
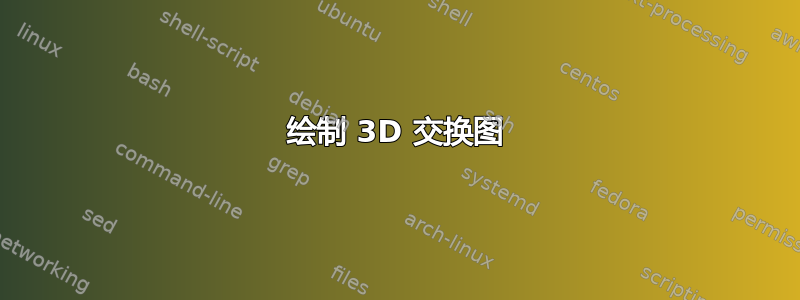
当我在绘制交换图时,我突然想到要绘制它的四面体版本(这有点可疑)。我使用了 Asymptote,希望同时获得好看的缩略图和漂亮的嵌入式 3D 模型。这是我目前得到的结果:
激活图表并自由旋转后,我意识到我的 3D 模型看起来不太美观:
我想做出以下改进:
- 箭头的开始和结束位置会自动计算,这样
tikz-cd我就不需要使用Fill标签或使用例程convexcomb了。 - 允许前面的箭头穿过后面的箭头,类似于
tikz-cd选项crossing over。 - 无需激活模型,箭头看起来也不错。
- 随着相机旋转,箭头在 3D 中看起来不错。
我真的不知道如何实现 1 和 2。此外,3 和 4 似乎是相互矛盾的目标。我的现实目标应该是什么,我应该做出哪些改进?来源:
settings.render = 0;
import solids;
import three;
size(240,120);
defaultpen(basealign);
real side = 1;
triple origin = (0,0,0);
triple voa = (0,0,sqrt(6)/3*side);
triple vob = (sqrt(3)/4*side,-.5*side,0);
triple voc = (sqrt(3)/4*side,.5*side,0);
triple vod = (-sqrt(3)/3*side,0,0);
triple convexcomb(triple a, triple b, real x)
{
return (1-x) * a + x * b;
}
// A: U
// B: V1x...xVn
// C: W
// D: V
draw(convexcomb(vob,voa,.15)--convexcomb(vob,voa,.85),L=Label("$\varphi$",align=NW) ,Arrow3(TeXHead2(normal=O)));
draw(convexcomb(vob,voc,.15)--convexcomb(vob,voc,.85),L=Label("$\psi$" ,align=unit(4*S+W)),Arrow3(TeXHead2(normal=X)));
draw(convexcomb(vob,vod,.15)--convexcomb(vob,vod,.85),L=Label("$\phi$" ,align=unit(4*N+E)),Arrow3(TeXHead2(normal=O)));
draw(convexcomb(voa,voc,.15)--convexcomb(voa,voc,.85),L=Label("$T_{0}$" ,align=E) ,Arrow3(TeXHead2(normal=O)));
draw(convexcomb(voa,vod,.15)--convexcomb(voa,vod,.85),L=Label("$\Pi$" ,align=unit(E+NE)) ,Arrow3(TeXHead2(normal=O)));
draw(convexcomb(vod,voc,.15)--convexcomb(vod,voc,.85),L=Label("$T$" ,align=unit(E+SE)) ,Arrow3(TeXHead2(normal=O)));
label(Label("$U$",Fill(white)),voa);
label(Label("$V_{1}\times\cdots\times V_{n}$",Fill(white)),vob);
label(Label("$W$",Fill(white)),voc);
label(Label("$V$",Fill(white)),vod);
答案1
这是关于伪 3D tikz-cd 图的建议。
\documentclass[border=2pt]{standalone}
\usepackage{amssymb,amsmath}
\usepackage{tikz-cd}
\usetikzlibrary{arrows}
\usepackage{tikz}
\begin{document}
\tikzset{zshift/.style={xshift={-0.3*#1},yshift={-0.9*#1}}}
\begin{tikzcd}[row sep=2cm,column sep=2cm,inner sep=1ex]
& U \arrow{d}{T_0} \arrow{dr}{\Pi} & \\
V_1\times\cdots V_n \arrow{ur}{\varphi}
\arrow{r}{\phi} \arrow{rr}{\psi}&
|[zshift=-1.5cm]| V \arrow{r}{T}& |[zshift=1cm]|W
\end{tikzcd}
\end{document}
答案2
以下是从另一个背景中截取的类似形状的图表;也许它们有帮助:
\begin{tikzcd}[row sep={7.2em,between origins}, column sep={9.0em,between origins}, background color=backgroundColor, ampersand replacement=\&,execute at end picture={
\foreach \Number in {A,B,...,D}
{\coordinate (\Number) at (\Number.center);}
\begin{pgfonlayer}{background}
\fill[left color=grey!98!black, right color=grey!80!white, shading angle=60] (A) -- (C) -- (B) -- cycle;
\fill[left color=grey!85!black, right color=grey!85!white, shading angle=-60] (D) -- (C) -- (B) -- cycle;
\fill[left color=grey!80!black, right color=grey!98!white, shading angle=180] (A) -- (B) -- (D) -- cycle;
\draw[dashed, dash pattern=on 3.0pt off 3.0pt] (B) -- (A);
\draw[dashed, dash pattern=on 3.0pt off 3.0pt] (B) -- (C);
\draw[dashed, dash pattern=on 3.0pt off 3.0pt] (B) -- (D);
\end{pgfonlayer}
\filldraw[black!30!white] (A) circle (6pt) node[black,align=center] {$A$};
\filldraw[black!30!white] (B) circle (6pt) node[black,align=center] {$B$};
\filldraw[black!30!white] (C) circle (6pt) node[black,align=center] {$C$};
\filldraw[black!30!white] (D) circle (6pt) node[black,align=center] {$D$};
}]
\&
|[alias=C]|C
\arrow[rdd, "h"]
\&\\[4.5em]\&
|[alias=B]|B
\arrow[u, dashed, "\textcolor{white}{\phantom{g}}"{description,background color=grey,opacity=0.75}, dash pattern=on 3.0pt off 3.0pt]
\arrow[u, phantom, "\textcolor{white}{g}"]
\arrow[dr, dashed, "\textcolor{white}{\phantom{h\circ g}}"{description,background color=grey,opacity=0.5}, dash pattern=on 3.0pt off 3.0pt]
\arrow[dr, dashed, "\textcolor{white}{h\circ g}", phantom]
\&\\[-1.85em]
|[alias=A]|A
\arrow[ruu, "g\circ f"]
\arrow[rr, "h\circ g\circ f"']
\arrow[ru, dashed, "\textcolor{white}{\phantom{f}}"{description,background color=grey,opacity=0.75}, dash pattern=on 3.0pt off 3.0pt]
\arrow[ru, dashed, "\textcolor{white}{f}", phantom]
\&\&
|[alias=D]|D\mathrlap{.}
\end{tikzcd}

(忽略 2-态射):
\begin{tikzcd}[row sep={7.2em,between origins}, column sep={9.0em,between origins}, background color=backgroundColor, ampersand replacement=\&] \& A_{2} \arrow[rdd, "f_{23}", bend left=20] \&\\\& A_{1} \arrow[u, "f_{12}"{description}, dash pattern=on 4.0pt off 4.0pt] \arrow[rd, "f_{13}"'{description,name=f13}, dash pattern=on 4.0pt off 4.0pt] \&\\ A_{0} \arrow[ruu, "f_{02}"{name=f02}, bend left=20] \arrow[rr, "f_{03}"'{name=f03}, bend right=20] \arrow[ru, "f_{01}"{description}, dash pattern=on 4.0pt off 4.0pt] \&\& A_{3} % 2-Arrows \arrow[from=2-2, to=f02, Rightarrow, shorten=1.0em, "\theta_{012}"description, pos=0.475] \arrow[from=1-2, to=f13, Rightarrow, yshift=-0.25em, xshift=0.75em, shorten=3.5em, "\theta_{123}"description, pos=0.475] \arrow[from=2-2, to=f03, Rightarrow, shorten=2.5em, "\theta_{013}"description, pos=0.475] \arrow[from=1-2, to=f03, bend left=20, yshift=+0.0em, xshift=0.0em, crossing over, Rightarrow, shorten=2.0em, "\hspace{+0.625em}\theta_{023}"description, pos=0.425, crossing over clearance=1.5ex] \end{tikzcd}






