
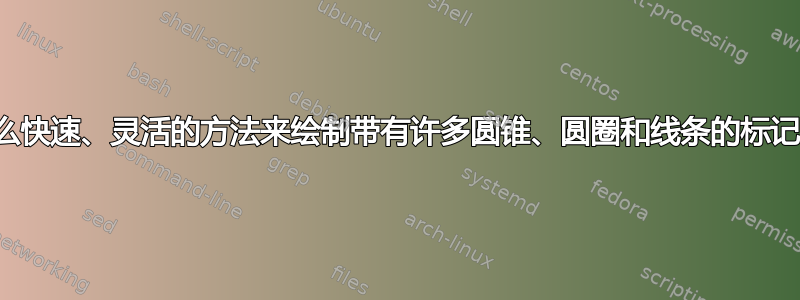
我想要制作一些如下所示的图表:

我曾考虑过使用 TikZ 来实现这个目的,但它似乎比我想要的更复杂,因为要创建许多像这样的图表,我会做很多修改。我真的没有时间纠结于坐标等等。有没有一些合理的方法可以使用 TikZ 来制作这样的图片?有没有可以使用图形界面生成 TikZ 图像的高级基础设施?有没有更快的方法来编码这样的图表?
以下是 TikZ 中未标记、未着色的锥体的代码:
\documentclass[tikz, border=10pt]{standalone}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\draw[dashed] (0,0) arc (170:10:2cm and 0.4cm) coordinate[pos=0] (a);
\draw (0,0) arc (-170:-10:2cm and 0.4cm) coordinate (b);
\draw (a) -- ([yshift=4cm]$(a)!0.5!(b)$) -- (b);
\end{tikzpicture}
\end{document}

答案1
你可以从这样的事情开始:
\documentclass[tikz, border=10pt]{standalone}
\usetikzlibrary{calc}
\begin{document}
\tikzset{
pics/cone/.style args={#1}{
code={
\draw [fill=#1!10,thick,join=round](0,0) -- (3,-.5) -- (3,.5) --cycle;
\draw [fill=#1!10,thick](3,0) ellipse (.25 and .5);
\draw [thick,fill=#1!70](0,0)--(2.5,0);
\path (2.5,0)[fill=#1!70] circle [radius=.2cm];
}
}
}
\begin{tikzpicture}[thick]
\node [circle,minimum size=1cm,fill=yellow]{};
\draw (0,0)--(2,1) (0,0)--(-2,1)--(-4,0) (0,0)--(0,-2);
\path (2,1) pic {cone=red};
\path (0,-2) pic [rotate=-60]{cone=red};
\path (0,-2) pic [rotate=-100]{cone=red};
\path (-2,1) pic [rotate=150]{cone=red};
\path (-4,0) pic [rotate=190,scale=.7]{cone=green};
\path (-4,0) pic [rotate=220,scale=.7]{cone=green};
\end{tikzpicture}
\end{document}
编辑:示例扩展
\documentclass[tikz, border=10pt]{standalone}
\usetikzlibrary{calc}
\begin{document}
\tikzset{
pics/jet/.style args={#1}{
% default rotation: 0 degrees (jet progressing to right)
code={
\draw [fill=#1!30, thick,join=round](0, 0) -- (3, -.5) -- (3, .5) --cycle;
\draw [fill=#1!30, thick](3, 0) ellipse (.25 and .5);
\draw [thick, fill=#1!90](0, 0)--(2.5, 0);
\path (2.5, 0)[fill=#1!90] circle [radius=.2cm];
}
}
}
\begin{tikzpicture}[thick]
\node [circle, minimum size=1cm, fill=yellow]{};
\draw (0, 0)--(2, 1) (0, 0)--(-2, 1)--(-3, 0) (0, 0)--(0, -2) (2, 1)--(3, 3);
\node at (-3, 0) [circle, minimum size=0.7cm, fill=blue!60]{};
\node at (3, 3) [circle, minimum size=0.7cm, fill=blue!60]{};
\draw (3, 3)--(3.5, 4);
\node at (3.5, 4) [circle, minimum size=0.5cm, fill=orange]{};
\draw[dotted] (3, 3)--(4, 3.5);
\path (2, 1) pic {jet=red};
\path (0, -2) pic [rotate=-60] {jet=red};
\path (0, -2) pic [rotate=-100] {jet=red};
\path (-2, 1) pic [rotate=140] {jet=red};
\path (-3, 0) pic [rotate=210, scale=.7]{jet=green};
\path (-3, 0) pic [rotate=240, scale=.7]{jet=green};
\node[label={\Large ${l^{-}}$}] at (3.5, 4) {};
\node[label={right:\Large ${\bar{\nu}}$}] at (4, 3.5) {};
\node[label={right:\Large ${W^{-}}$}, xshift=0.2cm, yshift=-0.2cm] at (3, 3) {};
\node[label={below:\Large ${\bar{b}}$}, yshift=-0.3cm] at (4, 1) {};
\node[label={right:\Large ${\bar{b}}$}, xshift=-0.3cm, yshift=0.3cm] at (2, -4) {};
\node[label={left:\Large ${b}$}, xshift=0.2cm] at (-1, -4) {};
\node[label={left:\Large ${\bar{q}}$}] at (-3, -2) {};
\node[label={left:\Large ${q}$}] at (-4, 0) {};
\node[label={above:\Large ${W^{+}}$}, yshift=0.3cm] at (-3, 0) {};
\node[label={left:\Large ${b}$}] at (-3, 3) {};
\node[label={left:\Large ${t}$}] at (-0.8, 1) {};
\node[label={left:\Large ${\bar{t}}$}] at (1.5, 1) {};
\node[label={left:\Large ${H}$}] at (0, -1) {};
\end{tikzpicture}
\end{document}
答案2
我通常使用 Inkscape 来绘制这种草图。您可能需要将圆锥体绘制为一组线条和拱门,但一旦完成,您就可以将它们分组并将其视为单个元素,这对于旋转它们非常有用。它有一个名为“Tex text”的扩展,允许您包含一些 tex 标签。
我希望它有帮助!




