
答案1
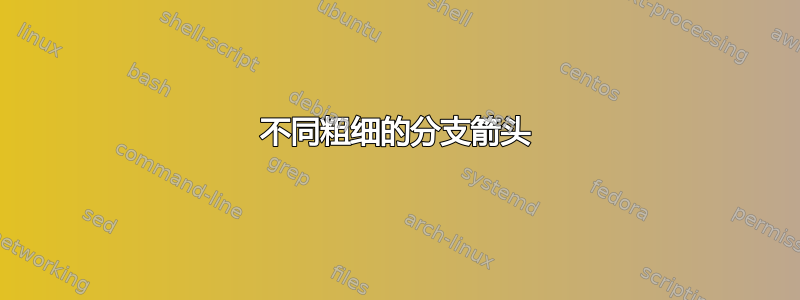
以下是我回收利用的提案outlined arrow 从这个答案。消除不需要的边界是可能的,但我认为最直接的方法是使用计算并分三步进行。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations,decorations.text,decorations.markings,calc} % decorations.text just 4 fun
\pgfkeys{/tikz/.cd,
outlined arrow width/.store in=\OutlinedArrowWidth,
outlined arrow width=10pt,
outlined arrow step/.store in=\OutlinedArrowStep,
outlined arrow step=1pt,
outlined arrow length/.store in=\OutlinedArrowLength,
outlined arrow length=5pt,
}
\pgfdeclaredecoration{outlined arrow}{initial}
{% initial arrow butt
\state{initial}[width=\OutlinedArrowStep,next state=cont] {
\pgfmoveto{\pgfpoint{\OutlinedArrowStep}{\OutlinedArrowWidth/2}}
\pgfpathlineto{\pgfpoint{0.3\pgflinewidth}{\OutlinedArrowWidth/2}}
\pgfpathlineto{\pgfpoint{0.3\pgflinewidth}{-\OutlinedArrowWidth/2}}
\pgfpathlineto{\pgfpoint{1pt}{-\OutlinedArrowWidth/2}}
\pgfcoordinate{lastup}{\pgfpoint{1pt}{\OutlinedArrowWidth/2}}
\pgfcoordinate{lastdown}{\pgfpoint{1pt}{-\OutlinedArrowWidth/2}}
\xdef\marmotarrowstart{0}
}
\state{cont}[width=\OutlinedArrowStep]{
\ifdim\pgfdecoratedremainingdistance>\OutlinedArrowLength% continue the outlined path
\pgfmoveto{\pgfpointanchor{lastup}{center}}
\pgfpathlineto{\pgfpoint{\OutlinedArrowStep}{\OutlinedArrowWidth/2}}
\pgfcoordinate{lastup}{\pgfpoint{\OutlinedArrowStep}{\OutlinedArrowWidth/2}}
\pgfmoveto{\pgfpointanchor{lastdown}{center}}
\pgfpathlineto{\pgfpoint{\OutlinedArrowStep}{-\OutlinedArrowWidth/2}}
\pgfcoordinate{lastdown}{\pgfpoint{\OutlinedArrowStep}{-\OutlinedArrowWidth/2}}
\else
\ifnum\marmotarrowstart=0% draw the arrow head
\pgfmoveto{\pgfpointadd{\pgfpointanchor{lastup}{center}}{\pgfpoint{-0.5\pgflinewidth}{0}}}
\pgflineto{\pgfpoint{-0.5\pgflinewidth}{\OutlinedArrowWidth}}
\pgflineto{\pgfpointadd{\pgfpointdecoratedpathlast}{\pgfpoint{-0.5\pgflinewidth}{0}}}
\pgflineto{\pgfpoint{-0.5\pgflinewidth}{-\OutlinedArrowWidth}}
\pgflineto{\pgfpointadd{\pgfpointanchor{lastdown}{center}}{\pgfpoint{-0.5\pgflinewidth}{0}}}
\xdef\marmotarrowstart{1}
\else
\fi
\fi%
}
\state{final}[width=5pt]
{ % perhaps unnecessary but doesn't hurt either
\pgfmoveto{\pgfpointdecoratedpathlast}
}
}
\begin{document}
\begin{tikzpicture}[decoration=outlined arrow,font=\sffamily]
\node[draw,minimum width=3cm,minimum height=4cm] (A) at (0,0) {};
\node[draw,minimum size=1cm,anchor=west] (B) at (5,2.5) {};
\node[draw,minimum size=1.2cm,anchor=west] (C) at (5,-1.5) {};
\draw[decorate,outlined arrow length=15pt,outlined arrow width=20pt,
postaction={decorate,decoration={markings,
mark=at position 0.3 with {\path (0,0pt) coordinate (X1);},
mark=at position 0.35 with {\path (0,5pt) coordinate (X3);},
mark=at position 0.4 with {\path (0,0pt) coordinate (X2);}}}] (A.east)
to[out=0,in=-180] (C.west);
\draw[decorate,postaction={decorate,decoration={markings,
mark=at position 0 with {\path (0,0pt) coordinate (Y1) (0,10pt) coordinate (Y2);}
}}] (X3) to[out=50,in=-180] (B.west);
\path (X1) -- (Y1) coordinate[pos=-0.05] (aux1) coordinate[pos=1.05] (aux2);
\path (Y2) -- (X2) coordinate[pos=-0.05] (aux3) coordinate[pos=1.05] (aux4);
\fill[white] (aux1) -- (aux2)-- (aux3) -- (aux4) -- cycle;
\draw let \p1=($(X2)-(X1)$),\n1={atan2(\y1,\x1)} in (X1) to[out=\n1,in=-130] (Y1);
\draw let \p1=($(X2)-(X1)$),\n1={atan2(\y1,\x1)-180} in (X2) to[out=\n1,in=-130] (Y2);
\end{tikzpicture}
\end{document}




