
我无法避免在调整大小的框内缩进 tikzpicture。
我已将\noindent所有内容都放进去了,但图形仍然缩进。
也许这是一个愚蠢的错误,但我无法修复它。
\documentclass[11pt,openright]{book}
\usepackage[T1]{fontenc}
\usepackage[latin9]{inputenc}
\usepackage[british]{babel}
\usepackage{blindtext}
\usepackage{makecell}
\usepackage[a4paper]{geometry}
\geometry{verbose,tmargin=3cm,bmargin=3.5cm,lmargin=4cm,rmargin=3cm,marginparwidth=70pt}
\usepackage[margin=10pt,font=small,labelfont=bf,labelsep=period,format=hang,indention=0cm]{caption}
\usepackage{tikz}
\usepackage{pgfplots}
\usetikzlibrary{shapes,arrows}
\usetikzlibrary{calc, intersections}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{mindmap,trees}
\usetikzlibrary{positioning}
\pgfplotsset{compat=newest}
\begin{document}
\blindtext
\noindent\begin{figure}[!t]
\noindent\resizebox{\textwidth}{!}{%
\tikzset{root concept/.append style={font=\huge}}
\tikzset{level 1 concept/.append style={sibling angle=120, font=\small, minimum size=3cm, level distance=140pt}}
\tikzset{level 2 concept/.append style={sibling angle=60, font=\scriptsize, minimum size=2cm, level distance=100pt}}
\tikzset{level 3 concept/.append style={sibling angle=60, font=\tiny, minimum size=1.3cm, level distance=70pt}}
\tikzset{concept/.append style={fill={none}, text width=}}
\noindent\begin{tikzpicture}
\path[mindmap, concept color=gray!30, text=black]%
node [concept] {\textbf{Quack}}
[clockwise from=0]
child { node [concept] {\makecell*{\textbf{Ducks}\\ \textbf{and ducks}}}
[clockwise from=60]
child { node [concept] {\makecell*{Papere\\ Little ducks}}
[clockwise from=90]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
child { node [concept] {\makecell*{Papere\\ Funny ducks}}
[clockwise from=30]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
child { node [concept] {\makecell*{Papere\\ Pretty ducks}}
[clockwise from=-30]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
}
child { node [concept] {\makecell*{\textbf{Mallards}\\ \textbf{and mallards}}}}
child { node [concept] {\makecell{\textbf{Geese}\\ \textbf{and geese}}}}
;
\end{tikzpicture}
}%
\caption{\label{fig:test}Test figure.}
\end{figure}
\end{document}
答案1
默认情况下,浮动内的段落缩进为 0pt,因此\noindent内部没有任何作用,而\noindent之前的则\begin{figure}完全错误,并且会强制创建看起来像垂直空间的“白色”段落。
水平偏移不是由于缩进造成的,而是由于每个 后面添加了额外的空格字符\tikzset(并且在 末尾有一个额外的空格\resizebox)。
注意我保留了该选项,[!t]但这非常有限制,因为它不允许将浮动放置在浮动页面上,因此乳胶更难找到合适的位置。 包含p或干脆不包含该选项几乎总是更好的选择。
\documentclass[11pt,openright]{book}
\usepackage[T1]{fontenc}
\usepackage[latin9]{inputenc}
\usepackage[british]{babel}
\usepackage{blindtext}
\usepackage{makecell}
\usepackage[a4paper]{geometry}
\geometry{verbose,tmargin=3cm,bmargin=3.5cm,lmargin=4cm,rmargin=3cm,marginparwidth=70pt}
\usepackage[margin=10pt,font=small,labelfont=bf,labelsep=period,format=hang,indention=0cm]{caption}
\usepackage{tikz}
\usepackage{pgfplots}
\usetikzlibrary{shapes,arrows}
\usetikzlibrary{calc, intersections}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{mindmap,trees}
\usetikzlibrary{positioning}
\pgfplotsset{compat=newest}
\begin{document}
\blindtext
%\noindent
\begin{figure}[!t]
%\noindent
\resizebox{\textwidth}{!}{%
\tikzset{root concept/.append style={font=\huge}}%
\tikzset{level 1 concept/.append style={sibling angle=120, font=\small, minimum size=3cm, level distance=140pt}}%
\tikzset{level 2 concept/.append style={sibling angle=60, font=\scriptsize, minimum size=2cm, level distance=100pt}}%
\tikzset{level 3 concept/.append style={sibling angle=60, font=\tiny, minimum size=1.3cm, level distance=70pt}}%
\tikzset{concept/.append style={fill={none}, text width=}}%
%\noindent
\begin{tikzpicture}
\path[mindmap, concept color=gray!30, text=black]%
node [concept] {\textbf{Quack}}
[clockwise from=0]
child { node [concept] {\makecell*{\textbf{Ducks}\\ \textbf{and ducks}}}
[clockwise from=60]
child { node [concept] {\makecell*{Papere\\ Little ducks}}
[clockwise from=90]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
child { node [concept] {\makecell*{Papere\\ Funny ducks}}
[clockwise from=30]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
child { node [concept] {\makecell*{Papere\\ Pretty ducks}}
[clockwise from=-30]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
}
child { node [concept] {\makecell*{\textbf{Mallards}\\ \textbf{and mallards}}}}
child { node [concept] {\makecell{\textbf{Geese}\\ \textbf{and geese}}}}
;
\end{tikzpicture}%
}%
\caption{\label{fig:test}Test figure.}
\end{figure}
\end{document}
答案2
这只是对 David 答案的补充,展示了如何形象化这个问题。
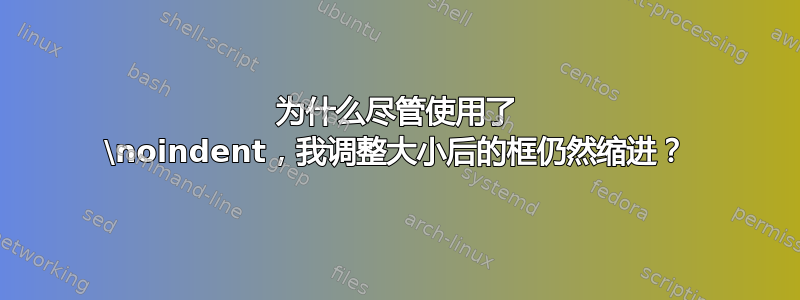
看到标有的两行% <--,showframe直观的显示了文本块的大小,也就是文本宽度所在的位置。
在图像周围绘制\draw [blue] (current bounding box.south west) rectangle (current bounding box.north east);一个蓝色框,显示图像的边界。在我们的例子中,它表明有问题的空间位于框外,因此最有可能来自零散空间。
\documentclass[11pt,openright]{book}
\usepackage[T1]{fontenc}
\usepackage[latin9]{inputenc}
\usepackage[british]{babel}
\usepackage{blindtext}
\usepackage{makecell}
\usepackage{showframe} % <-- added
\usepackage[a4paper]{geometry}
\geometry{verbose,tmargin=3cm,bmargin=3.5cm,lmargin=4cm,rmargin=3cm,marginparwidth=70pt}
\usepackage[margin=10pt,font=small,labelfont=bf,labelsep=period,format=hang,indention=0cm]{caption}
\usepackage{tikz}
\usepackage{pgfplots}
\usetikzlibrary{shapes,arrows}
\usetikzlibrary{calc, intersections}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{mindmap,trees}
\usetikzlibrary{positioning}
\pgfplotsset{compat=newest}
\begin{document}
\blindtext
\noindent\begin{figure}[!t]
\noindent\resizebox{\textwidth}{!}{%
\tikzset{root concept/.append style={font=\huge}}
\tikzset{level 1 concept/.append style={sibling angle=120, font=\small, minimum size=3cm, level distance=140pt}}
\tikzset{level 2 concept/.append style={sibling angle=60, font=\scriptsize, minimum size=2cm, level distance=100pt}}
\tikzset{level 3 concept/.append style={sibling angle=60, font=\tiny, minimum size=1.3cm, level distance=70pt}}
\tikzset{concept/.append style={fill={none}, text width=}}
\noindent\begin{tikzpicture}
\path[mindmap, concept color=gray!30, text=black]%
node [concept] {\textbf{Quack}}
[clockwise from=0]
child { node [concept] {\makecell*{\textbf{Ducks}\\ \textbf{and ducks}}}
[clockwise from=60]
child { node [concept] {\makecell*{Papere\\ Little ducks}}
[clockwise from=90]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
child { node [concept] {\makecell*{Papere\\ Funny ducks}}
[clockwise from=30]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
child { node [concept] {\makecell*{Papere\\ Pretty ducks}}
[clockwise from=-30]
child { node [concept] {Paperine}}
child { node [concept] {Ducks}}
}
}
child { node [concept] {\makecell*{\textbf{Mallards}\\ \textbf{and mallards}}}}
child { node [concept] {\makecell{\textbf{Geese}\\ \textbf{and geese}}}}
;
\draw [blue] (current bounding box.south west) rectangle (current
bounding box.north east); % <-- added
\end{tikzpicture}
}%
\caption{\label{fig:test}Test figure.}
\end{figure}
\end{document}




