
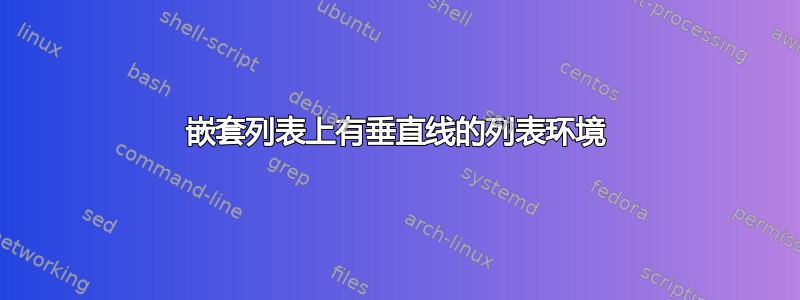
我想要一个列表环境,它沿着每个嵌套列表显示一条垂直线,但不显示最外层的垂直线,如下例所示:
如何在 LaTeX 中实现这一点?
编辑:这是我迄今为止尝试过的:
\documentclass[english]{article}
\usepackage{lmodern}
\usepackage[T1]{fontenc}
\usepackage[latin9]{inputenc}
\usepackage[a4paper]{geometry}
\geometry{verbose,tmargin=2cm,bmargin=2cm,lmargin=3cm,rmargin=2cm}
\setlength{\parskip}{\medskipamount}
\setlength{\parindent}{0pt}
\makeatletter
\usepackage{tcolorbox}
\tcbuselibrary{breakable,skins}
\newenvironment{mylist}
{
\vspace{5pt}
\begin{tcolorbox}[blanker,left=3mm,right=3mm,top=2mm,bottom=2mm,borderline west={1pt}{2pt}{gray!25!white}]
}
{
\end{tcolorbox}
}
\usepackage{babel}
\begin{document}
This is normal text. This is normal text. This is normal text.
This is normal text. This is normal text. This is normal text.
\begin{mylist}
First element of the outermost list
\begin{mylist}
First element of a nested list\\
Second element of a nested list
\begin{mylist}
First element of a nested list\\
Second element of a nested list
\end{mylist}
\end{mylist}
Second element of the outermost list
\begin{mylist}
First element of a nested list\\
Second element of a nested list
\end{mylist}
\end{mylist}
\end{document}
答案1
这是一个解决方案tikzmark:
\documentclass{article}
\usepackage{enumitem,tikz}
\usetikzlibrary{tikzmark,calc}
\begin{document}
\begin{itemize}[label={}]
\item First element of the outermost list
\begin{itemize}[label={}]
\item \tikzmark{s1}First element of a nested list
\item Second element of a nested list
\begin{itemize}[label={}]
\item \tikzmark{s2}First element of a nested list
\item \tikzmark{e1}Second element of a nested list
\end{itemize}
\end{itemize}
\item Second element of the outermost list
\begin{itemize}[label={}]
\item \tikzmark{s3}First element of a nested list
\item \tikzmark{e2}Second element of a nested list
\end{itemize}
\end{itemize}
\begin{tikzpicture}[overlay,remember picture,xshift=-1.6em,line width=.7pt,draw=gray!50]
\path (pic cs:s1)|-coordinate(E)(pic cs:e1);
\draw ($(pic cs:s1)+(0,\ht\strutbox)$)--(E)
($(pic cs:s2)+(0,\ht\strutbox)$)--(pic cs:e1)
($(pic cs:s3)+(0,\ht\strutbox)$)--(pic cs:e2);
\end{tikzpicture}
\end{document}
这可以自动化,但我现在没有太多时间。
答案2
如果的选项列表mylist包含every box/.style定义,则此设置对每个嵌入的都有效,但对最外层的无效(在那里,使用tcolorbox全局和空的)。every box
因此,设置
every box/.style={borderline west={1pt}{2pt}{gray!25!white}},
只对嵌入的框/列表有效。
我还添加了一个breakable选项,假设您需要这个。可破坏性仅适用于最外层列表(内部列表不可破坏)。
完整代码如下:
\documentclass[english]{article}
\usepackage{lmodern}
\usepackage[T1]{fontenc}
\usepackage[latin9]{inputenc}
\usepackage[a4paper]{geometry}
\geometry{verbose,tmargin=2cm,bmargin=2cm,lmargin=3cm,rmargin=2cm}
\setlength{\parskip}{\medskipamount}
\setlength{\parindent}{0pt}
\usepackage{babel}
\usepackage{tcolorbox}
\tcbuselibrary{breakable,skins}
\newtcolorbox{mylist}{blanker,
breakable,
left=3mm,right=3mm,top=2mm,bottom=2mm,
before skip=5pt,after skip=5pt,
every box/.style={borderline west={1pt}{2pt}{gray!25!white}},
}
\begin{document}
This is normal text. This is normal text. This is normal text.
This is normal text. This is normal text. This is normal text.
\begin{mylist}
First element of the outermost list
\begin{mylist}
First element of a nested list\\
Second element of a nested list
\begin{mylist}
First element of a nested list\\
Second element of a nested list
\end{mylist}
\end{mylist}
Second element of the outermost list
\begin{mylist}
First element of a nested list\\
Second element of a nested list
\end{mylist}
\end{mylist}
\end{document}




