
我有一个有向图,我想绘制一条路径,该路径从节点 2 开始,到路径 2->4 的近起点结束。它与从 1 到 1 的循环略有不同。
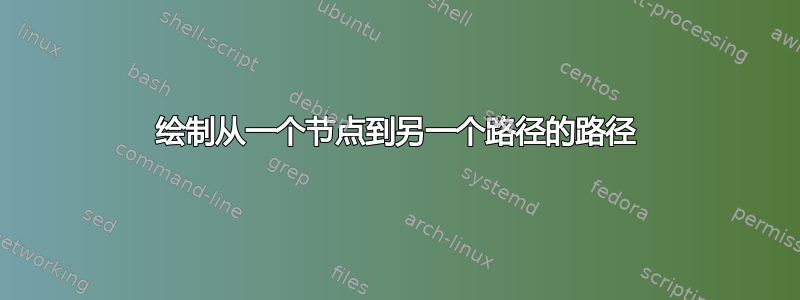
我想要实现的目标:
\[\begin{tikzpicture}[
> = stealth,
shorten > = 1pt,
auto,
node distance = 3cm,
semithick
]
\tikzstyle{every state}=[
draw = black,
thick,
fill = white,
minimum size = 4mm
]
\node[state] (1) at (0,2) {$1$};
\node[state] (2) at (2,4) {$2$};
\node[state] (3) at (2,0) {$3$};
\node[state] (4) at (6,4) {$4$};
\node[state] (5) at (6,0) {$5$};
\node[state] (6) at (8,2) {$6$};
\path[->] (1) edge node {0.8} (2);
\path[->] (1) edge node [left] {0.75} (3);
\path[->] (1) edge [loop above,thick] node {$A$} (2);
\path[->] (2) edge node {0.7} (4);
\path[->] (2) edge node [near start] {0.8} (5);
\path[->] (2) edge node [near start] {0.58} (6);
\path[->] (3) edge node [near start] {0.8} (4);
\path[->] (3) edge node [near start] {0.62} (6);
\path[->] (3) edge node [below] {0.8} (5);
\path[->] (4) edge node {0.8} (6);
\path[->] (5) edge node {0.7} (6);
\path[->] (1.-20) edge [draw=blue] node {} (3.110);
\path[->] (3.20) edge [draw=blue] node {} (4.-110);
\path[->] (4.-20) edge [draw=blue] node {} (6.110);
\end{tikzpicture}\]
答案1
像这样?
为此,需要对代码进行两处更改:
\path[->] (2) edge node {0.7} coordinate[pos=0.2] (2a) (4); % <--- changes
\path[->] (2) edge [out=75,in=90, looseness=3] (2a); % <--- added
編輯: 也许你喜欢以下自动机的外观:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{arrows.meta, automata, quotes}
\begin{document}
\begin{tikzpicture}[
> = stealth,
shorten > = 1pt,
every edge quotes/.style = {font=\small, auto=left, sloped}
]
\begin{scope}[every node/.style={state, thick, minimum size = 4mm}]
\node (1) at (0,2) {$1$};
\node (2) at (2,4) {$2$};
\node (3) at (2,0) {$3$};
\node (4) at (6,4) {$4$};
\node (5) at (6,0) {$5$};
\node (6) at (8,2) {$6$};
\end{scope}
\path[->]
(1) edge ["0.8"] (2)
(1) edge ["0.75" '] (3)
(1) edge [loop above,thick,"$A$"] (2)
(2) edge ["0.7"] coordinate[pos=0.2] (2a) (4) % <--- changes
(2) edge [out=75,in=90, looseness=2] (2a) % <--- added
(2) edge [near start,"0.8"] (5)
(2) edge [near start,"0.58"] (6)
(3) edge [near start,"0.8"] (4)
(3) edge [near end,"0.62"] (6)
(3) edge ["0.8"] (5)
(4) edge ["0.8"'] (6)
(5) edge ["0.7"] (6);
%
\path[draw=blue, ->]
(1.-20) edge (3.110)
(3.20) edge (4.-110)
(4.-20) to (6.110);
\end{tikzpicture}
编辑: 显然 op 忘记了他的问题...所以我完成了上面的代码片段姆韦(任何感兴趣的人都可以进行更简单的测试)。





