
答案1
编辑:改进颜色选择逻辑,从答案中借用更好的表格布局伯纳德
这对你有用吗?
\documentclass[letterpaper, 12pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{lipsum}
\usepackage{geometry}
\geometry{margin=0.8in}
\usepackage{array}
\usepackage[svgnames]{xcolor}
\usepackage{tikz}
\usetikzlibrary{math}
\newcommand{\totCircs}{8}
\newcommand{\circSize}{.125}
\newcommand{\createBullets}[1]{%
\begin{tikzpicture}
\emtStart = #1+1;}
\foreach \filled in {1,...,\totCircs}
\tikzmath{\xCoord = 4*\filled * \circSize;}
\ifnum\filled>#1
\colorlet{fillColor}{DarkGrey}
\else
\colorlet{fillColor}{black}
\fi
\draw [color=fillColor, fill=fillColor] (\xCoord,0) circle (\circSize);
\end{tikzpicture}%
}
\begin{document}
\lipsum[1]
\vspace{\baselineskip}
\begin{tabular}{>{\sffamily\color{DarkGrey}}ll}
Adobe Photoshop & \createBullets{8}\\
Adobe Illustrator & \createBullets{8}\\
Adobe Indesign & \createBullets{6}\\
Adobe Dreamweaver & \createBullets{8}\\
Adobe Flash & \createBullets{7}\\
HTML \& CSS & \createBullets{8}\\
Javascript \& Jquery & \createBullets{3}
\end{tabular}
\end{document}
要修改输出,请更改顶部的圆圈总数(\totCircs)或圆圈大小。
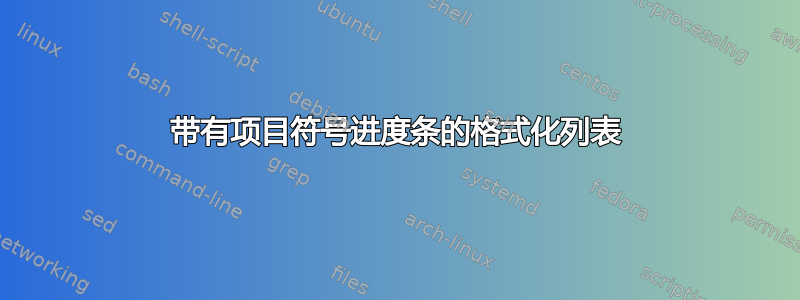
输出:
答案2
一个简单的解决方案,只需使用multido和etoolbox:
\documentclass{article}
\usepackage[svgnames]{xcolor}
\usepackage{array, etoolbox}
\usepackage{multido}
\newcommand{\blackbullets}[1]{\multido{\i=1+1}{8}{\ifnumgreater{\i}{#1}{\color{Gainsboro}}{}\textbullet\kern 0.1em}}
\begin{document}
\begin{tabular}{>{\sffamily\color{DarkGrey}}ll}
Adobe Photoshop & \blackbullets{8}\\
Adobe Illustrator & \blackbullets{8}\\
Adobe Indesign & \blackbullets{6}\\
Adobe Dreamweaver & \blackbullets{8}\\
Adobe Flash & \blackbullets{7}\\
HTML \& CSS & \blackbullets{8}\\
Javascript \& Jquery & \blackbullets{3}
\end{tabular}
\end{document}





