
我正在尝试制作一个图表,TikZ并且已经制作了所有节点:决策 = 菱形、块 = 矩形,等等。
但是,当我想要绘制决策部分的条件箭头时,我的箭头会穿过矩形。
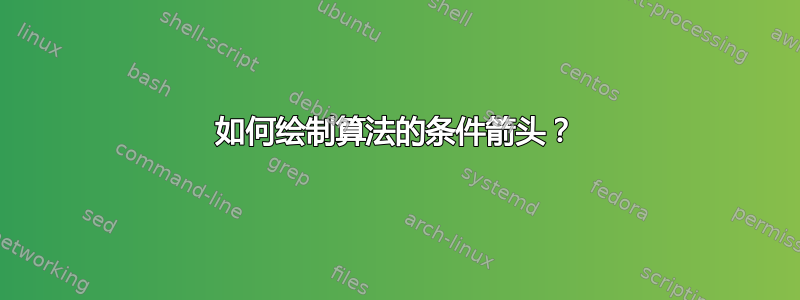
我需要获得这个结果:
代码 :
\documentclass[a4paper,12pt]{article}
\usepackage[latin1]{inputenc}
\usepackage{tikz}
\usepackage{varwidth}
\usetikzlibrary{shapes,arrows}
\begin{document}
\pagestyle{empty}
% Define block styles
\tikzstyle{decision} = [
diamond, draw,
fill=gray!20,
text width=6.5em,
text badly centered,
node distance=3cm,
minimum height=1em,
inner sep=0pt]
\tikzstyle{block} = [
rectangle, draw,
fill=white!20,
text width=12em,
text centered,
rounded corners,
minimum height=1em]
\tikzstyle{line} = [draw, -latex']
\tikzstyle{cloud} = [
draw, ellipse,
fill=red!20,
node distance=5cm,
minimum height=2em]
\begin{tikzpicture}[node distance = 1.5cm, auto]
% Place nodes
\node [block] (init) {Load inputs};
\node [block, below of=init, node distance=1.0cm] (tag2) {\begin{varwidth}{15em}text text text text text text\end{varwidth}};
\node [block, below of=tag2, node distance=1.2cm, minimum width=9cm] (tag3) {\begin{varwidth}{19em}text text text text text text text text text text text\end{varwidth}};
\node [block, below of=tag3, node distance=1.5cm] (tag4) {text text text text text text};
\node [block, below of=tag4, node distance=1.5cm] (tag5) {text text text text text text};
\node [decision, below of=tag5, node distance=2.7cm] (tag6) {text text text text text text};
\node [block, below of=tag6, node distance=2.7cm] (tag7) {text text text text text text};
\node [decision, below of=tag7, node distance=2.7cm] (tag8) {text text text text text text};
\node [block, below of=tag8, node distance=2.7cm] (tag9) {text text text text text text};
\node [block, below of=tag9, node distance=1.5cm] (tag10) {text text text text text text};
\node [decision, below of=tag10, node distance=2.9cm] (tag12a) {text text text text text text};
\node [block, below of=tag12a, node distance=2.5cm] (stop) {show results};
% Draw edges
\path [line] (init) -- (tag2);
\path [line] (tag2) -- (tag3);
\path [line] (tag3) -- (tag4);
\path [line] (tag4) -- (tag5);
\path [line] (tag5) -- (tag6);
\path [line] (tag6) -- (tag7);
\path [line] (tag7) -- (tag8);
\path [line] (tag8) -- (tag9);
\path [line] (tag9) -- (tag10);
\path [line] (tag10) -- (tag12a);
\path [line] (tag12a) -- (stop);
% \path [line] (tag6a) -| node [near start] {no} (stop);
% \path [line,dashed] (tag6a) |- (stop);
\end{tikzpicture}
\end{document}
答案1
有了这个,您就拥有了所需的一切。使用该库时请注意positioning。如果我没记错的话,below of=已弃用,below= of应改用,请参阅这里。
问题是,在这种情况下,您需要使用更多节点来引导箭头。具体来说,我在一些箭头中间添加了节点,作为后续带有调用的箭头的锚点,\path(a) -- node[pos=0.5,outer sep=0pt,inner sep=0pt](midab){}(b);并在路径开头附近添加了节点,用于带有 的 OUI / NON 标签node[pos=0.2]{OUI}。
我稍微清理了你的 MWE,但结果与你的图像非常接近。
\documentclass[a4paper,12pt]{article}
\usepackage[latin1]{inputenc}
\usepackage{tikz}
\usepackage{varwidth}
\usetikzlibrary{shapes,arrows,positioning,calc}
\begin{document}
\pagestyle{empty}
% Define block styles
\tikzstyle{decision} = [
diamond, draw,
fill=gray!20,
text width=6.5em,
text badly centered,
node distance=3cm,
minimum height=1em,
inner sep=0pt]
\tikzstyle{block} = [
rectangle, draw,
fill=white!20,
text width=12em,
text centered,
rounded corners,
minimum height=1em]
\tikzstyle{line} = [draw, -latex']
\tikzstyle{cloud} = [
draw, ellipse,
fill=red!20,
node distance=5cm,
minimum height=2em]
\begin{tikzpicture}[node distance = 0.5cm, auto]
% Place nodes
\node [cloud] (init) {Load inputs};
\node [block, below= of init] (tag2) {tag2};
\node [block, below= of tag2] (tag3) {tag3};
\node [block, below= of tag3] (tag4) {tag4};
%\node [block, below= of tag4] (tag4a) {text text text text text text};
\node [decision, below= of tag4] (tag6a) {tag6a};
\node [block, below= of tag6a] (tag8a) {tag8a};
\node [decision, below= of tag8a] (tag6b) {tag6b};
\node [block, below right= 1cm of tag6b] (tag7) {tag7};
\node [decision, below= of tag7] (tag12a) {tag12a};
% Draw edges
\path [line] (init) -- (tag2);
\path [line] (tag2) -- node[pos=0.5,outer sep=0pt,inner sep=0pt](mid23){}(tag3);
\path [line] (tag3) -- (tag4);
% \path [line] (tag4) -- (tag4a);
\path [line] (tag4) -- node[pos=0.5,outer sep=0pt,inner sep=0pt](mid46a){}(tag6a);
\path [line] (tag6a.east) --node[pos=0.2]{NON} ($(tag6a.east)+(2,0cm)$)|-(mid46a);
\path [line] (tag6a) --node[pos=0.2]{OUI}
node[pos=0.5,outer sep=0pt,inner sep=0pt](mid6a8a){}(tag8a);
\path [line] (tag8a) -- node[pos=0.5,outer sep=0pt,inner sep=0pt](mid8a6b){}(tag6b);
\path [line] (tag6b.south)--node[pos=0.2]{OUI}($(tag6b.south)-(0,0.5)$) -|($(tag6b.west)-(2,0)$)|-(mid23);
\path [line] (tag6b.east) -|node[pos=0.2]{NON}(tag7.north);
\path [line] (tag7) -- (tag12a);
\path [line] (tag12a.south)--node[pos=0.2]{OUI}($(tag12a.south)-(0,0.5)$) -|($(mid6a8a.east)+(10,0)$)|-(mid6a8a);
\path [line] (tag12a.east)--node[pos=0.2]{NON}($(tag12a.east)+(1,0)$) -|($(mid8a6b.east)+(8,0)$)|-(mid8a6b);
\end{tikzpicture}
\end{document}
答案2
也许你喜欢:
代码经过重新组织,目标是更加一致且简洁:
\documentclass[a4paper,12pt]{article}
\usepackage[latin1]{inputenc}
\usepackage{tikz}
\usepackage{varwidth}% not used
\usetikzlibrary{arrows.meta,
calc, chains, % added
positioning, % added
shapes}
\makeatletter
\tikzset{FlowChart/.style={% enable to be used also at other flowcharts
suspend join/.code={\def\tikz@after@path{}},
startstop/.style = {rectangle, rounded corners, draw, fill=red!30,
minimum width=3cm, minimum height=1cm,
on chain, join=by line},
block/.style = {rectangle, draw, %fill=blue!30,
text width=5cm, minimum height=1cm, align=center,
on chain, join=by line},
decision/.style = {diamond, aspect=1.3, draw, fill=gray!30,
text width=3cm, minimum height=1cm, align=center,
on chain, join=by line},
line/.style = {thick,-Triangle}
} }
\makeatother
\usepackage[active,tightpage]{preview}
\PreviewEnvironment{tikzpicture}
\setlength\PreviewBorder{2em}
\begin{document}
\pagestyle{empty}
\begin{tikzpicture}[FlowChart, auto,
node distance = 8mm and 6mm,
start chain = going below
]
% Place nodes
\node (init) [startstop]{Load inputs};
\node (tag2) [block] {text text text text text text};
\node (tag3) [block] {text text text text text text
text text text text text};
\node (tag4) [block] {text text text text text text};
\node (tag4a) [block] {text text text text text text};
\node (tag6a) [decision]{text text text text text text};
\node (tag8a) [block] {text text text text text text};
\node (tag6b) [decision]{text text text text text text};
\node (tag7) [block,
suspend join,
below right=of tag6b.east]
{text text text text text text};
\node (tag12) [block] {text text text text text text};
\node (tag12a) [decision] {text text text text text text};
% Draw edges
\draw[line] (tag6a.east) node[above right] {NON}
-- ++ ( 1.5,0) |- ($(tag4a.south)!0.5!(tag6a.north)$);
\draw[line] (tag6b.east) node[above right] {NON} -| (tag7);
\draw[line] (tag6b.west) node[above left] {OUI}
-- ++ (-2,0) |- ($(tag2.south)!0.5!(tag3.north)$);
\draw[line] (tag12a.east) node[above right] {NON}
-- ++ ( 1.5,0) |- ($(tag8a.south)!0.5!(tag6b.north)$);
\draw[line] (tag12a.south) node[below right] {OUI}
-- ++ ( 0,-1) -| ($(tag12a.east)+(2,0)$)
|- ($(tag6a.south)!0.5!(tag8a.north)$);
\end{tikzpicture}
\end{document}





