
我正在尝试在树的边缘获取倾斜的文本。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{trees}
\usetikzlibrary{graphs}
\usetikzlibrary{positioning}
\renewcommand{\baselinestretch}{1.3}
\begin{document}
\begin{tikzpicture}[
sloped,
minimum size=6mm,
align=flush center,
concept/.style={
draw=#1!80!black,
very thick,
fill=#1!25,
rounded corners
},
concept/.default=white,
description/.style={
font=\footnotesize,
draw,
dashed
},
]
\node [concept=black] {EQUITY\\MARKETS} [
grow cyclic,
sibling angle=120,
level distance=5em
]
child {
child {
node [concept={red}] {Private} [sibling angle=90]
child {node [description] {Not listed on\\Stock Exchange} }
child {
node [concept={orange}] {Private\\Equity Fund}
child{ node [description={above}] {Organization} }
child { [level distance=3em, sibling angle=60]
child{ [sibling angle=60, level distance=5em]
child {node {Venture\\Capital} }
child {node {Growth\\Capital} }
child {node {Leverage\\Buyout} }
}
edge from parent
node [midway, sloped] {Strategies}
}
}
}
child {
node [concept={blue}] {Public}
child {node [description] {Listed on\\Stock Exchange} }
}
edge from parent
node [midway,sloped] {Types}
}
child { node[description={right}] {Ownership\\of Entity} }
;
\end{tikzpicture}
\end{document}
我希望“类型”和“策略”能够倾斜在边缘上。
我曾尝试使用倾斜选项,但并没有改变任何东西。
如果有必要的话,我正在使用 Overleaf。
答案1
好问题!你怀疑这是由什么引发的,grow cyclic这一点很正确。问题是grow cyclic安装了自己的转换。因此这些节点是倾斜,但相对于旋转的坐标系,所以它们最终不是倾斜的。这可以从以下线条中看出
\tikzset{grow cyclic/.style={growth function=\tikz@grow@circle}}%
和
\def\tikz@grow@circle{%
\pgftransformrotate{%
(\pgfkeysvalueof{/tikz/sibling angle})*(-.5-.5*\tikznumberofchildren+\tikznumberofcurrentchild)}%
\pgftransformxshift{\the\tikzleveldistance}%
}%
tikzlibrarytrees.code.tex避免这种情况的一种方法是
- 定义你自己
edge from parent macro的 - 您本地重置了这些转换。
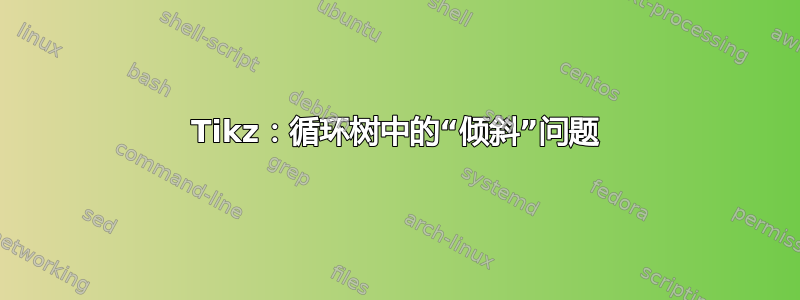
代码和结果:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{trees,scopes}
\begin{document}
\begin{tikzpicture}[
minimum size=6mm,
align=flush center,
concept/.style={
draw=#1!80!black,
very thick,
fill=#1!25,
rounded corners
},
concept/.default=white,
description/.style={
font=\footnotesize,
draw,
dashed
},
edge from parent macro=\mymacro
]
\def\mymacro#1#2{[style=edge from parent, #1]
{[/utils/exec=\pgftransformreset](\tikzparentnode\tikzparentanchor) -- #2
(\tikzchildnode\tikzchildanchor)} }
\node [concept=black] {EQUITY\\MARKETS} [
grow cyclic,
sibling angle=120,
level distance=5em
]
child {
child {
node [concept={red}] {Private} [sibling angle=90]
child {node [description] {Not listed on\\Stock Exchange} }
child {
node [concept={orange}] {Private\\Equity Fund}
child{ node [description={above}] {Organization} }
child { [level distance=3em, sibling angle=60]
child{ [sibling angle=60, level distance=5em]
child {node {Venture\\Capital} }
child {node {Growth\\Capital} }
child {node {Leverage\\Buyout} }
}
edge from parent
node [pos=1.2,sloped,above] {Strategies}
}
}
}
child {
node [concept={blue}] {Public}
child {node [description] {Listed on\\Stock Exchange} }
}
edge from parent
node [pos=0.6,sloped,above] {Types}
}
child { node[description={right}] {Ownership\\of Entity} };
\end{tikzpicture}
\end{document}
更新:Henri Menke 与我分享了一种更简单、更优雅的方法来实现这一点。只需添加edge from parent/.append style={reset cm}。全部功劳归于 Henri Menke。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{trees}
\begin{document}
\begin{tikzpicture}[
minimum size=6mm,
align=flush center,
concept/.style={
draw=#1!80!black,
very thick,
fill=#1!25,
rounded corners
},
concept/.default=white,
description/.style={
font=\footnotesize,
draw,
dashed
},
edge from parent/.append style={reset cm}
]
\node [concept=black] {EQUITY\\MARKETS} [
grow cyclic,
sibling angle=120,
level distance=5em
]
child {
child {
node [concept={red}] {Private} [sibling angle=90]
child {node [description] {Not listed on\\Stock Exchange} }
child {
node [concept={orange}] {Private\\Equity Fund}
child{ node [description={above}] {Organization} }
child { [level distance=3em, sibling angle=60]
child{ [sibling angle=60, level distance=5em]
child {node {Venture\\Capital} }
child {node {Growth\\Capital} }
child {node {Leverage\\Buyout} }
}
edge from parent
node [pos=1.2,sloped,above] {Strategies}
}
}
}
child {
node [concept={blue}] {Public}
child {node [description] {Listed on\\Stock Exchange} }
}
edge from parent
node [pos=0.6,sloped,above] {Types}
}
child { node[description={right}] {Ownership\\of Entity} };
\end{tikzpicture}
\end{document}
这会导致同样的结果,grow cyclic使用
\tikzset{grow cyclic/.append style={edge from parent/.append style={reset cm}}}




