
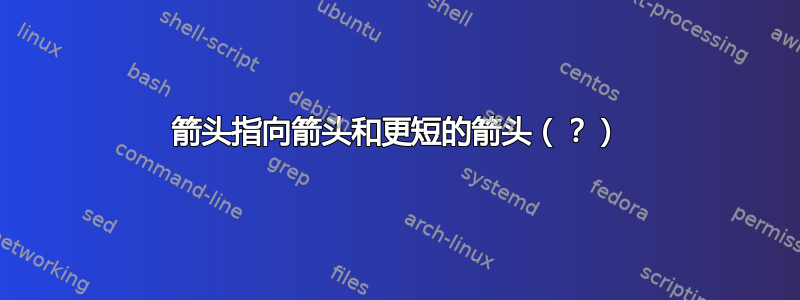
我花了很多时间尝试生成一个漂亮的假设图形表示,但似乎做不到。主要的问题是我不知道如何让箭头(标题 H8)从节点 H 指向 F 和 G 之间箭头的中间。我还希望另一个箭头(标题 H9)从节点 I 指向刚刚创建的从 H 指向 F 和 G 之间箭头的箭头。另一个问题是我认为箭头现在看起来有点奇怪(它们应该更短并且不“接触”节点吗?)。这是它现在的样子:
这是我现在的代码,其中没有这两个箭头:
\documentclass{article}
\usepackage[english]{babel}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{main node/.style={rectangle,fill=white!5,draw,minimum size=1cm,inner sep=4pt},
}
\begin{document} \centering \begin{tikzpicture}
\node[main node] (A) at (0,3) {Situation};
\node[main node] (B) at (3,1) {Gratitude};
\node[main node] (C) at (3,3) {Guilt};
\node[main node] (D) at (3,5) {Anger};
\node[main node] (F) at (6,3) {State};
\node[main node] (G) at (9,3) {Actions};
\node[main node] (H) at (7.5,0) {Higher order beliefs};
\node[main node] (I) at (9,1.5) {Time pressure};
\draw [->] (A) -- node[below] {H3} (B);
\draw [->] (A) -- node[below] {H2} (C);
\draw [->] (A) -- node[above] {H1} (D);
\draw [->] (B) -- node[below] {H6} (F);
\draw [->] (C) -- node[below] {H5} (F);
\draw [->] (D) -- node[above] {H4} (F);
\draw [->] (F) -- node[above] {H7} (G);
\end{tikzpicture}
\end{document}
预先感谢您的帮助!
答案1
您可以像这样定义节点之间的点:
\draw [->] (F) -- coordinate[pos=0.2] (fg) (G);
这定义了一个名为和fg之间的坐标;表示在,表示在,并且的位置非常接近。省略该选项与 相同,即坐标将位于两个节点的中间。FGpos=0Fpos=1Gpos=0.2Fpos=0.5
您可以使用-|和指定其他节点的上方/下方/左侧/右侧的位置|-。该位置(A-|B)在 的水平方向上为 的左侧/右侧A,在 的垂直方向上为 的上方/下方B。
可以使用选项shorten <=2pt(将箭头的开头缩短 2pt)和shorten >=2pt(将箭头的结尾缩短 2pt)来缩短箭头。将其添加到会tikzpicture影响所有行,将其添加到命令的选项\draw只会影响特定行。
\documentclass[border=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset
{main node/.style=
{rectangle,fill=white!5,draw,minimum size=1cm,inner sep=4pt}
}
\begin{document}
\begin{tikzpicture}%
[shorten <=2pt,shorten >=2pt,>=stealth]
\node[main node] (A) at (0,3) {Situation};
\node[main node] (B) at (3,1) {Gratitude};
\node[main node] (C) at (3,3) {Guilt};
\node[main node] (D) at (3,5) {Anger};
\node[main node] (F) at (6,3) {State};
\node[main node] (G) at (9,3) {Actions};
\node[main node] (H) at (7.5,0) {Higher order beliefs};
\node[main node] (I) at (9,1.5) {Time pressure};
\draw [->] (A) -- node[below] {H3} (B);
\draw [->] (A) -- node[below] {H2} (C);
\draw [->] (A) -- node[above] {H1} (D);
\draw [->] (B) -- node[below] {H6} (F);
\draw [->] (C) -- node[below] {H5} (F);
\draw [->] (D) -- node[above] {H4} (F);
\draw [->] (F) -- node[above] {H7} coordinate[pos=0.2] (fg) (G);
\draw [<-] (fg) --node[left] {H8} coordinate (fgH) (fg|-H.north);
\draw [->] (I.west) -- node[above] {H9} (I.west-|fgH);
\end{tikzpicture}
\end{document}
编辑关于评论中的问题:有几种方法可以定位边缘标签。
您可以添加距离等等above。below
\draw [->] (A) -- node[below=3mm] {H2} (C);
您可以使用xshift和/或yshift来移动节点:
\draw [->] (C) -- node[below,xshift=-5mm] {H5} (F);
您可以更改内部或外部分离,这是围绕节点边框的额外空间。
\draw [->] (A) -- node[below,outer sep=2pt] {H3} (B);
\draw [->] (A) -- node[above,inner sep=7pt] {H1} (D);
您可以将没有内容的节点直接放在行上,并将内容添加为标签到节点。
\draw [->] (D) -- node[label=H4] {} (F);
\draw [->] (D) -- node[label=90:H4] {} (F);
\draw [->] (B) -- node[label={[label distance=1cm]-90:H6}] {} (F);
前两行是等效的:如果没有指定方向,则默认为上方,即 90 度。此外,标签距离可以作为选项指定。请注意,如果选项的值label包含方括号、逗号或等号,则需要额外的括号。
在下面的例子中,我添加了draw显示边框和节点位置的选项。
\documentclass[border=2mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset
{main node/.style=
{rectangle,fill=white!5,draw,minimum size=1cm,inner sep=4pt}
}
\begin{document}
\begin{tikzpicture}%
[shorten <=2pt,shorten >=2pt,>=stealth]
\node[main node] (A) at (0,3) {Situation};
\node[main node] (B) at (3,1) {Gratitude};
\node[main node] (C) at (3,3) {Guilt};
\node[main node] (D) at (3,5) {Anger};
\node[main node] (F) at (6,3) {State};
\draw [->] (A) -- node[below,outer sep=2pt,draw] {H3} (B);
\draw [->] (A) -- node[below=3mm,draw] {H2} (C);
\draw [->] (A) -- node[above,inner sep=7pt,draw] {H1} (D);
\draw [->] (B) -- node[label={[label distance=1cm]-90:H6},draw] {} (F);
\draw [->] (C) -- node[below,xshift=-5mm,draw] {H5} (F);
\draw [->] (D) -- node[label=H4,draw] {} (F);
\end{tikzpicture}
\end{document}
答案2
使现有箭头变短的快捷方法是将一些箭头添加outer sep到 s 中main node。
对于缺失的箭头,您可以为箭头中间的节点命名,并将其用作起点。
\documentclass{article}
\usepackage[english]{babel}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
main node/.style={rectangle,fill=white!5,draw,minimum size=1cm,inner sep=4pt,outer sep=2pt}
}
\begin{document}
\centering
\begin{tikzpicture}
\node[main node] (A) at (0,3) {Situation};
\node[main node] (B) at (3,1) {Gratitude};
\node[main node] (C) at (3,3) {Guilt};
\node[main node] (D) at (3,5) {Anger};
\node[main node] (F) at (6,3) {State};
\node[main node] (G) at (9,3) {Actions};
\node[main node] (H) at (7.5,0) {Higher order beliefs};
\node[main node] (I) at (9,1.5) {Time pressure};
\draw [->] (A) -- node[below] {H3} (B);
\draw [->] (A) -- node[below] {H2} (C);
\draw [->] (A) -- node[above] {H1} (D);
\draw [->] (B) -- node[below] {H6} (F);
\draw [->] (C) -- node[below] {H5} (F);
\draw [->] (D) -- node[above] {H4} (F);
\draw [->] (F) -- node[above] (FG) {H7} (G);
\draw [->,shorten >=2pt] (H) to[bend left] node[left] (FGH) {H8} (FG);
\draw [->] (I) -- node[above] {H9} (FGH);
\end{tikzpicture}
\end{document}
答案3
根据*Torbjørn T.$的回答,但使用quotes边标记包、positioning节点定位包,并做一些努力使代码更短:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{positioning, quotes}
\begin{document}
\centering
\begin{tikzpicture}[auto,
node distance = 6mm and 15 mm,
main node/.style = {rectangle, draw, minimum size=1cm,
inner sep=4pt, outer sep=2pt}
]
\begin{scope}[every node/.style={main node}]
\node (A) {Situation};
\node[right=of A] (C) {Guilt};
\node[below=of C] (B) {Gratitude};
\node[above=of C] (D) {Anger};
\node[right=of C] (F) {State};
\node[right=of F] (G) {Actions};
\node[below=of G] (I) {Time pressure};
\node[below=of I.south west] (H) {Higher order beliefs};
\end{scope}
\draw[->] (A) edge ["H3" '] (B)
(A) edge ["H2"] (C)
(A) edge ["H1"] (D)
(B) edge ["H6"'] (F)
(C) edge ["H5"] (F)
(D) edge ["H4"] (F)
(F) edge node[above] (FG) {H7} (G);
\draw [->,shorten >=2pt]
(H) edge [bend left] node[left] (FGH) {H8} (FG)
(I) to ["H9" '] (FGH.east |- I);
\end{tikzpicture}
\end{document}







