
我正在使用 Tikz 创建流程图。在主块下,三个块将共享相等的空间。我尝试过这个
\documentclass[11pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{shapes, shadows, arrows, positioning}
\begin{document}
\tikzstyle{decision} = [diamond, draw]
\tikzstyle{line}= [draw,-latex',thick]
\tikzstyle{block}= [draw, rectangle,fill=gray!20, text width= 15em, minimum
height=15mm,text centered, node distance = 8 em]
\tikzstyle{block_c}= [draw, rectangle,fill=gray!20, text width= 10em,
minimum height=15mm,text centered, node distance = 8 em]
\begin{tikzpicture}
\node[block](A){xxx};
\node[block_c][below of =A](Data_c){Data collection feature};
\node[block_c][left of =Data_c,xshift=-80](B){Data collection feature};
\node[block_c][right of =Data_c,xshift=80](D){Data collection feature};
\end{tikzpicture}
\end{document}
但问题是,整个流程图不在页面的中心(即左侧有很大空间)。有没有什么办法可以解决这个问题?
答案1
正如已经说过的科莱格尔在他很好的回答中,你的问题是图像的宽度比\textwidth这旁边的要大,它从之后开始\parindent。合理的解决方案是减少流程图中块的大小。例如:
\documentclass[11pt]{article}
\usepackage{tikz}
\usetikzlibrary{arrows, positioning, shadows, shapes.geometric}
%---------------- show page layout. don't use in a real document!
\usepackage{showframe}
\renewcommand\ShowFrameLinethickness{0.15pt}
\renewcommand*\ShowFrameColor{\color{red}}
%---------------------------------------------------------------%
\begin{document}
\begin{center}
\tikzset{
block/.style = {rectangle, draw, fill=gray!20,
text width=#1, minimum height=15mm, align=flush center},
block/.default = 9 em,
decision/.style = {diamond, aspect=1.2, draw, fill=green!30,
minimum width=9em,align=center}
}
\begin{tikzpicture}[
node distance = 12mm and 6mm,
]
\node[block=15em] (A) {xxx};
\node[block,below=of A] (C) {Data collection feature};
\node[block, left=of C] (B) {Data collection feature};
\node[block,right=of C] (D) {Data collection feature};
\node[decision, below=of C] {is true?};
\end{tikzpicture}
\end{center}
\end{document}
笔记:
- 图片在
center环境中。在实际文档中,它可能在figure浮动中 - 我改变了样式的定义语法(
\tikzstyle被认为是过时的) - 在节点定位时使用库提供的语法
positioning(注意使用below=of A而不是=A下面的`;第一个指定节点边界之间的距离,第二个指定节点中心之间的距离) - 公共节点宽度设置为
9em(而不是使用block-c样式),其他宽度在本地定义为例如block=15em - 如果你坚持要求图像比文本宽度更宽,那么使用koleygr 的解决方案
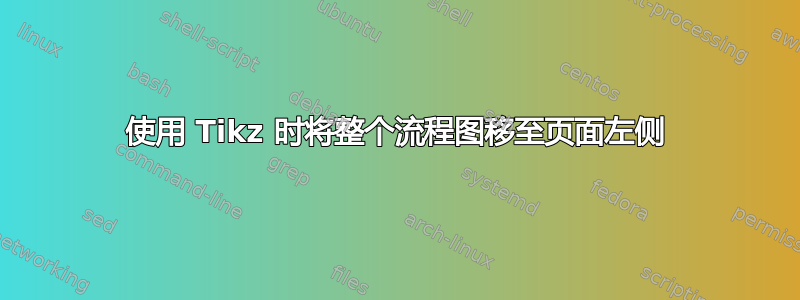
(红线表示页面布局)
答案2
你看到的比图片更宽\textwidth,这是水平空间的问题。
尝试添加一些文本来查看问题。然后可以借助\makebox类似本文中的命令来解决问题:https://tex.stackexchange.com/a/16584/120578
(可能与之重复)
\documentclass[11pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{shapes, shadows, arrows, positioning}
\begin{document}
\tikzstyle{decision} = [diamond, draw]
\tikzstyle{line}= [draw,-latex',thick]
\tikzstyle{block}= [draw, rectangle,fill=gray!20, text width= 15em, minimum
height=15mm,text centered, node distance = 8 em]
\tikzstyle{block_c}= [draw, rectangle,fill=gray!20, text width= 10em,
minimum height=15mm,text centered, node distance = 8 em]
\makebox[\textwidth][c]{\begin{tikzpicture}
\node[block](A){xxx};
\node[block_c][below of =A](Data_c){Data collection feature};
\node[block_c][left of =Data_c,xshift=-80](B){Data collection feature};
\node[block_c][right of =Data_c,xshift=80](D){Data collection feature};
\end{tikzpicture}}
test test test test test test test test test test test test test test test test test test test test
\end{document}
输出:





