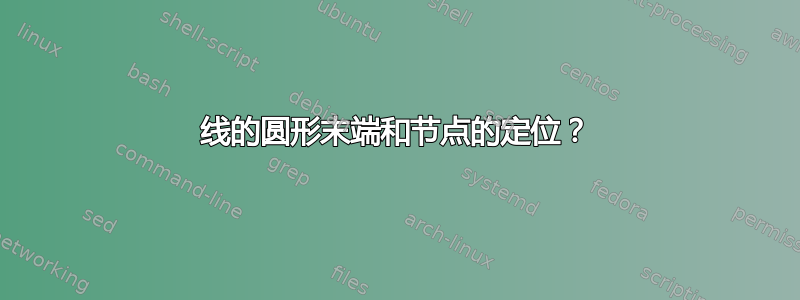
我正在尝试复制以下图像:

我目前的工作:
\documentclass{article}
%%for graphs
\usepackage{tikz}
\usetikzlibrary{calc}
\usepackage{pgfplots}
\pgfplotsset{compat=1.10}
\usepgfplotslibrary{fillbetween}
%%end graph code
\begin{document}
\begin{tikzpicture}[scale=1]
\begin{axis}[
axis x line=bottom,%need to change to bottom to put 0 in
axis y line=middle,
x label style={at={(axis cs: 2.6, -0.12)},anchor=south},%rotate = degrees number can be used to rotate the label
y label style={at={(axis cs:0, 2.5)},anchor=south},
xtick={0, 1, 2}, %or {listofvalues, , },
ytick={0, 1, 2},
yticklabels={$0$, $1$, $2$},
xticklabels={$0$, $1$, $2$},
ymin=0,
ymax=2.5,
xmin=0,
xmax=2.5,
ylabel=$y$,
xlabel=$x$,
area style,
]
%thick lines
\draw[draw = black, ultra thick] (axis cs: 0, 0) -- (axis cs: 0, 2);
\draw[draw = black, ultra thick] (axis cs: 0.5, 0) -- (axis cs: 0.5, 1.5) node [above, right] {$y = 2 - x$};
%y=0 label
\node [below] at (axis cs: 0.5,0) {$y=0$};
%line with label
\addplot+[draw = black, ultra thick, name path = upper, domain=0:2] {2-x} node [midway, sloped, above, black] {$x + y = 2$};
%node for labeling line
\addplot+[draw = black, ultra thick, name path = lower, domain=0:2] {0};
%shading
\addplot[gray!40] fill between[of = upper and lower];
\end{axis}
\end{tikzpicture}
\end{document}

主要问题是节点标签没有出现并且位置不正确,而且我不确定如何获得线的圆形末端。
谢谢您的帮助 - 如果这些问题已经在其他地方得到解答,请见谅。
答案1
您需要应用clip=false并放置circle节点。您还拥有above, right有效的right——我认为您的意思是above right。

另外,如果您想对垂直线使用不同的颜色(如上所示),最好在环境外面绘制,axis以便正确显示填充的圆:

代码:
\documentclass{article}
%%for graphs
\usepackage{tikz}
\usetikzlibrary{calc}
\usepackage{pgfplots}
\pgfplotsset{compat=1.10}
\usepgfplotslibrary{fillbetween}
%%end graph code
\begin{document}
\begin{tikzpicture}[scale=1]
\begin{axis}[
axis x line=bottom,%need to change to bottom to put 0 in
axis y line=middle,
x label style={at={(axis cs: 2.6, -0.12)},anchor=south},%rotate = degrees number can be used to rotate the label
y label style={at={(axis cs:0, 2.5)},anchor=south},
xtick={0, 1, 2}, %or {listofvalues, , },
ytick={0, 1, 2},
yticklabels={$0$, $1$, $2$},
xticklabels={$0$, $1$, $2$},
ymin=0,
ymax=2.5,
xmin=0,
xmax=2.5,
ylabel=$y$,
xlabel=$x$,
area style,
clip=false,
]
%y=0 label
\node [below] at (axis cs: 0.5,0) {$y=0$};
%line with label
\addplot+[draw = black, ultra thick, name path = upper, domain=0:2] {2-x}
node [midway, sloped, above, black] {$x + y = 2$};
%node for labeling line
\addplot+[draw = black, ultra thick, name path = lower, domain=0:2] {0};
%shading
\addplot[gray!40] fill between[of = upper and lower];
%thick lines
\draw[draw = black, ultra thick] (axis cs: 0, 0) -- (axis cs: 0, 2);
\draw[draw = red, ultra thick] (axis cs: 0.5, 0) -- (axis cs: 0.5, 1.5)
node [draw=red, circle, fill=red, inner sep=2pt, pos=0] {}
node [draw=red, circle, fill=red, inner sep=2pt, pos=1] {}
node [above right] {$y = 2 - x$};
\end{axis}
\end{tikzpicture}
\end{document}
代码:在axis环境外部绘制:
\documentclass{article}
%%for graphs
\usepackage{tikz}
\usetikzlibrary{calc}
\usepackage{pgfplots}
\pgfplotsset{compat=1.10}
\usepgfplotslibrary{fillbetween}
%%end graph code
\begin{document}
\begin{tikzpicture}[scale=1]
\begin{axis}[
axis x line=bottom,%need to change to bottom to put 0 in
axis y line=middle,
x label style={at={(axis cs: 2.6, -0.12)},anchor=south},%rotate = degrees number can be used to rotate the label
y label style={at={(axis cs:0, 2.5)},anchor=south},
xtick={0, 1, 2}, %or {listofvalues, , },
ytick={0, 1, 2},
yticklabels={$0$, $1$, $2$},
xticklabels={$0$, $1$, $2$},
ymin=0,
ymax=2.5,
xmin=0,
xmax=2.5,
ylabel=$y$,
xlabel=$x$,
area style,
clip=false,
]
%y=0 label
\node [below] at (axis cs: 0.5,0) {$y=0$};
%line with label
\addplot+[draw = black, ultra thick, name path = upper, domain=0:2] {2-x}
node [midway, sloped, above, black] {$x + y = 2$};
%node for labeling line
\addplot+[draw = black, ultra thick, name path = lower, domain=0:2] {0};
%shading
\addplot[gray!40] fill between[of = upper and lower];
%thick lines
\draw[draw = black, ultra thick] (axis cs: 0, 0) -- (axis cs: 0, 2);
\coordinate (TOP) at (axis cs: 0.5, 1.5);
\coordinate (BOT) at (axis cs: 0.5, 0);
\end{axis}
\draw[draw = red, ultra thick] (BOT) -- (TOP)
node [draw=red, circle, fill=red, inner sep=2pt, pos=0] {}
node [draw=red, circle, fill=red, inner sep=2pt, pos=1] {}
node [above right] {$y = 2 - x$};
\end{tikzpicture}
\end{document}
答案2
一种方法是为圆圈添加两个额外的节点并定义相对于它们的文本。请注意,要在轴外绘制,您必须打开clip=false。
\documentclass{article}
%%for graphs
\usepackage{tikz}
\usetikzlibrary{calc}
\usepackage{pgfplots}
\pgfplotsset{compat=1.10}
\usepgfplotslibrary{fillbetween}
%%end graph code
\begin{document}
\begin{tikzpicture}[scale=1]
\begin{axis}[
axis x line=bottom,%need to change to bottom to put 0 in
axis y line=middle,
x label style={at={(axis cs: 2.6, -0.12)},anchor=south},%rotate = degrees number can be used to rotate the label
y label style={at={(axis cs:0, 2.5)},anchor=south},
xtick={0, 1, 2}, %or {listofvalues, , },
ytick={0, 1, 2},
yticklabels={$0$, $1$, $2$},
xticklabels={$0$, $1$, $2$},
ymin=0,
ymax=2.5,
xmin=0,
xmax=2.5,
ylabel=$y$,
xlabel=$x$,
area style,
clip=false,%<-- This option needs to be added
]
%thick lines
\draw[draw = black, ultra thick] (axis cs: 0, 0) -- (axis cs: 0, 2);
\node[circle,fill] at (axis cs:0.5,1.5) (a) {};%<---- Here is for drawing the circle
\draw[draw = black, ultra thick] (axis cs: 0.5, 0) -- (axis cs: 0.5, 1.5)
node[anchor=south west] at (a.north east) {$y = 2 - x$};
%y=0 label
\node[circle,fill] at (axis cs:0.5,0) (b) {};%<---- Here is for drawing the circle
\node[anchor=north] at (b.south) {$y=0$};
%line with label
\addplot+[draw = black, ultra thick, name path = upper, domain=0:2] {2-x} node [midway, sloped, above, black] {$x + y = 2$};
%node for labeling line
\addplot+[draw = black, ultra thick, name path = lower, domain=0:2] {0};
%shading
\addplot[gray!40] fill between[of = upper and lower];
\end{axis}
\end{tikzpicture}
\end{document}



