
我已经准备了一个 MWE,在其中我尝试了不同的方法,如何缩放 tikz 图片并进行绝对定位:
\documentclass{standalone}
\usepackage{lmodern}
\RequirePackage{tikz}
\RequirePackage{pgfplots}
\pgfplotsset{compat=1.11}
\usetikzlibrary{positioning,backgrounds,symbols,shapes,shapes.arrows,arrows,shadows,fit,calc,matrix,decorations.text,arrows.meta,shadows.blur,shapes.symbols,automata,fpu,intersections,fadings,shadings}
\tikzset{
Test/.pic = {
\draw (0, 0) arc[start angle=180, end angle=0, x radius=5cm, y radius=2.5cm]
-- ++ (0, 2cm) arc[start angle=0, end angle=180, x radius=5cm, y radius=2.5cm]
-- cycle;
\path[draw=none, postaction={decorate},decoration={text along path,
text={|\fontsize{16mm}{19mm}\bfseries\color{red}|text},
text align=center}] (0, 0.5cm) arc [start angle=180,end angle=0,x radius=5cm, y radius=2.5cm];
\node at (5cm, 1cm) {\fontsize{16mm}{19mm}TEXT};
}
}
\begin{document}
\begin{tikzpicture}[every node/.append style={transform shape}]
\draw (-1cm, -1cm) rectangle (11cm, 9cm);
\pic[] at (0, 3cm) {Test};
\pic[scale=0.25] at (8cm, 0) {Test}; %Scales all but the text along the path
\begin{pgflowlevelscope}{\pgftransformscale{0.25}}\pic at (4*4cm, 0) {Test};\end{pgflowlevelscope} %Scales and positions right, if I consider the scale factor as an additional multiplication by 4.
\begin{pgflowlevelscope}{\pgftransformscale{0.25}}\pic{Test};\end{pgflowlevelscope} %Scales but no way to set the position
\end{tikzpicture}
\end{document}
我想根据\pic[scale=0.5]属性或类似的东西缩放图片。所以我有不同的方法:
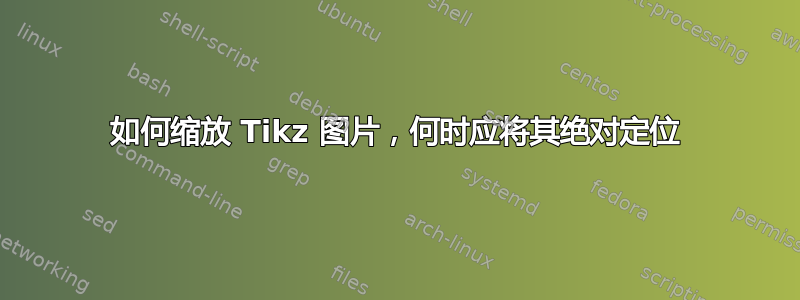
`\pic[] at (0, 3cm) {Test};':这是参考方法,不需要缩放。(如下图所示,它是顶部的变体)
\pic[scale=0.25] at (8cm, 0) {Test};:正如您在下图中看到的(右下角的变体),代码的问题在于\pic[scale=0.5] ...变体可以正确缩放所有内容,但不能正确缩放定义为的文本text along path。\begin{pgflowlevelscope}{\pgftransformscale{0.25}}\pic at (4*4cm, 0) {Test};\end{pgflowlevelscope}:这是变体,其缩放比例正确,但定位\pic要困难得多。因为在这里我必须记住,将来会应用 1/4 倍的缩放比例,因此必须将坐标乘以 4,才能正确定位。
我想知道的是,是否有另一种缩放方法可以满足我的要求。(它们按一定的比例缩放,并且直接绝对定位,而不考虑绝对位置计算步骤中的缩放因子)。
答案1
当我开始写这个问题的答案时,我认为只要把它放在transform canvas图片里面就可以了。但后来我意识到,即使在图片里面,画布变换比例原点默认也是画布原点(而不是图片的原点)。所以只需简单地transform canvas = {scale = ...}移动整个图片即可。为了解决这个问题,我通过围绕图片原点缩放来变换画布。
\documentclass[tikz]{standalone}
\usepackage{lmodern}
\usetikzlibrary{decorations.text}
\tikzset{
Test/.pic = {
\path (0,0) coordinate (O);
\begin{scope}[transform canvas = {scale around={#1:(O)}}]
\draw (0, 0) arc[start angle=180, end angle=0, x radius=5cm, y radius=2.5cm]
-- ++ (0, 2cm) arc[start angle=0, end angle=180, x radius=5cm, y radius=2.5cm]
-- cycle;
\path[draw=none, postaction={decorate},
decoration={
text along path,
text={|\fontsize{16mm}{19mm}\bfseries\color{red}|text},
text align=center}
] (0, 0.5cm) arc [start angle=180,end angle=0,x radius=5cm, y radius=2.5cm];
\node[transform shape] at (5cm, 1cm) {TEXT};
\end{scope}
},
pics/Test/.default = 1,
}
\begin{document}
\begin{tikzpicture}
\filldraw[help lines,blue!35] (-1cm, -1cm) grid (11cm, 9cm) (0,0) circle(2pt);
\pic at (0, 3) {Test};
\pic at (0, 2) {Test=.5};
\pic at (0, 1) {Test=.25};
\end{tikzpicture}
\end{document}




