
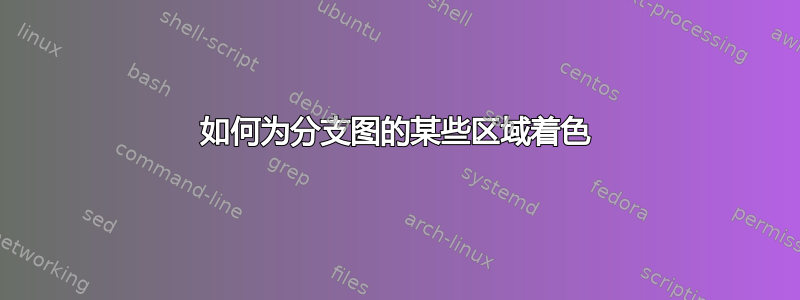
你知道我该如何重现这张图片中的分支图吗?我猜它是用tikz或制作的pst-tree,但我不知道怎么做,尤其是如何得到那些彩色区域。
照片中的树就是从这里拍摄的推介会
MWE(产生几乎相同的树,但没有彩色区域):
\documentclass[11pt]{standalone}
\usepackage{amsmath}
\usepackage{amsfonts}
\usepackage{amssymb}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{matrix,arrows,decorations.pathmorphing,trees}
\begin{document}
\vspace{5cm}
\tikzstyle{level 1}=[level distance=3cm, sibling distance=3cm,very thick]
\tikzstyle{level 2}=[level distance=3cm, sibling distance=2cm]
\tikzstyle{level 3}=[level distance=3cm, sibling distance=1.5cm]
\tikzstyle{empty node} = [circle,draw,minimum width=1pt,fill=white,inner sep=2pt]
\tikzstyle{end} = [circle,draw,inner sep=1.2,fill=black, minimum width=2pt]
\begin{tikzpicture}[grow=right, sloped]
\node[end] {}
child[loosely dotted] {
node[end] {}
child{
node[end]{}
child{
node[end] {}
}
child{
node[end] {}
}
}
child {
node[end] {}
child{
node[end] {}
}
child{
node[end] {}
}
}
}
child[loosely dotted]{
node[end]{}
child{
node[end] {}
}
child{
node[end] {}
}
}
child {
node[empty node,label=above:{\Large{\textit{i}$_c$}}] {}
child[loosely dashed] {
node[end] {}
child{
node[end]{}
child{
node[end]{}
}
child{
node[end]{}
}
}
}
child[dashed]{
node[end] {}
child{
node[end]{}
child{
node[end]{}
}
child{
node[end]{}
}
}
}
}
;
\end{tikzpicture}
\end{document}
提前非常感谢!!!
答案1
您的代码不会生成具有所示结构的树,至少在我编译它时不会,并且不清楚如何将阴影应用于您的树。因此,在将其翻译成 Forest 后,我对其进行了调整以生成图示结构。该backgrounds库用于阴影。您在代码中列出的大多数软件包和库都是令人震惊的。
\documentclass[border=10pt,11pt]{standalone}
\usepackage{forest}
\usetikzlibrary{backgrounds}
\begin{document}
\tikzset{% \tikzstyle is deprecated
empty node/.style = {circle,draw,minimum width=1pt,fill=white,inner sep=2pt},
end/.style = {circle,draw,inner sep=1.2,fill=black, minimum width=2pt,},
}%
\begin{forest}
for tree={
grow=0,
edge+={loosely dotted, very thick},
end,
s sep'=5mm,
fit=band,
},
where level<=1{calign=fixed edge angles}{},
before drawing tree={
tempdima/.max={x}{tree},
where n children=0{x/.register=tempdima}{},
}
[
[
[[[][]][[][]]]
[[[][]][[][]]]
]
[
[
[[][]][[][]]
]
[
[[][]][[][]]
]
[, for current and ancestors={edge+={solid}}, empty node, very thick, label=above:{\Large{\textit{i}$_c$}}
[, for tree={edge+={loosely dashed}} [[][]]]
[, for tree={edge+={dashed}} [[][]]]
]
]
]
\begin{scope}[on background layer]
\begin{scope}[transparency group, opacity=.25]
\draw [blue, line width=30pt, line cap=round] (!r) -- (!rll);
\node [fit=(!rlll) (!rll1) (!rlllll) (!rll111), fill=green, rounded corners] {};
\path [fill, draw, magenta, line width=20pt, rounded corners] (!r1.center) -- (!r111.center) -- (!rF.center) -- (!rl2L.center) -- (!rl2l.center) -- (!rl2.center) -- cycle;
\end{scope}
\end{scope}
\end{forest}
\end{document}




