
我无法正确地将文本字符串放置在使用 tikz 和 decorations.text 库制作的 3 个圆圈的周长上。
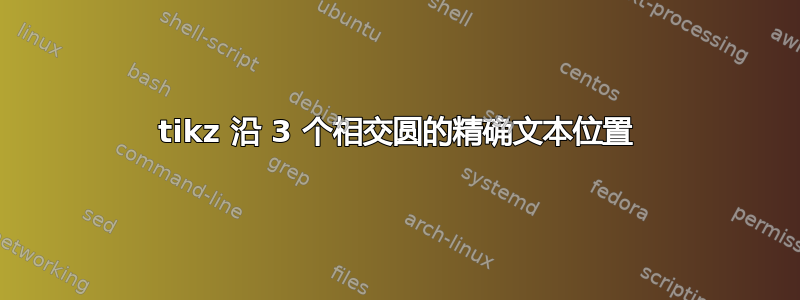
这就是我目前所得到的
显然,文本完全偏移了,我需要文本 A 和 B 镜面反射到圆圈的右上角,而文本 C 则位于圆圈的底部。我还想用某种灰色阴影为三个圆圈的交叉点着色。这是我的代码
\draw[ultra thick, -stealth,
postaction={decorate,decoration={text effects along path,
text={Some text A}, text align=left, reverse path,
text effects/.cd,
text along path,
every character/.style={fill=white, yshift=-0.5ex}}}]
(1.5, 0) circle [radius=4];
\draw[draw=black, ultra thick, -stealth,
postaction={decorate,decoration={text effects along path,
text={Some text B}, text align=center, reverse path,
text effects/.cd,
text along path,
every character/.style={fill=white, xshift=2ex, yshift=-0.5ex}}}]
(-1.5, 0) circle [radius=4];
\draw[draw=black, ultra thick, -stealth,
postaction={decorate,decoration={text effects along path,
text={Some text C}, text align=right,
text effects/.cd,
text along path,
every character/.style={fill=white, yshift=-0.5ex}}}]
(0, -3) circle [radius=4];
\node[draw=none,text width=2.5cm] at (0.5,-0.9) { Some other T};
\end{tikzpicture}
任何帮助表示感谢
答案1
我看到有一个-stealth指令,它被抑制了,因为圆就是圆。所以如果你改用arcs,你就可以同时拥有两者:更容易定位文本和箭头。你付出的代价是你必须输入圆弧的起点,而不是圆心。 更新:您可以保留中心坐标,我使用另一个装饰来放置箭头(并且我还删除了使xshift事物看起来不对称的,并yshift用替换raise)。
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{decorations.text,decorations.markings}
\begin{document}
\begin{tikzpicture}
\draw[ultra thick,
postaction={decorate,decoration={text effects along path,
text={Some text A}, text align=center, reverse path,raise=-0.5ex,
text effects/.cd,
text along path,
every character/.style={fill=white}}},
postaction={decorate,decoration={markings,{mark=at position 0.25 with
{\arrow{stealth}}}}}]
(1.5, 2)+(-90:4) arc(-90:270:4);
\draw[draw=black, ultra thick,
postaction={decorate,decoration={text effects along path,
text={Some text B}, text align=center, reverse path,raise=-0.5ex,
text effects/.cd,
text along path,
every character/.style={fill=white}}},
postaction={decorate,decoration={markings,{mark=at position 0.75 with
{\arrow{stealth}}}}}]
(-1.5, 2)+(-90:4) arc(-90:270:4);
\draw[draw=black, ultra thick,
postaction={decorate,decoration={text effects along path,raise=-0.5ex,
text={Some text C}, text align=center,
text effects/.cd,
text along path,
every character/.style={fill=white}}},
postaction={decorate,decoration={markings,{mark=at position 0.25 with
{\arrow{stealth}}}}}]
(0,-3)+(90:4) arc(90:450:4);
\node[draw=none,text width=2.5cm] at (0.5,-0.9) { Some other T};
\end{tikzpicture}
\end{document}
为了完整性,还有另一种方法:只需旋转整个物体并调整旋转角度来定义文本位置并且不带箭头。
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{decorations.text}
\begin{document}
\begin{tikzpicture}[scale=0.75]
\draw[ultra thick,rotate around={225:(1.5,2)},
postaction={decorate,decoration={text effects along path,
text={Some text A}, text align=center, reverse path,raise=-0.5ex,
text effects/.cd,
text along path,
every character/.style={fill=white}}}]
(1.5, 2) circle(4);
\draw[draw=black, ultra thick,rotate around={315:(-1.5,2)},
postaction={decorate,decoration={text effects along path,
text={Some text B}, text align=center, reverse path,raise=-0.5ex,
text effects/.cd,
text along path,
every character/.style={fill=white}}}]
(-1.5, 2) circle(4);
\draw[draw=black, ultra thick,rotate around={90:(0,-3)},
postaction={decorate,decoration={text effects along path,raise=-0.5ex,
text={Some text C}, text align=center,
text effects/.cd,
text along path,
every character/.style={fill=white}}}]
(0,-3) circle(4);
\node[draw=none,text width=2.5cm] at (0.5,-0.25) { Some other T};
\end{tikzpicture}
\end{document}





