
我看到有人在这个网站上使用基于pgf和的强大软件包(和独立代码)做了一些令人难以置信的事情tikz。这个问题(如何获取两个字形的交点?) 让我思考文本和额外装饰之间可能需要的一些简单规则和关系。
我最近看到一个标题栏(可能是由图形艺术家创建的),它仅通过所选字体(我不知道它是什么)部分创造了一种整洁的效果
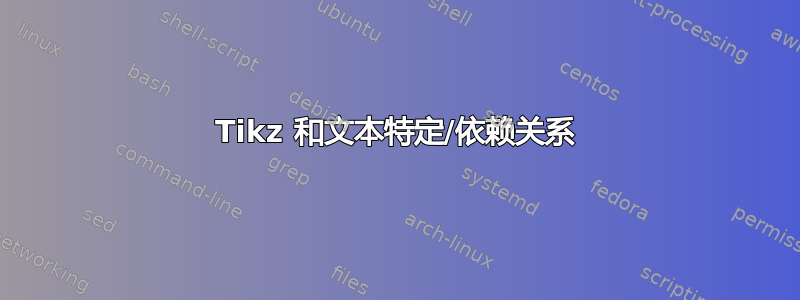
我已经上传了该标题的一个样本,并将尝试描述我喜欢的效果。
- 一条线围绕/横跨小型大写字母,但不与全大写字母或悬挂字母相交
- 在示例中,我从 R 推断出悬挂字母的行为,我猜测这是一个带有花饰或装饰的小写字母。
我对 tikz 还比较陌生,我正在阅读手册,但我正在处理的副本有 1000 多页,而且由于我的 tikz 词汇量有限,我可能没有寻找正确的主题来让我走上正确的轨道。
我今晚发布这篇文章,希望能够得到一些关于下面详述的两种方法的反馈,并获得一些指导来创建一个动态的解决方案(如果可能的话)。
问题 1 我可以用另一种颜色(黑色文本加白色轮廓)勾勒文本轮廓吗?还是 tikz 只能看到并勾勒出矩形边界框?我的逻辑是,如果我画出线条,并叠加一个透明的文本框。我将同时看到我的文本和线条。如果我可以描摹文本的轮廓(用白色),它将具有洗掉部分线条的效果,而不必担心线条的起始和终止位置。
问题2 我认为也许单个节点/文本框中的字母可能具有可以编程到函数/循环中的常见关系,并且能够一致地定位。在 tikz 中创建的字母是否带有任何自己的隐式节点?我在想我是否可以像文本框的节点一样使用字母的节点。我不知道这个想法有什么优点,因为当使用边界框使效果更加明显时,很明显代码不知道装饰物将位于字母的哪一侧。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\node (L1) at (0,0) {T};
\node (L2) at (1,0) {\scshape {r}};
\draw (L1.north east) -- (L2.north west);
\draw (L1.south east) -- (L2.south west);
\end{tikzpicture}
\end{document}
我喜欢能够动态地做这样的事情,但我不得不说,我甚至不知道这是否可能,或者我是否必须创建不一致的位置重叠来对齐字母,这是否会使这变得不可能,最好在备用软件中设计后保留为图形导入。
注意:当我根据距离手动创建节点时,我能够更接近,但如果必须这样做,我还不如在 GIMP 或类似的东西中进行组装。
答案1
该包pdfrender(适用于 PDF 模式下的 pdfTeX/LuaTeX)可以使用渲染模式“stroke”绘制矢量字体,其中可以配置轮廓的颜色和线宽。以下示例使用\overline和\underline来绘制线条,而无需 TikZ。
\documentclass{article}
\usepackage{lmodern}
\usepackage{pdfrender}
\usepackage{xcolor}
\newcommand{\OverUnderLine}[1]{%
\leavevmode
\begingroup
\setbox0=\hbox{#1}% contains the text
\setbox2=\hbox{m}% height for the overline
% Set invisible rule with original height and depth
\vrule width 0pt height\ht0 depth\dp0\relax
\rlap{%
$\underline{\overline{%
% phantom text box without text and reduced height without depth
\vrule width0pt height\ht2\kern\wd0 %
}}$%
}%
% Stroke text with white color
\rlap{%
\textpdfrender{%
TextRenderingMode=Stroke,
LineWidth=1pt,
StrokeColor=white,
}{\copy0}%
}%
% Original text
\copy0\relax
\endgroup
}
\begin{document}
\OverUnderLine{Quisque ullamcorper placerat ipsum.}
\end{document}




