
我是 Tikz 的初学者,我正在阅读一些教程(顺便说一句,如果您想给我更多链接,我会很高兴!)并且我正在尝试了解它是如何工作的。
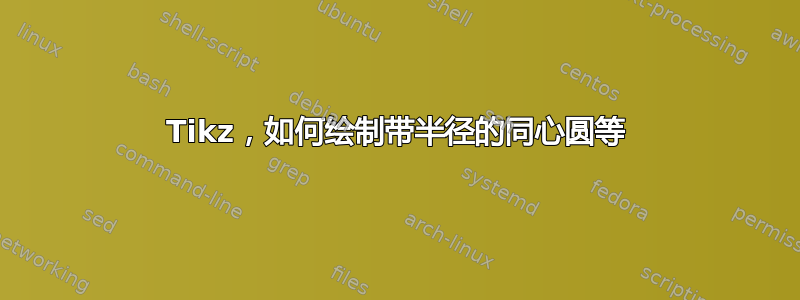
但我需要一点“动力”:我必须画出这个图形:
我开始
\begin{center}
\begin{tikzpicture}[scale=0.6]
\draw [magenta, thick] circle [radius=3];
\draw [blue] circle [radius=4.3];
\end{tikzpicture}
\end{center}
但是我没有找到如何绘制半径(或两个半径)和小线段,它们的字母都在上面($R$ 和 $a$)。
我知道命令
\draw [magenta, thick] circle [radius=3] -- (0, 3);
绘制半径,但它完全垂直。我怎样才能以某个角度绘制它?如图所示?
另外,我可能会找到一种方法来表示 $a$ 的片段,但是如何写出这些字母呢?该怎么做?
感谢你所做的一切!
编辑
感谢 Sigur,我成功获得了这个
我使用的代码是这样的
\begin{center}
\begin{tikzpicture} [scale=0.7]
\draw [magenta, thick] circle [radius=3] (0,0) node[above]{$R$}--(30:3cm);
\draw [blue, thick] circle [radius=4.3];
\draw [blue, thick] (3, 0)--(4.3, 0) node[above]{$a$} ;
\end{tikzpicture}
\end{center}
新问题
如何以更优雅的方式将 $a$ 添加到小线段的中间?还有 $R$。
答案1
您可以通过多种方式来实现这一点,但要以您现有的为基础。
要将节点放置在路径的中间,请使用\draw (a) -- node{..} (b);。请注意 的位置node,紧跟在 之后--。您还可以指定路径上的任意位置,例如\draw (a) -- (b) node[pos=<fraction>] {..};,其中<fraction>是介于 0(路径起点)和 1(路径终点)之间的数字。
要更改节点的颜色,只需在节点选项中添加一种颜色。
我使用库中的箭头arrows.meta在原点处绘制黑点。 Saying\draw [<arrow tip>-<arrow tip>] (a) -- (b);将从 到 绘制一条线,a并在线的每个端点b处指定箭头<arrow tip>。这里我只使用了Circle-,它Circle在线条的开头添加箭头,而在结尾处不添加箭头。
\documentclass[border=5mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta}
\begin{document}
\begin{tikzpicture}
\draw [magenta, thick] circle [radius=3];
\draw [blue] circle [radius=4.3];
\draw [Circle-] (0,0) -- node[left,red] {$R$} (60:3);
\draw (0:3) -- node[above,cyan] {$a$} (0:4.3);
\end{tikzpicture}
\end{document}





