
考虑以下一段代码
\begin{equation*}
\feynmandiagram [medium, vertical=e to f] {
a -- [photon] b [particle={\(\nu\)}] -- [fermion, edge label=\(k_{2}\)] c [particle={\(\rho\)}] -- [photon] d,
b -- [anti fermion, edge label'=\(k_{1}\)] e [particle={\(\mu\)}] -- [anti fermion, edge label'=\(k_{3}\)] c,
e -- [photon] f,
};
\qquad \text{and} \qquad
\feynmandiagram [medium, vertical=e to f] {
a -- [photon] b [particle={\(\nu\)}] -- [anti fermion, edge label=\(-k_{2}\)] c [particle={\(\rho\)}] -- [photon] d,
b -- [fermion, edge label'=\(-k_{1}\)] e [particle={\(\mu\)}] -- [fermion, edge label'=\(-k_{3}\)] c,
e -- [photon] f,
};
\end{equation*}
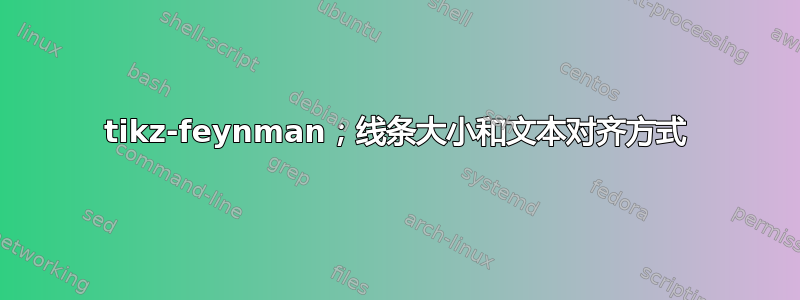
生成输出
 。
。
如何使光子线变得更短?
如何使文本“and”位于图形的中心而不是图形的底部中心?
我如何移动标签 mu、nu 和 rho 以便线在顶点连接?
答案1
为了解决上述每个问题:
对于垂直对齐,使用
baseline键,如下例所示。对于缩短光子,我无法为您提供不涉及缩小中间部分的自动解决方案,但您可以使用移动这些线的端点
nudge(请参阅 TikZ 手册)。我发现可以微调轻推的量。而不是
particle=\(nu\),而是使用label=\(\nu\)将 放置在\nu顶点旁边,而不是用垃圾替换顶点。您可以使用 进一步调整标签的位置label=<angle>:\(nu\)。
\documentclass{article}
\usepackage{tikz-feynman,amsmath}
\begin{document}
\begin{equation*}
\feynmandiagram [baseline={(current bounding box.center)},medium, vertical=e to f] {
a [nudge=(-30:5mm)]
-- [photon] b [label=60:\(\nu\)]
-- [fermion, edge label=\(k_{2}\)] c [label=-30:\(\rho\)]
-- [photon] d[nudge=(210:5mm)],
b
-- [anti fermion, edge label'=\(k_{1}\)] e [label=180:\(\mu\)]
-- [anti fermion, edge label'=\(k_{3}\)] c,
e -- [photon] f[nudge up=10mm],
};
\qquad \text{and} \qquad
\feynmandiagram [baseline={(current bounding box.center)},medium, vertical=e to f] {
a [nudge=(-30:5mm)]
-- [photon] b [label=60:\(\nu\)]
-- [anti fermion, edge label=\(-k_{2}\)] c [label=-30:\(\rho\)]
-- [photon] d[nudge=(210:5mm)],
b
-- [fermion, edge label'=\(-k_{1}\)] e [label=180:\(\mu\)]
-- [fermion, edge label'=\(-k_{3}\)] c,
e -- [photon] f[nudge up=10mm],
};
\end{equation*}
\end{document}



