
我想“阴影化”使用 绘制的交换立方体的面tikz-cd。
\documentclass{article}
\usepackage{tikz}
\usepackage{tikz-cd}
\begin{document}
\begin{tikzcd}
&
P
\ar{dl}[swap, sloped, near start]{t}
\ar{rr}{t'}
\ar[]{dd}[near end]{t}
& & R''
\ar{dd}{}
\ar{dl}[swap, sloped, near start]{}
\\
R
\ar[crossing over]{rr}[near start]{}
\ar{dd}[swap]{}
& & S''
\\
&
R'
\ar[near start]{rr}{}
\ar[sloped, near end]{dl}{}
& & S
\ar{dl}
\\
S'
\ar{rr}
& & P'
\ar[crossing over, leftarrow, near start]{uu}{}
\end{tikzcd}
\end{document}
一个微妙之处是这个“立方体”的顶点不可见。但是,每个顶点都有一个名义位置,我希望阴影延伸到那个名义位置。实际上,我只是在寻找一种在视觉上突出显示立方体的一个面的方法。
阴影应该非常透明,以便立方体后面的任何边缘仍然可见,并且沿着阴影面边缘的箭头仍然清晰。
粗略地说,我希望的效果是 使用 TikZ 绘制具有半透明和阴影效果的多面体,但尽可能保持在 之内tikz-cd。我有一堆现有的图表,我想通过这种方式突出显示各个面来制作动画。
这可能吗,或者我需要重写我的图表才能直接使用 Tikz?
答案1
是的,这是可能的:
代码:
\documentclass{article}
\usepackage{tikz-cd}
\definecolor{cof}{RGB}{219,144,71}
\definecolor{pur}{RGB}{186,146,162}
\definecolor{greeo}{RGB}{91,173,69}
\definecolor{greet}{RGB}{52,111,72}
\begin{document}
\begin{tikzcd}[execute at end picture={
\foreach \Valor/\Nombre in
{%
tikz@f@1-2-1/a,tikz@f@1-1-2/b,tikz@f@1-1-4/c,tikz@f@1-2-3/d,%
tikz@f@1-4-1/e,tikz@f@1-3-2/f,tikz@f@1-3-4/g,tikz@f@1-4-3/h%
}
{
\coordinate (\Nombre) at (\Valor);
}
\fill[pur,opacity=0.3]
(a) -- (b) -- (c) -- (d) -- cycle;
\fill[cof,opacity=0.3]
(a) -- (d) -- (h) -- (e) -- cycle;
\fill[greeo,opacity=0.3]
(h) -- (d) -- (c) -- (g) -- cycle;
}
]
&
P
\ar{dl}[swap, sloped, near start]{t}
\ar{rr}{t'}
\ar[]{dd}[near end]{t}
& & R''
\ar{dd}{}
\ar{dl}[swap, sloped, near start]{}
\\
R
\ar[crossing over]{rr}[near start]{}
\ar{dd}[swap]{}
& & S''
\\
&
R'
\ar[near start]{rr}{}
\ar[sloped, near end]{dl}{}
& & S
\ar{dl}
\\
S'
\ar{rr}
& & P'
\ar[crossing over, leftarrow, near start]{uu}{}
\end{tikzcd}
\end{document}
这个想法是在图中的每个节点上放置一个坐标,然后使用这些坐标进行填充;这是使用execute at end picture键完成的。
内部编号方案
图中的每个节点tikz-cd都有一个内部名称,形式为
tikz@f@<number>-<row>-<column>
其中<number>是图的编号tikz-cd,<row>和<column>分别是节点的行和列。例如,R上图中标记的节点(假设它是第一个tikz-cd图)将是
tikz@f@1-2-1
如果是第 13 张图,其内部名称R应该是
tikz@f@13-2-1
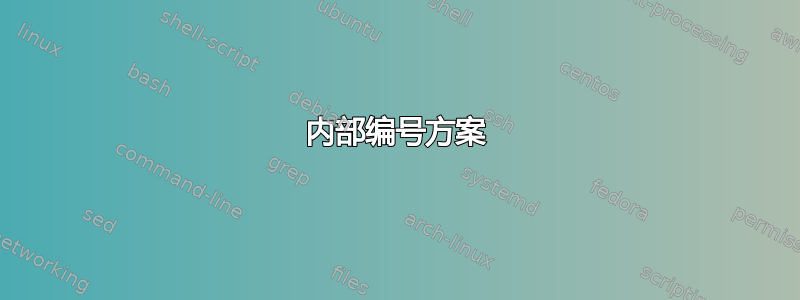
例如,下面显示了每个节点的内部名称和新的用户定义名称。如果您在填充过程中需要一些指导,这将很有帮助:
\documentclass{article}
\usepackage{tikz-cd}
\definecolor{cof}{RGB}{219,144,71}
\definecolor{pur}{RGB}{186,146,162}
\definecolor{greeo}{RGB}{91,173,69}
\definecolor{greet}{RGB}{52,111,72}
\begin{document}
\begin{tikzcd}[execute at end picture={
\foreach \Valor/\Nombre/\Posi in
{%
tikz@f@1-2-1/a/left,tikz@f@1-1-2/b/left,tikz@f@1-1-4/c/right,tikz@f@1-2-3/d/right,%
tikz@f@1-4-1/e/left,tikz@f@1-3-2/f/left,tikz@f@1-3-4/g/right,tikz@f@1-4-3/h/right%
}
{
\coordinate (\Nombre) at (\Valor);
\node[\Posi=10pt,align=center] at (\Nombre) {\Valor\\ new name:\Nombre};
}
}
]
&
P
\ar{dl}[swap, sloped, near start]{t}
\ar{rr}{t'}
\ar[]{dd}[near end]{t}
& & R''
\ar{dd}{}
\ar{dl}[swap, sloped, near start]{}
\\
R
\ar[crossing over]{rr}[near start]{}
\ar{dd}[swap]{}
& & S''
\\
&
R'
\ar[near start]{rr}{}
\ar[sloped, near end]{dl}{}
& & S
\ar{dl}
\\
S'
\ar{rr}
& & P'
\ar[crossing over, leftarrow, near start]{uu}{}
\end{tikzcd}
\end{document}
如果你不想继续查找图表的当前数字,你可以使用相关的内部计数器\tikz@fig@count,但是
tikz@f@1-2-1
转变为
tikz@f@\the\tikz@fig@count-2-1
并且生成的代码相当麻烦:
\makeatletter
\begin{tikzcd}[
execute at end picture={
\foreach \Valor/\Nombre in
{%
tikz@f@\the\tikz@fig@count-2-1/a,tikz@f@\the\tikz@fig@count-1-2/b,tikz@f@\the\tikz@fig@count-1-4/c,tikz@f@\the\tikz@fig@count-2-3/d,%
tikz@f@\the\tikz@fig@count-4-1/e,tikz@f@\the\tikz@fig@count-3-2/f,tikz@f@\the\tikz@fig@count-3-4/g,tikz@f@\the\tikz@fig@count-4-3/h%
}
{
\coordinate (\Nombre) at (\Valor);
}
\fill[cyan,opacity=0.15]
(a) -- (b) -- (c) -- (d) -- cycle;
\fill[orange,opacity=0.2]
(e) -- (f) -- (g) -- (h) -- cycle;
\fill[green,opacity=0.12]
(e) -- (a) -- (d) -- (h) -- cycle;
}
]
&
P
\ar{dl}[swap, sloped, near start]{t}
\ar{rr}{t'}
\ar[]{dd}[near end]{t}
& & R''
\ar{dd}{}
\ar{dl}[swap, sloped, near start]{}
\\
R
\ar[crossing over]{rr}[near start]{}
\ar{dd}[swap]{}
& & S''
\\
&
R'
\ar[near start]{rr}{}
\ar[sloped, near end]{dl}{}
& & S
\ar{dl}
\\
S'
\ar{rr}
& & P'
\ar[crossing over, leftarrow, near start]{uu}{}
\end{tikzcd}
\makeatother
更好的方法
使用alias键(以及将键传递给矩阵中的节点的标准|[...]|语法),您可以为节点放置易于记忆的名称,这样您就不必摆弄内部名称,并且可以使用这些更简单的名称进行阴影处理:
\documentclass{article}
\usepackage{tikz-cd}
\definecolor{cof}{RGB}{219,144,71}
\definecolor{pur}{RGB}{186,146,162}
\definecolor{greeo}{RGB}{91,173,69}
\definecolor{greet}{RGB}{52,111,72}
\begin{document}
\begin{tikzcd}[execute at end picture={
\foreach \Nombre in {A,B,...,H}
{\coordinate (\Nombre) at (\Nombre.center);}
\fill[pur,opacity=0.3]
(A) -- (B) -- (C) -- (D) -- cycle;
\fill[greeo,opacity=0.3]
(A) -- (D) -- (H) -- (E) -- cycle;
\fill[cof,opacity=0.3]
(H) -- (D) -- (C) -- (G) -- cycle;
}]
&
|[alias=B]|P
\ar{dl}[swap, sloped, near start]{t}
\ar{rr}{t'}
\ar[]{dd}[near end]{t}
& & |[alias=C]|R''
\ar{dd}{}
\ar{dl}[swap, sloped, near start]{}
\\
|[alias=A]|R
\ar[crossing over]{rr}[near start]{}
\ar{dd}[swap]{}
& & |[alias=D]|S''
\\
&
|[alias=F]|R'
\ar[near start]{rr}{}
\ar[sloped, near end]{dl}{}
& & |[alias=G]|S
\ar{dl}
\\
|[alias=E]|S'
\ar{rr}
& & |[alias=H]|P'
\ar[crossing over, leftarrow, near start]{uu}{}
\end{tikzcd}
\end{document}
使用背景
crossing over对于未使用或的图表description,可以通过在层中填充来细化答案background;这样,即使opacity=1填充也不会影响标签和箭头:
\documentclass{article}
\usepackage{tikz-cd}
\pgfdeclarelayer{background}
\pgfsetlayers{background,main}
\definecolor{cof}{RGB}{219,144,71}
\definecolor{pur}{RGB}{186,146,162}
\definecolor{greeo}{RGB}{91,173,69}
\definecolor{greet}{RGB}{52,111,72}
\begin{document}
\begin{tikzcd}[
execute at end picture={
\begin{pgfonlayer}{background}
\foreach \Nombre in {A,B,...,E}
{\coordinate (\Nombre) at (\Nombre.center);}
\fill[pur!40]
(A) -- (B) -- (D) -- (C) -- cycle;
\end{pgfonlayer}
}
]
|[alias=A]|A
\ar[rr,"f"]\ar[dd,"k"]\ar[dr,"\alpha"]
& &
|[alias=B]|B\ar[dd,"l",swap]
\\
&
|[alias=E]|E\ar[ur,"\beta"]\ar[dr,"\delta"]
&
\\
|[alias=C]|C\ar[rr,"g"]\ar[ur,"\gamma"]
& &
|[alias=D]|D
\\
\end{tikzcd}
\end{document}
结果:







