
我在 TiKZ 中有以下代码:
\documentclass[border=.5cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning,calc,decorations.text}
\begin{document}
\begin{tikzpicture}
\draw (0, 0) circle (1cm);
\draw[rounded corners = .1cm] (200:1.2cm) arc (200:-20:1.2cm) -- (-20:2.2cm) arc (-20:200:2.2cm) -- cycle;
\draw[] (0,1.25cm) -- (0,2.15cm);
\draw[gray] (-.1cm,2.3cm) -- (-.1cm,3.5cm);
\draw[gray] (200:2.4cm) arc (200:90:2.4cm);
\draw[gray] (90:3.4cm) arc (90:200:3.4cm);
\draw[rounded corners = .1cm, red] (200:2.4cm) arc (200:90:2.4cm) -- (90:3.4cm) arc (90:200:3.4cm) -- cycle;
\end{tikzpicture}
\end{document}
但我需要一个稍微不同的图像。我需要红色图形跟随灰色垂直线(不是 90 度)。
任何建议都将不胜感激。
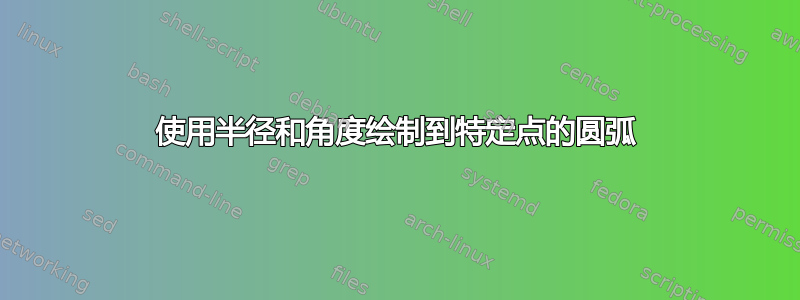
答案1
这是你想要的吗?我使用\pgfgetlastxy来获取交点的坐标。然后我使用x包来计算交点的极角。
ypgfmath
\documentclass[border=.5cm]{standalone}
\usepackage{pgfmath,tikz}
\usetikzlibrary{intersections}
\begin{document}
\begin{tikzpicture}
\draw (0, 0) circle (1cm);
\draw[rounded corners = .1cm] (200:1.2cm) arc (200:-20:1.2cm) -- (-20:2.2cm) arc (-20:200:2.2cm) -- cycle;
\draw[] (0,1.25cm) -- (0,2.15cm);
\draw[gray,name path=ver] (-.1cm,2.3cm) -- (-.1cm,3.5cm);
\draw[gray,name path=bot] (200:2.4cm) arc (200:90:2.4cm);
\draw[gray,name path=top] (90:3.4cm) arc (90:200:3.4cm);
\path[name intersections={of=top and ver,by=T}];
\path[name intersections={of=bot and ver,by=B}];
\path (T);\pgfgetlastxy{\XT}{\YT};
\path (B);\pgfgetlastxy{\XB}{\YB};
\pgfmathparse{atan2(\YT,\XT)}
\edef\topangle{\pgfmathresult}
\pgfmathparse{atan2(\YB,\XB)}
\edef\botangle{\pgfmathresult}
\draw[thick,rounded corners = .1cm, red]
(200:2.4cm) arc (200:\botangle:2.4cm) -- (\topangle:3.4cm) arc (\topangle:200:3.4cm) -- cycle;
\end{tikzpicture}
\end{document}



