
我正在尝试绘制一个简单的决策树,如图 1 所示https://besjournals.onlinelibrary.wiley.com/doi/full/10.1111/j.1365-2656.2008.01390.x
不幸的是,无论我尝试什么,我都无法调整第一个分支的兄弟距离。我对 tikz 还很陌生,所以非常感谢大家的帮助。最小工作代码示例:
\documentclass{minimal}
\usepackage[a4paper,margin=1cm,landscape]{geometry}
\usepackage{tikz}
\usetikzlibrary{positioning,shadows,arrows}
\begin{document}
\begin{center}
\begin{tikzpicture}[
fact/.style={rectangle, draw=blue, rounded corners=1mm, fill=white, %drop shadow,
text centered, anchor=north, text=black},
state/.style={circle, draw=orange, fill=white, %circular drop shadow,
text centered, anchor=north, text=black},
leaf/.style={circle, draw=red, fill=white, %circular drop shadow,
text centered, anchor=north, text=black},
level distance=1cm, growth parent anchor=south,
]
\node (State00) [state] {$x_{1}$}
child{
node (Fact01) [fact] {$\leq z_1$}
child{ [sibling distance=4cm]
node (State01) [state] {$x_2$}
child{
node (Fact02) [fact] {$\leq z_1$}
child{ [sibling distance=2cm]
node (State02) [leaf] {$y_1$}
}
}
child{
node (Fact03) [fact] {$> z_1$}
child{
node (State03) [leaf] {$y_2$}
}
}
}
node (Fact04) [fact] {$> z_1$}
child{ [sibling distance=3cm]
node (State04) [state] {$x_1$}
child{
node (Fact05) [fact] {$\leq z_3$}
child{
node (State05) [leaf] {$y_3$}
}
}
child{
node (Fact06) [fact] {$> z_3$}
child{ [sibling distance=3cm]
node (State06) [state] {$x_2$}
child{
node (Fact07) [fact] {$\leq z_4$}
child{
node (State07) [leaf] {$y_4$}
}
}
child{
node (Fact08) [fact] {$> z_4$}
child{
node (State08) [leaf] {$y_5$}
}
}
}
}
}
}
;
\end{tikzpicture}
\end{center}
\end{document}
我的输出总是像这样:
答案1
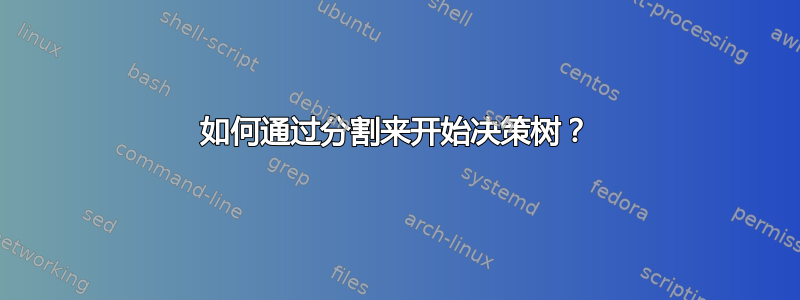
我怀疑您正在寻找以下树状图:
我必须承认我迷失在你的代码中。所以我建议(就我而言)使用forest包的简单解决方案:
\documentclass[tikz,margin=3mm]{standalone}
\usepackage{forest}
\begin{document}
\begin{forest}
for tree = {
fact/.style={rectangle, draw=blue, rounded corners=1mm,
text centered, text=black},
circle,
draw=orange,
text centered,
text=black,
s sep+=4pt,
l sep=8mm
}
[$x_1$
[$\leq z_1$,fact
[$x_1$
[$\leq z_1$,fact
[$y_1$]
]
[$\leq z_2$,fact
[$y_2$]
]
[$>z_3$,fact
[$x_2$
[$\leq z_4$,fact
[$y_4$]
]
[$>z_4$,fact
[$y_5$]
]
]
]
[$>z_1$,fact
[$y_5$]
]
]
]
]
;
\end{forest}
\end{document}




