
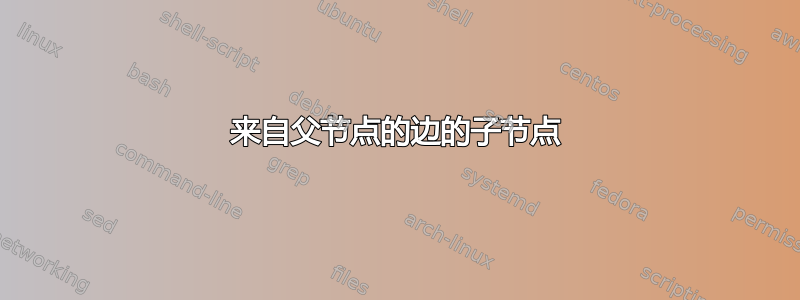
我想画一棵树,这棵树在从父节点开始的边缘延伸出更多的子节点,注释为 H:(感谢贡献者这里)
\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows,positioning,decorations.pathreplacing, trees}
\usepackage{bm}
\begin{document}
% Node styles
\tikzset{
% Two node styles for game trees: solid and hollow
solid node/.style={circle,draw,inner sep=1.5,fill=black},
hollow node/.style={circle,draw,inner sep=1.5,fill=white}
}
\begin{tikzpicture}[scale=1.5,font=\footnotesize]
\tikzstyle{level 1}=[level distance=10mm,sibling distance=30mm]
\tikzstyle{level 2}=[level distance=15mm,sibling distance=10mm]
\tikzstyle{level 3}=[level distance=15mm,sibling distance=10mm]
% The Tree
\node(0)[solid node,label=above:{$Nature$}]{}
child{node(1)[solid node, fill=white,text=black]{$L$}
child{[black] node(11)[solid node, fill=white, label=below:{$$}]{}}
child{[black] node(12)[solid node,fill=white, label=below:{$$}]{}}
edge from parent node[left]{$p$}
edge from parent node[black, xshift=-35,yshift=-85]{$\bm{x}^{L}_{1}$}
}
child{node(2)[solid node, fill=white,text=black]{$H$}
child{[black] node(41)[hollow node, fill=white, label=below:{$$}]{}}
child{[black] node(42)[hollow node,fill=white, label=below:{$$}]{}}
edge from parent node[right]{$1-p$}
edge from parent node[black, xshift=35,yshift=-85]{$\bm{x}^{H}_{1}$}
edge from parent node[black, xshift=-95,yshift=-110]{$H$}
};
% information set
\draw[dashed,bend right](11)to(12);
\draw[dashed,bend right](41)to(42);
\end{tikzpicture}
\end{document}
我无法从父树的这条边继续树。我尝试了许多不同的方法,但我添加的所有子节点都来自上面的子节点,而不是来自这条新边。理想情况下我想要的是:
比你!
答案1
例如,您可以开始一棵新树。请注意,下面我x_1^L使用以下命令添加了节点
\path (11) -- node (H) {$\bm{x}^{L}_{1}$} (12);
而不是edge from parent node一些 x 和 y 偏移,我猜你是通过反复试验才找到的。然后可以使用
\node [below=3mm] at (H)
您似乎也一直在使用solid node,fill=white,而不是hollow node直接使用,所以我也修改了所有这些。
\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows,positioning,decorations.pathreplacing, trees}
\usepackage{bm}
\begin{document}
% Node styles
\tikzset{
% Two node styles for game trees: solid and hollow
solid node/.style={circle,draw,inner sep=1.5,fill=black},
hollow node/.style={circle,draw,inner sep=1.5,fill=white}
}
\begin{tikzpicture}[
scale=1.5,font=\footnotesize,
level 1/.style={level distance=10mm,sibling distance=30mm},
level 2/.style={level distance=15mm,sibling distance=10mm},
level 3/.style={level distance=15mm,sibling distance=10mm}
]
% The Tree
\node(0)[solid node,label=above:{Nature}]{}
child{node(1)[hollow node]{$L$}
child{[black] node(11)[hollow node]{}}
child{[black] node(12)[hollow node]{}}
edge from parent node[left]{$p$}
}
child{node(2)[hollow node]{$H$}
child{[black] node(41)[hollow node, ]{}}
child{[black] node(42)[hollow node,]{}}
edge from parent node[right]{$1-p$}
};
% information set
\draw[dashed,bend right](11)to(12);
\draw[dashed,bend right](41)to(42);
\path (11) -- node (H) {$\bm{x}^{L}_{1}$} (12);
\path (41) -- node {$\bm{x}^{H}_{1}$} (42);
% scope env to locally redefine level 1 style
\begin{scope}[
level 1/.style={sibling distance=10mm}
]
\node [below=4mm,hollow node] at (H) {$H$}
child{ node[hollow node] {}
edge from parent node[left] {$A$}
}
child{ node[hollow node] {}
edge from parent node[right] {$R$}
}
;
\end{scope}
\end{tikzpicture}
\end{document}
答案2
另一种解决方案是使用istgame包裹:
\documentclass{standalone}
\usepackage{istgame}
\begin{document}
\begin{istgame}[font=\scriptsize]
\xtdistance{15mm}{30mm}
\istroot(0){Nature}
\istb{p}[l] \istb{1-p}[r] \endist
\xtdistance{15mm}{6mm}
\istrooto(1)(0-1){L}
\istb \istb[draw=none]{}{x_1^L}[center] \istb \endist
\xtInfoset[dashed,thin,bend right](1-1)(1-3)
\xtdistance{15mm}{20mm}
\istrooto(2)([yshift=-4mm]1-2){H}
\istb{A}[l] \istb{R}[r] \endist
\end{istgame}
\end{document}





