
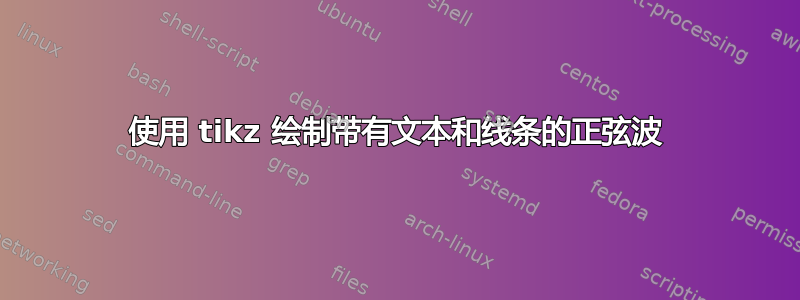
我想要得到一个如下所示的 tikz 图:
我的代码中出现了两个循环。原始代码是由moospit 在此处找到。下面是开始的代码:
\documentclass[tikz, border=5mm]{standalone}
\usetikzlibrary{datavisualization.formats.functions, arrows}
\def\mytypesetter#1{
\pgfmathparse{#1/pi}
\pgfkeys{/pgf/number format/precision=2}
\pgfmathroundtozerofill{\pgfmathresult}
\pgfmathifisint{\pgfmathresult}{
\pgfmathprintnumber{\pgfmathresult}$\pi$
}{
\pgfmathprintnumber[/pgf/number format/frac, frac whole=false]{\pgfmathresult}$\pi$
}
}
\begin{document}
\begin{tikzpicture}
\datavisualization [
school book axes,
all axes={
grid={
major={style={red!50!black, opacity=.25}},
minor={style={green!25!black, opacity=.25}},
minor steps between steps=3,
}},
x axis={
label=$\phi$,
ticks and grid={
stack,
step=(2*pi),
tick typesetter/.code=\mytypesetter{##1},
}},
y axis={
label=$v$,
grid={step=1}
},
style sheet=vary hue,
visualize as line/.list={sin1}
]
data [set=sin1, format=function] {
var x : interval [-2*pi:2*pi] samples 100;
func y = sin(\value x r);
};
\end{tikzpicture}
\end{document}
答案1
我对 tikz 不是很熟悉datavisualization。所以我用 重新创建了你的图片pgfplots。
\documentclass[border=5mm]{standalone}
\usepackage{pgfplots}
\begin{document}
\begin{tikzpicture}
\begin{axis}[
height=6cm,
width=13cm,
axis lines=middle,
grid=both,
domain={-360:360},
ymin=-1.3, ymax=1.3,
xmin=-400, xmax=400,
major tick length=1ex,
minor tick length=0pt,
tick style={color=black,thin},
xtick={-360, 360},
xticklabels={$-2\pi$, $2\pi$},
minor xtick={-360,-270,...,360},
xlabel=$\phi$,
every axis x label/.style={
at={(ticklabel* cs:1)},
anchor=west,
},
xticklabel shift={.2cm},
ytick={-1,1},
yticklabels={$-1$, $1$},
minor ytick={-0.5,0.5},
ylabel=$v$,
every axis y label/.style={
at={(ticklabel* cs:1)},
anchor=south,
},
]
\addplot[thin, dashed] coordinates { (80, 0) (80, 0.642788) (0, 0.642788) };
\addplot[thick, black, samples=100] { sin(0.5*x) };
\addplot+[mark=*, color=black, mark options={scale=0.75,fill=black}] coordinates { (80, 0.642788) };
\node at (axis cs:0,0.642788) [anchor=east] {$\sigma_v$};
\node at (axis cs:80,0) [anchor=north] {$\sigma_\phi$};
\end{axis}
\end{tikzpicture}
\end{document}
输出:
答案2
你想要这个吗?
但事实并非如此sin x。
\documentclass[tikz, border=5mm]{standalone}
\usetikzlibrary{datavisualization.formats.functions, arrows}
\def\mytypesetter#1{
\pgfkeys{/pgf/number format/precision=2}
\pgfmathparse{#1/pi}
\pgfmathroundtozerofill{\pgfmathresult}
\pgfmathifisint{\pgfmathresult}{
\pgfmathprintnumber{\pgfmathresult}$\pi$%}
}{
\pgfmathprintnumber[/pgf/number format/frac, frac whole=false]{\pgfmathresult}$\pi$
}
}
\begin{document}
\begin{tikzpicture}
\datavisualization [
school book axes,
all axes={
grid={
major={style={red!50!black, opacity=.25}},
minor={style={green!25!black, opacity=.25}},
minor steps between steps=3,
}},
x axis={
label=$\phi$,
ticks and grid={
stack,
step=(2*pi),
tick typesetter/.code=\mytypesetter{##1},
}},
y axis={
label=$v$,
grid={step=1}
},
style sheet=vary hue,
visualize as line/.list={sin1}
]
data [set=sin1, format=function] {
var x : interval [-2*pi:2*pi] samples 100;
func y = sin(\value x/2 r);
};
\end{tikzpicture}
\end{document}





