
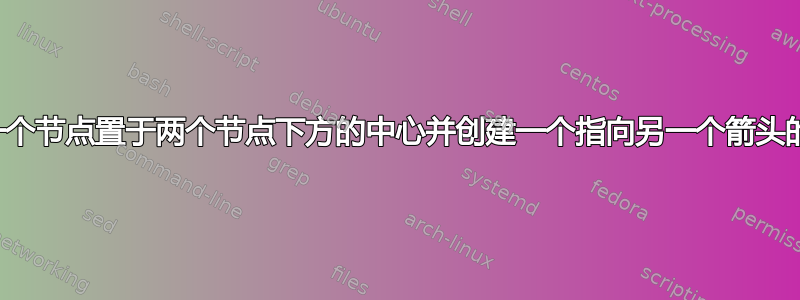
我有以下代码,它生成下面显示的图像。
\tikzstyle{decision} = [diamond, draw, text width=4.5em, text badly centered, node distance=3cm, inner sep=0pt]
\tikzstyle{block} = [rectangle, draw, text width=5em, text centered, rounded corners, minimum height=4em]
\tikzstyle{bigblock} = [rectangle, draw, text width=10em, text centered, rounded corners, minimum height=4em]
\tikzstyle{invisible} = [rectangle, node distance=3cm, text=white]
\tikzstyle{line} = [draw, -latex']
\begin{tikzpicture}[node distance = 2.5cm, auto, scale=1.0, every node/.style={transform shape}]
% Place nodes
\node [block] (c0) {c0};
\node [block, right of=c0, node distance=3cm] (c1) {c1};
\node [bigblock, below of=c0] (point) {ver};
\node [decision, below of=point] (check) {?};
\node [bigblock, below of=check] (resume) {resume};
\node [bigblock, right of=check, node distance=4cm] (rollback) {rollback};
\node [invisible, below left of=resume] (c02) {};
\node [invisible, below right of=resume] (c12) {};
% Draw edges
\path [line] (c0) -- (point);
\path [line] (c1) -- (point);
\path [line] (point) -- (check);
\path [line] (check) -- node [near start] {yes} (resume);
\path [line] (check) -- node [near start] {no} (rollback);
\path [line] (resume) -- (c02);
\path [line] (resume) -- (c12);
\end{tikzpicture}
我试图将节点置于和(point)下方的中心,这样指向节点的箭头也是直的。我还希望来自节点的最后两个箭头也是直的。我还试图创建一个从节点到 和 之间的箭头的箭头,但我不知道该怎么做。如果有人能帮忙,我将不胜感激!(c0)(c1)(resume)(rollback)(c1)(point)
答案1
如果你使用|-and-|语法,这些事情都很简单,这已经解释得很好了在 Torbjørn T 的这个回答中。
\documentclass[tikz,border=3.14mm]{standalone}
\usetikzlibrary{shapes,arrows.meta}
\begin{document}
\tikzset{decision/.style={diamond, draw, text width=4.5em, text badly centered, node distance=3cm, inner sep=0pt},
block/.style={rectangle, draw, text width=5em, text centered, rounded corners, minimum height=4em},
bigblock/.style={rectangle, draw, text width=10em, text centered, rounded corners, minimum height=4em},
invisible/.style={rectangle, node distance=3cm, text=white},
line/.style={draw, -latex}}
\begin{tikzpicture}[node distance = 2.5cm, auto, scale=1.0, every node/.style={transform shape}]
% Place nodes
\node [block] (c0) {c0};
\node [block, right of=c0, node distance=3cm] (c1) {c1};
\path (c0) -- (c1) coordinate[midway] (aux);
\node [bigblock, below of=aux] (point) {ver};
\node [decision, below of=point] (check) {?};
\node [bigblock, below of=check] (resume) {resume};
\node [bigblock, right of=check, node distance=4cm] (rollback) {rollback};
\node [invisible, below of=resume,xshift=-1cm] (c02) {};
\node [invisible, below of=resume,xshift=1cm] (c12) {};
% Draw edges
\path [line] (c0) -- (c0|-point.north);
\path [line] (c1) -- (c1|-point.north) coordinate[midway](aux2);
\path [line] (point) -- (check);
\path [line] (check) -- node [near start] {yes} (resume);
\path [line] (check) -- node [near start] {no} (rollback);
\path [line] (rollback) |- (aux2);
\path [line] (resume.south -| c02) -- (c02);
\path [line] (resume.south -| c12) -- (c12);
\end{tikzpicture}
\end{document}




