
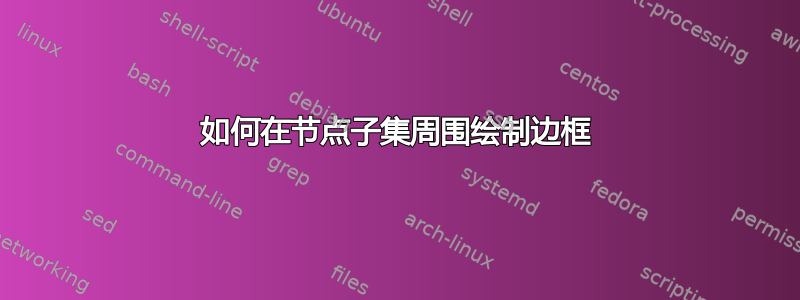
我需要这样的图表:
我已经自动化了“黑色”部分,但不知道如何处理红色边框;我现在的版本是这样的:
\documentclass[border=1mm,tikz,preview]{standalone}
\newcount\prevnode
\def\EDynkin#1{
\prevnode=0
\node (1) at (2,0) [circle,draw,radius=1em] {};
\node (2) at (0,1) [circle,draw,radius=1em] {};
\node (3) at (1,0) [circle,draw,radius=1em] {};
\node (4) at (0,0) [circle,draw,radius=1em] {};
\node (5) at (-1,0) [circle,draw,radius=1em] {};
\node (6) at (-2,0) [circle,draw,radius=1em] {};
\draw (1) -- (3) -- (4) -- (5) -- (6);
\draw (2) -- (4);
\foreach\kthweight[count=\k] in {#1}{
\ifnum\k=1\node at (2,0) {\scriptsize\kthweight};\fi
\ifnum\k=2\node at (0,1) {\scriptsize\kthweight};\fi
\ifnum\k>6
\node (\k) at (4-\k,0) [circle,draw,radius=1em] {};
\draw (\k) -- (\the\prevnode);
\fi
\ifnum\k>2\node at (4-\k,0) {\scriptsize\kthweight};\fi
\global\advance\prevnode by1
}
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{2,0,1,0,2,1,0,1}
\draw [red,rounded corners] (-.5,1.5) -- (.5,1.5) -- (.5,.5) -- (1.5,.5) --
(1.5,-.5) -- (-2.5,-.5) -- (-2.5,.5) -- (-.5,.5) -- cycle;
\end{tikzpicture}
\end{document}
我一点也不喜欢它。问起那个丑陋的自动化部分的改进可能有点过分,但边框问题尤其糟糕。
有人知道如何通过指示必须包含的节点子集来放置这个红色边框吗?
答案1
我尝试稍微简化一下您的代码。(请注意,我还交换了节点 1 和 2,以便产生所需的输出。)除此之外,此代码不再覆盖节点。
\documentclass[border=1mm,tikz,preview]{standalone}
\usetikzlibrary{calc}
\newcounter{DynkinDiagram}
\tikzset{DynkinNode/.style={circle,draw,minimum size=1em,inner sep=0pt,font=\scriptsize}}
\newcommand{\EDynkin}[2][]{\stepcounter{DynkinDiagram}
\foreach\kthweight[count=\k] in {#2}{
\pgfmathtruncatemacro{\prevnode}{\k-1}
\ifnum\k=1\node[DynkinNode] (\theDynkinDiagram-\k) at (0,1) {\kthweight};\fi % exchanged 1 and 2
\ifnum\k>1
\node[DynkinNode] (\theDynkinDiagram-\k) at (4-\k,0) {\scriptsize\kthweight};
\ifnum\k>2\draw[-,#1] (\theDynkinDiagram-\k) -- (\theDynkinDiagram-\prevnode);\fi
\ifnum\k=4\draw[-,#1] (\theDynkinDiagram-\k) -- (\theDynkinDiagram-1);\fi
\fi
}
}
\newcommand{\DrawHalo}[2][]{%
\foreach \Node[count=\i] in {#2}
{
\xdef\imax{\i}
\coordinate (AuxNode-\i) at ($(\theDynkinDiagram-\Node)$);
}
\ifnum\imax=3%
\draw[#1] ($(AuxNode-1)+(-0.50,0)$) -- ($(AuxNode-1)+(-0.50,0.50)$) -| ($(AuxNode-2)+(-0.50,0.50)$)
-- ($(AuxNode-2)+(0.50,0.50)$) |-
($(AuxNode-3)+(0.50,0.50)$)
--($(AuxNode-3)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$) -- cycle;
\else
\ifnum\imax=2%
\draw[#1] ($(AuxNode-1)+(-0.50,0.50)$) -- ($(AuxNode-2)+(0.50,0.50)$)
-- ($(AuxNode-2)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$)--
cycle;
\else
\draw[#1] ($(AuxNode-1)+(-0.50,0.50)$) -- ($(AuxNode-1)+(0.50,0.50)$)
-- ($(AuxNode-1)+(0.50,-0.50)$) -- ($(AuxNode-1)+(-0.50,-0.50)$)--
cycle;
\fi
\fi
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,1,3}
\begin{scope}[xshift=8cm]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[fill=red,opacity=0.3,rounded corners]{6,1,3}
\end{scope}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,2}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{4,1,4}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6,1,4}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{4,1,3}
\end{tikzpicture}
%
\begin{tikzpicture}[scale=.5]
\EDynkin{0,2,1,0,2,1,0,1}
\DrawHalo[red,rounded corners]{6}
\end{tikzpicture}
\end{document}
此代码附带一个宏\DrawHalo,它需要 1、2 或 3 个节点(不带括号)。如果您有三个节点,请按以下顺序排列它们:{最左边的节点、最上面的节点、最右边的节点};如果您有两个水平排列的节点,则顺序为 {最左边的节点、最右边的节点};如果两个节点垂直排列,则放置三个节点:{底部节点、顶部节点、底部节点}。
更新:增加了单节点的情况。
第二次更新:你说得对\ifnum。此外,我之前绘制了(4-\k)两次节点。我利用这个机会做了另外两项更改:我添加了一个节点计数器,这样您就可以在一次绘制多个图表时tikzpicture不必给两个节点赋予相同的名称。但请注意,这\DrawHalo始终是指在它之前绘制的最后一个图表。除此之外,我em用无量纲表达式替换了单位,以使其更具可扩展性。至于选项,我添加了一个示例,在其中我使用它们来说明您可以使用它们做些什么。
答案2
你可以使用fit库。如果你想要更复杂的轮廓形状,backgrounds可以使用:
\documentclass[border=1mm,tikz,preview]{standalone}
\usetikzlibrary{fit,backgrounds}
\newcount\prevnode
\def\EDynkin#1{
\prevnode=0
\node (1) at (2,0) [circle,draw,radius=1em] {};
\node (2) at (0,1) [circle,draw,radius=1em] {};
\node (3) at (1,0) [circle,draw,radius=1em] {};
\node (4) at (0,0) [circle,draw,radius=1em] {};
\node (5) at (-1,0) [circle,draw,radius=1em] {};
\node (6) at (-2,0) [circle,draw,radius=1em] {};
\draw (1) -- (3) -- (4) -- (5) -- (6);
\draw (2) -- (4);
\foreach\kthweight[count=\k] in {#1}{
\ifnum\k=1\node at (2,0) {\scriptsize\kthweight};\fi
\ifnum\k=2\node at (0,1) {\scriptsize\kthweight};\fi
\ifnum\k>6
\node (\k) at (4-\k,0) [circle,draw,radius=1em] {};
\draw (\k) -- (\the\prevnode);
\fi
\ifnum\k>2\node at (4-\k,0) {\scriptsize\kthweight};\fi
\global\advance\prevnode by1
}
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\EDynkin{2,0,1,0,2,1,0,1}
\node (box) [draw=red,rounded corners,fit = (3) (6) (2)] {};
\end{tikzpicture}
\begin{tikzpicture}[scale=.5]
\pgfdeclarelayer{bg}
\pgfsetlayers{bg,main}
\EDynkin{2,0,1,0,2,1,0,1}
\begin{pgfonlayer}{bg}
\node (box) [draw=red,line width=.8pt,rounded corners,fit = (3) (6)] {};
\node (box) [draw=red,line width=.8pt,rounded corners,fit = (4) (2)] {};
\node (box) [fill=white,rounded corners,fit = (3) (6)] {};
\node (box) [fill=white,rounded corners,fit = (4) (2)] {};
\end{pgfonlayer}
\end{tikzpicture}
\end{document}
得出:
答案3
您可以使用第 52 章第 622 页的 pgfmanual 中记录的 tikz 拟合库。不幸的是,边界框只能是预定义形状之一。
此示例来自手册:
\begin{tikzpicture}[
inner sep=0pt,
thick,
dot/.style={
fill=blue,
circle,
minimum size=3pt
}
]
\draw[help lines] (0,0) grid (3,2);
\node[dot] (a) at (1,1) {};
\node[dot] (b) at (2,2) {};
\node[dot] (c) at (1,2) {};
\node[dot] (d) at (1.25,0.25) {};
\node[dot] (e) at (1.75,1.5) {};
\node[draw=red,fit=(a) (b) (c) (d) (e)] { box};
\node[draw,circle,fit=(a) (b) (c) (d) (e)] {};
\end{tikzpicture}
答案4
您可以在背景上画一条足够粗的线来“突出显示”节点。如果您真的对示例中的轮廓感感兴趣,您可以使用线条double,如下例所示:
\documentclass[tikz]{standalone}
\pgfdeclarelayer{bg}
\pgfsetlayers{bg,main}
\begin{document}
\begin{tikzpicture}
\tikzset{
contour/.style={
red,
double,
double distance=7mm,
cap=round,
}
}
\node[draw](a)at(0, 0){A};
\node[draw](b)at(1, 0){B};
\node[draw](c)at(2, 0){C};
\node[draw](d)at(2, 1){D};
\node[draw](e)at(3, 0){E};
\begin{pgfonlayer}{bg}
\draw[contour](b.center)--(c.center)--(d.center)
(c.center)--(e.center);
\end{pgfonlayer}
\end{tikzpicture}
\end{document}







